0.1.0 • Published 9 years ago
animateJs v0.1.0
animatejs
css3移动端动画,动画方式很简单只需要添加指定方式的class即可实现很酷炫的动画,组件引入了animate.css,目前只有里面的动画方式。组件可以用于酷炫的活动页面,页面交互动作等。
###npm安装
npm install animateJsdemo地址:
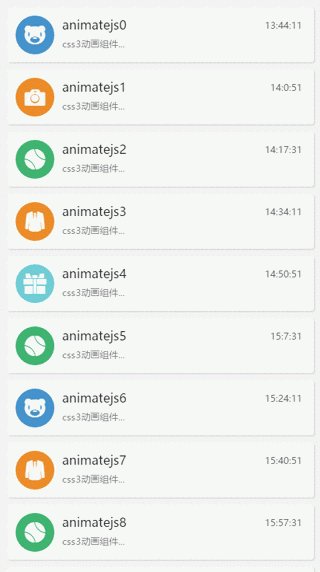
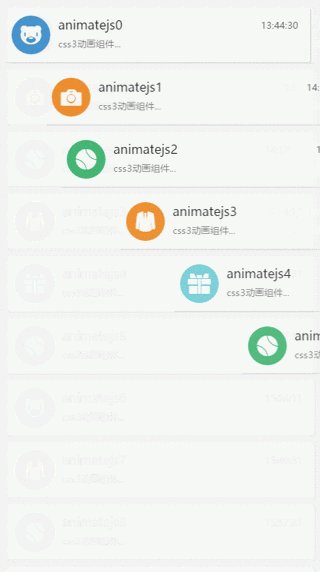
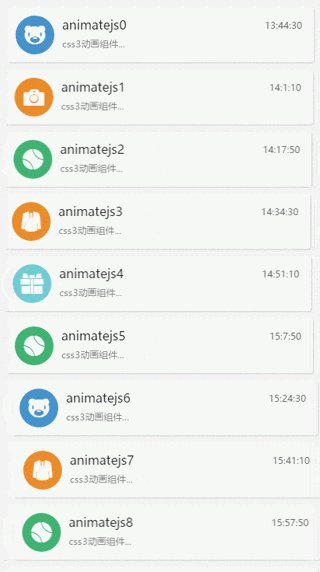
 https://gtdalp.github.io/widget/animatejs/demos/animatejs.html
https://gtdalp.github.io/widget/animatejs/demos/animatejs.html

###demo代码
// 第一种执行方式
new Animatejs('#animatejs', [
['.animatejs1', 'bounceInRight', 1, 2],
['.animatejs2', 'bounceInLeft', 1],
['.animatejs3', 'bounceInLeft']
]);
// 第二种执行方式
new Animatejs([
['.animatejs1', 'bounceInRight', 1, 2],
['.animatejs2', 'bounceInLeft', 1],
['.animatejs3', 'bounceInLeft']
]);<div id="animatejs">
<div class="animatejs1">animatejs1</div>
<div class="animatejs2">animatejs2</div>
<div class="animatejs3">animatejs3</div>
</div>###api