1.0.6 • Published 6 years ago
angulartics-adroll v1.0.6
angulartics-adroll
Adroll plugin for Angulartics.
Install
First make sure you've read installation and setup instructions for Angulartics.
Then you can install this package either with npm or with bower.
npm
npm install angulartics-adrollThen add angulartics.adroll as a dependency for your app:
require('angulartics')
angular.module('myApp', [
'angulartics',
require('angulartics-adroll')
]);Please note that core Angulartics doesn't export the name yet, but it will once we move it into the new organization.
bower
bower install angulartics-adrollAdd the <script> to your index.html:
<script src="/bower_components/angulartics-adroll/dist/angulartics-adroll.min.js"></script>Then add angulartics.adroll as a dependency for your app:
angular.module('myApp', [
'angulartics',
'angulartics.adroll'
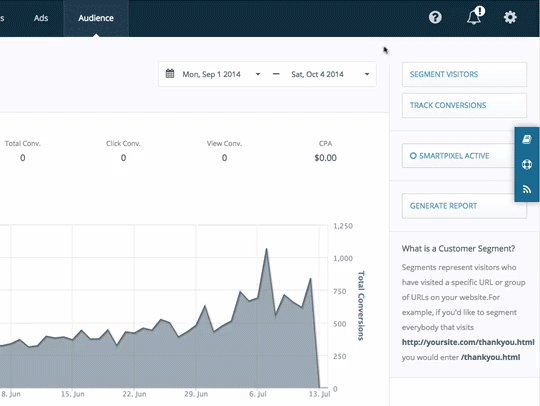
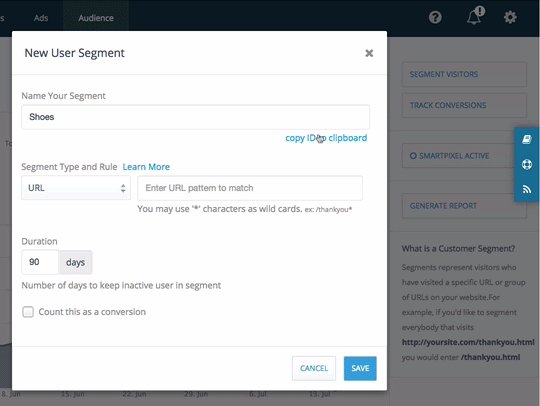
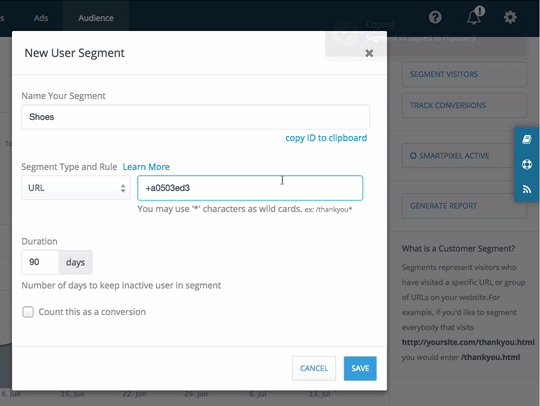
]);Create Adroll segments

Track Adroll segments (programmatically)
After creating Adroll segment, you will get its segmentId (e.g. 'd531a9dd').
Now you can track the event programmatically.
module.controller('SampleCtrl', function ($analytics) {
$analytics.eventTrack(null, { segments: 'd531a9dd' });
});Documentation
Documentation is available on the Angulartics site.
Development
npm run build