0.0.5 • Published 2 years ago
ant-open-rare-words-display v0.0.5
生僻字输显示组件开放版本
使用须知
生僻字普遍存在无法显示的问题,这是由于操作系统缺乏能展示生僻字的字体导致的,Z字库生僻字解决方案通过和阿里巴巴普惠体、iconfont合作支持了87887个汉字的显示,并且开发了显示组件,使得使用者能够更便捷的解决生僻字显示问题。
使用开放版组件之前需要登录 支付宝开放平台 ,创建 小程序应用 或 网页/移动应用。创建应用后,在 开发 > 产品绑定 > 绑定产品,添加 蚂蚁Z字库生僻字。 说明:生成的应用唯一标识 APPID 可用于调用开放产品接口。
阿里巴巴普惠体免费商用,了解产品的更多信息或寻求技术支持,可搜索 “姓名生僻字交流群”群的钉钉群号: 8960045480 加入官方答疑钉钉群。
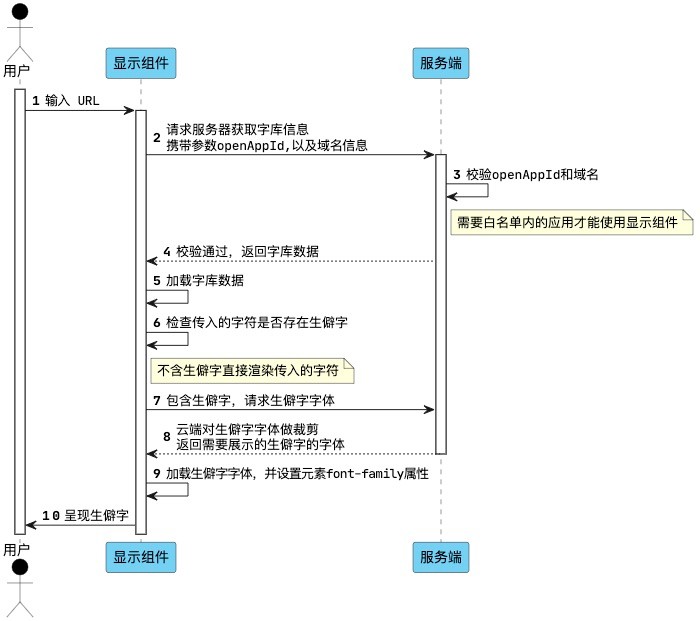
时序图
接入输入组件(目前只支持手机端React组件)
我们提供了一个可以通过 npm 或者 cdn 两种方式加载的显示组件,在需要展示生僻字的页面调用我们的显示组件,就可以解决生僻字显示问题了。
用法
npm 包方式引用
安装工具包
npm install ant-open-rare-words-display --save使用组件
import RareWordsDisplay from '@alipay/open-rare-words-display';
<RareWordsDisplay openAppId="xxx" text="䶮" />;CDN 方式引入
在一些没有使用 webpack 此类打包工具的业务中,无法做到使用 npm 包,可以在 html 内通过引入 cdn script 链接的方式加载生僻字键盘组件
!!! 这里注意的是此键盘组件基于 React 运行的,并且没有内置 React 库,如果你的系统也没有引入 React 相关的 script,请记得在此之前先引入:
<script src="https://cdn.bootcdn.net/ajax/libs/react/18.2.0/umd/react.production.min.js" crossorigin></script>
<script src="https://cdn.bootcdn.net/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js" crossorigin></script>示例代码:
<div id="app"></div>
<script src="https://gw.alipayobjects.com/os/lib/alipay/open-rare-words-display/1.0.0/dist/index.umd.min.js" crossorigin></script>
<script>
const domNode = document.getElementById('app');
const root = ReactDOM.createRoot(domNode);
const { openRareWordsDisplay } = window;
root.render(React.createElement(openRareWordsDisplay, { openAppId: 'xxx', text: '䶮' }));
</script>参数说明
| 参数 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| openAppId | string | 是 | 开放平台应用 ID |
| text | string | 是 | 可能包含生僻字字符串 |
| className | string | 否 | 自定义类名 |
| autoTransfer | boolean | 否 | 是否将拆字、PUA 字自动转换成原字 |
| showLoading | boolean | 否 | 字体加载过程是否出现渐显 loading |
| onError | (err) => void | 否 | 组件调用失败的时候的回调 |