2.0.0 • Published 9 years ago
anima-focuser v2.0.0
anima-focuser 
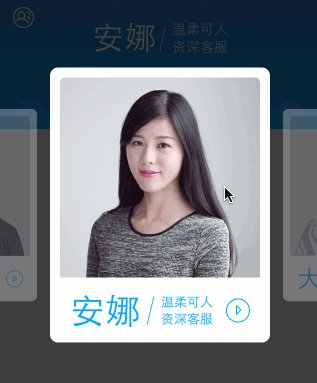
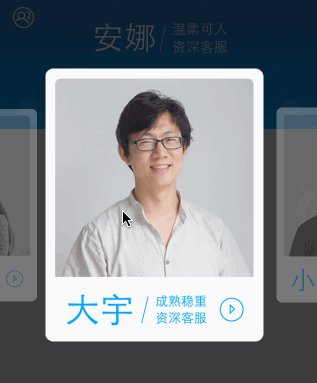
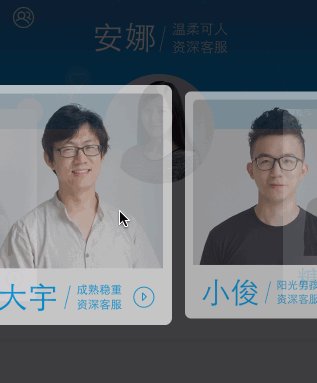
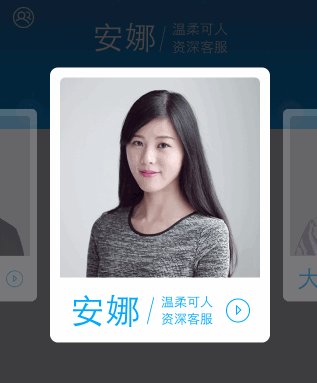
焦点转换组件
Focuser 继承了 widget,可使用其中 base、class、events、attribute、aspect 的属性和方法。
72帧大片

安装
$ spm install anima-focuser --save快速使用
HTML:
<div class="focuser-wrapper" id="J-wrapper1">
<div class="focuser-box">
<div class="focuser-card">Pink</div>
<div class="focuser-card">Yellow</div>
<div class="focuser-card">Green</div>
<div class="focuser-card">Red</div>
<div class="focuser-card">Blue</div>
</div>
</div>Javascript:
var Focuser = require('anima-focuser');
var focuser = new Focuser({
wrapper: '#J-wrapper1'
});API
属性
wrapper String DOMElement Zepto-object
包裹的层,可以是选择器、DOM 节点或者 Yocto(Zepto) 对象
trigger String
滑动触发区域,只有两个值可选,wrapper 代表最外层,focus 代表当前焦点卡片,默认是 wrapper
注意:选择 focus 后,将只在当前焦点卡片上滑动才会有效果
minDisplacement Number
触发滑动的最小距离,默认 30 像素
如果想要移动任意距离时就产生滑动效果,可以设置为 0
方法
forward
向前翻到下一个焦点卡片 focuser.forward()
backward
向后翻到上一个焦点卡片
getCurrent
获得当前焦点的卡片
事件
beforeArrange
重排触发之前 focuser.on('beforeArrange', function(e) { ... })
afterArrange
重排触发之后
afterPrevTap
前一卡片轻击后
如果想要在点击前一张卡片之后滑动到焦点卡片位置,可以这样使用:
focuser.on('afterPrevTap', function() {
focuser.backward();
});点击后一张卡片同理
afterNextTap
后一卡片轻击后
afterCurrentTap
当前卡片轻击后
afterWrapperTap
包裹外层轻击后
外观
修改卡片宽度、高度、间距、动画参数等,可以按 CSS 类名自定义样式去覆盖原来样式
2.0.0
9 years ago