0.0.5 • Published 2 years ago
ant-open-rare-words-input v0.0.5
生僻字输入组件开放版本
使用须知
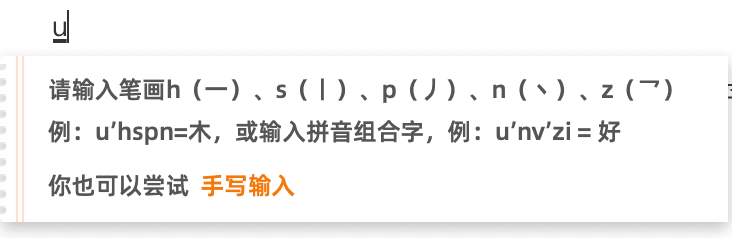
生僻字录入一直是困扰生僻字用户的一个问题,现有的输入法对生僻字输入的支持度参差不齐,比如搜狗输入可以通过 U+h 横、s 竖、p 撇、n 捺、z 折的笔画输入生僻字。


使用开放版组件之前需要登录 支付宝开放平台 ,创建 小程序应用 或 网页/移动应用。创建应用后,在 开发 > 产品绑定 > 绑定产品,添加 蚂蚁Z字库生僻字。 说明:生成的应用唯一标识 APPID 可用于调用开放产品接口。
了解产品的更多信息或寻求技术支持,可搜索 “姓名生僻字交流群”群的钉钉群号: 8960045480 加入官方答疑钉钉群。
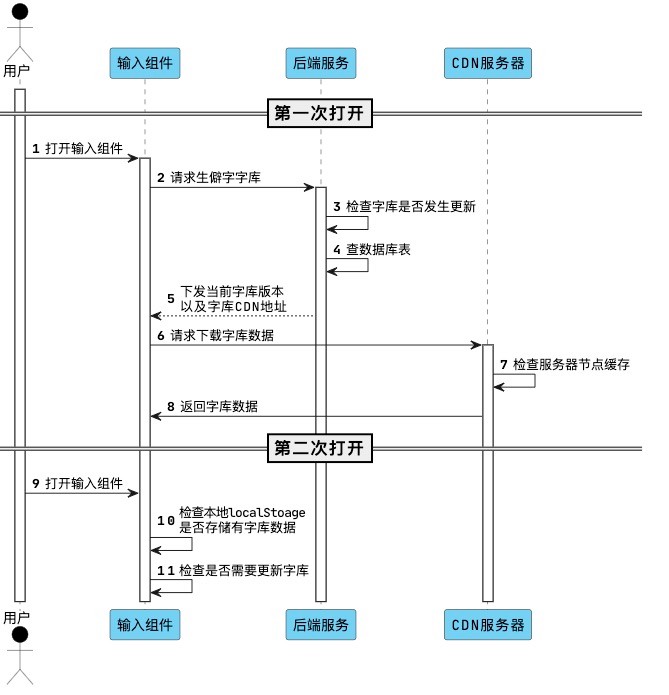
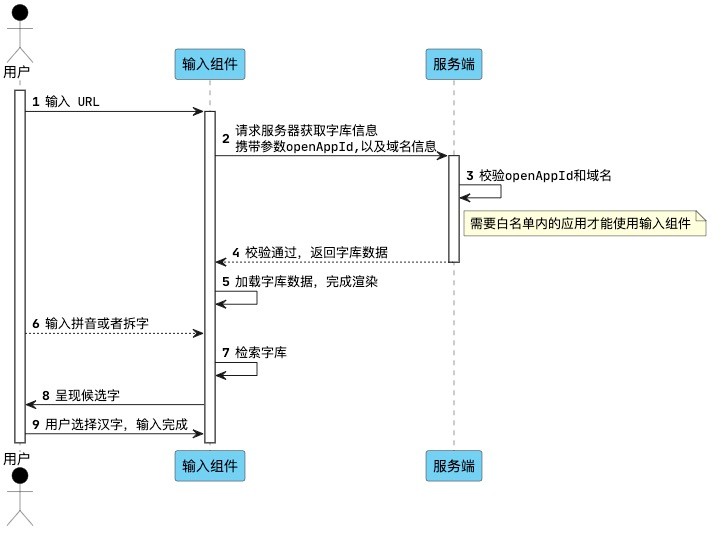
时序图
输入过程的时序图:

接入输入组件(目前只支持手机端React组件)
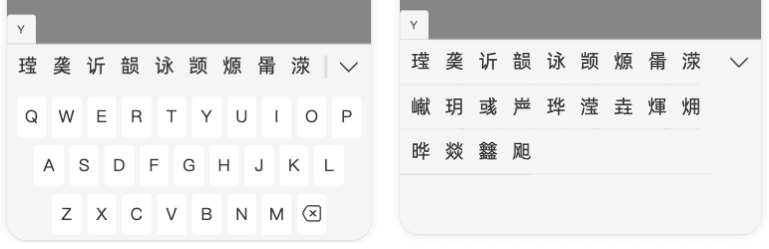
在手机端,我们提供了一个虚拟的生僻字输入键盘,在用户需要输入生僻字的时候可以唤起这个键盘,通过输入生僻字的拼音或者拆字检索到想要输入的生僻字。
用法
npm 包方式引用
安装工具包
npm install ant-open-rare-words-input --save在页面初始化的逻辑里执行字体加载代码
/**
* 打开生僻字输入组件
*/
const handleOpen = () => {
setVisible(true);
};
/**
* 监听输入事件
*/
const handleChange = (e) => {
const value = e.target.value;
setValue(value);
};
/**
* 输入框
*/
<input
className="input"
type="text"
value={value}
onChange={handleChange}
/>
/**
* 提示信息
*/
<span className='tips' onClick={handleOpen}>录入生僻字</span>
/**
* 生僻字输入组件
*/
<RareWordsInput
visible={visible}
type="pinyin"
onFinish={(curValue) => {
setValue(value => value + curValue);
}}
/>;CDN 方式引入
在一些没有使用 webpack 此类打包工具的业务中,无法做到使用 npm 包,可以在 html 内通过引入 cdn script 链接的方式加载生僻字键盘组件
!!! 这里注意的是此键盘组件基于 React 运行的,并且没有内置 React 库,如果你的系统也没有引入 React 相关的 script,请记得在此之前先引入:
<script src="https://cdn.bootcdn.net/ajax/libs/react/18.2.0/umd/react.production.min.js" crossorigin></script>
<script src="https://cdn.bootcdn.net/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js" crossorigin></script>示例代码:
<div id="app"></div>
<script src="https://gw.alipayobjects.com/os/lib/alipay/open-rare-words-input/1.0.0/dist/index.umd.min.js" crossorigin></script>
<script>
const domNode = document.getElementById('app');
const root = ReactDOM.createRoot(domNode);
const { openRareWordsInput } = window;
root.render(React.createElement(openRareWordsInput, { visible: true, openAppId: 'xxx' }));
</script>参数说明
| 参数 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| visible | boolean | 是 | 是否可见 |
| type | string | 是 | 键盘类型, pinyin(拼音)、split |
| (拆字)、handwriting(手写),目前只支持拼音和拆字 | |||
| openAppId | string | 是 | 创建应用时生成的应用唯一标识 APPID |
| stopPropagation | string[] | 否 | 阻止某些事件的冒泡,默认阻止 click 事件 |
| destroyOnClose | boolean | 否 | 组件不可见时卸载内容 |
| forceRender | boolean | 否 | 无论组件是隐藏或者显示,都会强制性的将组件渲染到 DOM 中 |
| showMask | boolean | 否 | 是否展示蒙层,默认展示 |
| onClose | () => void | 否 | 关闭的时候触发的回调 |
| onFinish | (value: string, word: object) => void | 否 | 输入完成的时候触发的回调 |
| onShow | () => void | 否 | 打开的时候触发的回调 |
| onError | (err) => void | 否 | 组件调用失败的时候的回调 |
| onReady | (fontUrl, fontFace) => void | 否 | 组件准备好的时候的回调 |