0.1.0 • Published 4 years ago
antd-onboarding v0.1.0

Installation
yarn add antd-onboardingGetting Started
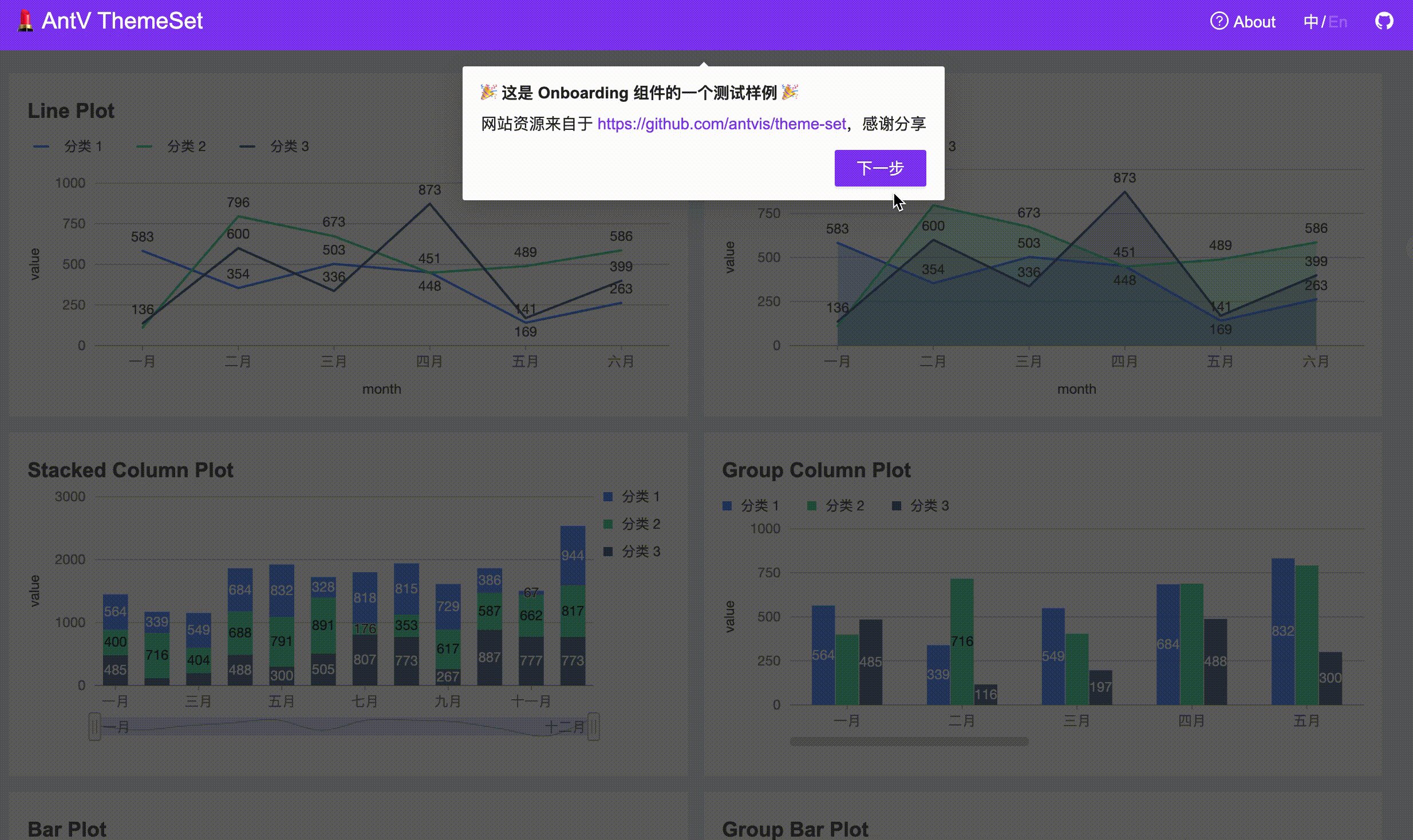
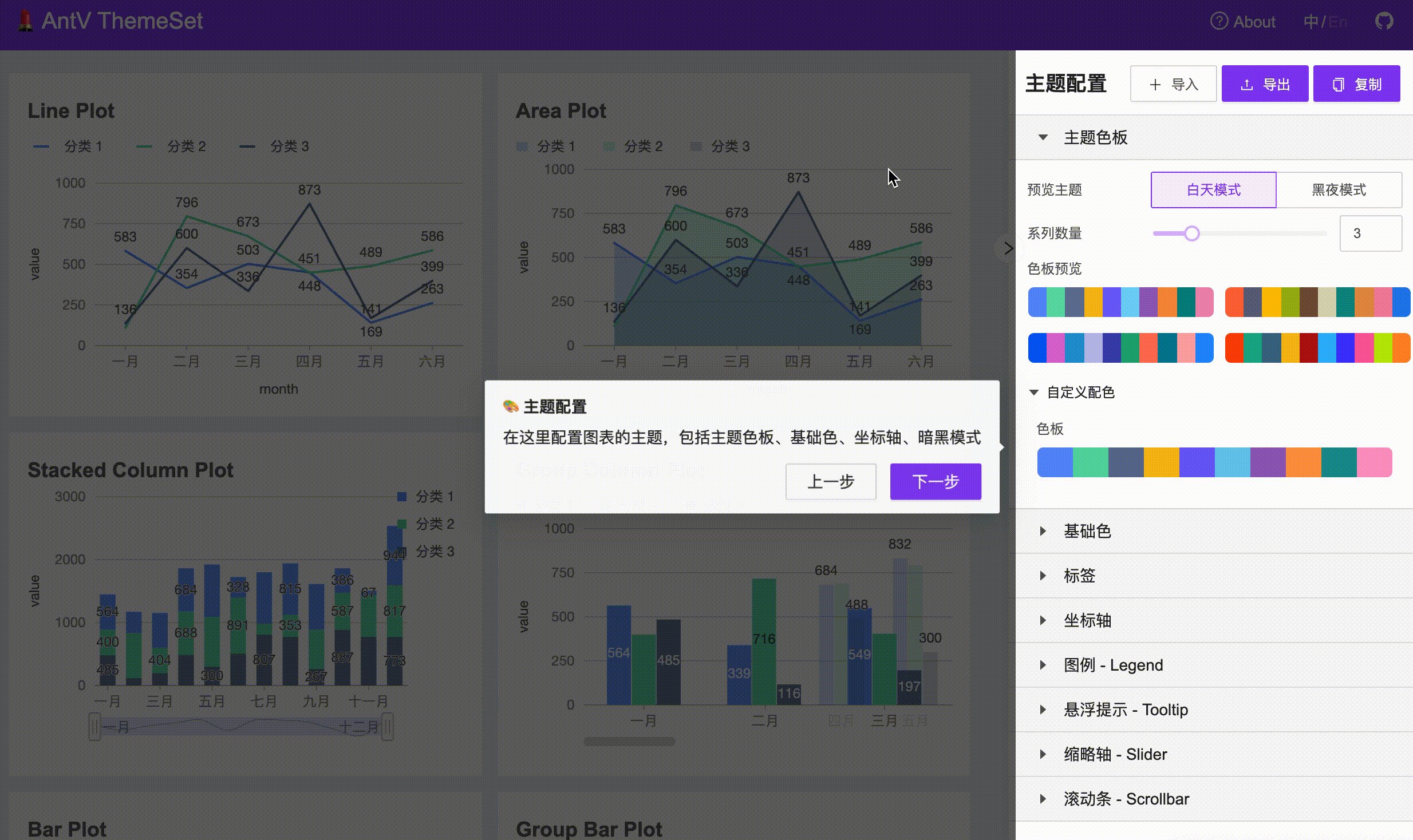
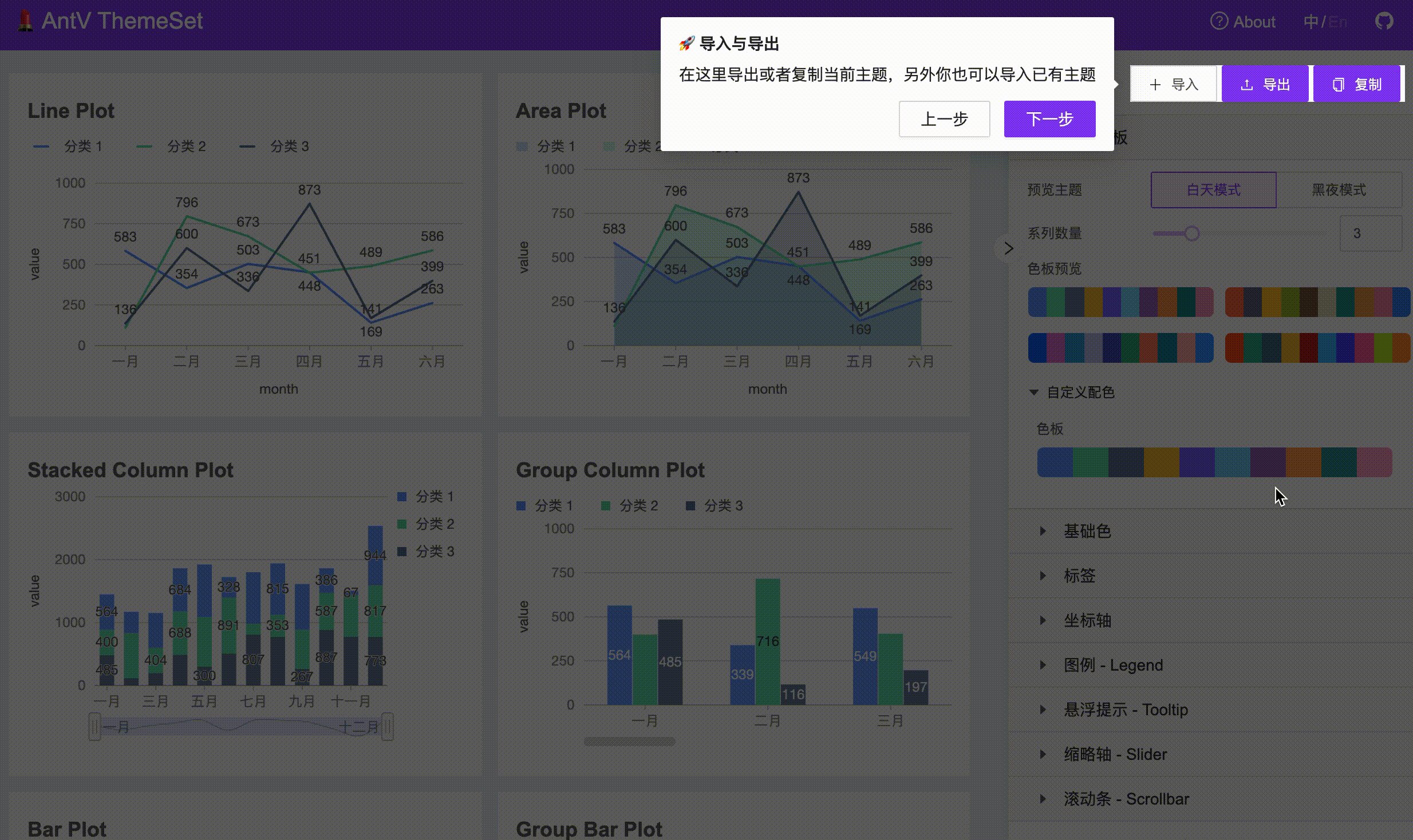
基本使用
import React from 'react';
import { OnBoarding } from 'antd-onboarding';
import 'antd-onboarding/assets/index.css';
import 'antd/dist/antd.css';
export const Basic: React.FC = () => {
return (
<div className='App'>
<div id={'name'} style={{ marginBottom: 25 }}>Jim</div>
<div id={'age'}>20</div>
<OnBoarding
isShowMask={true}
steps={
[
{
selector: () => {
return document.getElementById('name');
},
renderContent: () => {
return (
<div>This is my name!</div>
);
}
},
{
selector: () => {
return document.getElementById('age');
},
renderContent: () => {
return (
<div>This is my age!</div>
);
}
}
]
} />
</div>
);
};使用 ref API
import React from 'react';
import { OnBoarding } from 'antd-onboarding';
import 'antd-onboarding/assets/index.css';
import 'antd/dist/antd.css';
export const Basic: React.FC = () => {
const onboardingRef = useRef<OnBoardingRef>(null);
setTimeout(() => {
// 一秒后前进一步
onboardingRef.current?.forward();
}, 1000);
setTimeout(() => {
// 两秒后后退一步
onboardingRef.current?.back();
}, 2000);
return (
<div className='App'>
<div id={'name'} style={{ marginBottom: 25 }}>Jim</div>
<div id={'age'}>20</div>
<OnBoarding
ref={onboardingRef}
isShowMask={true}
steps={
[
{
selector: () => {
return document.getElementById('name');
},
renderContent: () => {
return (
<div>This is my name!</div>
);
}
},
{
selector: () => {
return document.getElementById('age');
},
renderContent: () => {
return (
<div>This is my age!</div>
);
}
}
]
} />
</div>
);
};国际化
import React from 'react';
import { OnBoarding } from 'antd-onboarding';
import 'antd-onboarding/assets/index.css';
import 'antd/dist/antd.css';
import zhCN from 'antd-onboarding/esm/locale/zh-CN';
export const Basic: React.FC = () => {
const onboardingRef = useRef<OnBoardingRef>(null);
setTimeout(() => {
// 一秒后前进一步
onboardingRef.current?.forward();
}, 1000);
setTimeout(() => {
// 两秒后后退一步
onboardingRef.current?.back();
}, 2000);
return (
<div className='App'>
<div id={'name'} style={{ marginBottom: 25 }}>Jim</div>
<div id={'age'}>20</div>
<OnBoarding
locale={zhCN}
ref={onboardingRef}
isShowMask={true}
steps={[/* add your steps */]} />
</div>
);
};API
OnBoarding
OnBoardingStepConfig
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| selector | 需要选择的元素 | () => HTMLElement | - |
| placement | tooltip 的位置 | string | bottom |
| renderContent | tooltip 中的内容 | (currentStep: number) => React.ReactNode | - |
| beforeForward | 在下一步之前做些什么 | (currentStep: number) => void | - |
| beforeBack | 在上一步之前做些什么 | (currentStep: number) => void | - |
OnBoardingRef
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| forward | 前进一步 | () => void | - |
| back | 后退一步 | () => void | - |
License
MIT@yuzhanglong.
0.1.0
4 years ago
0.0.1
4 years ago
0.0.0-beta-18
4 years ago
0.0.0-beta-16
4 years ago
0.0.0-beta-15
4 years ago
0.0.0-beta-17
4 years ago
0.0.0-beta-14
4 years ago
0.0.0-beta-13
4 years ago
0.0.0-beta-12
4 years ago
0.0.0-beta-11
4 years ago
0.0.0-beta-10
4 years ago
0.0.0-beta-9
4 years ago
0.0.0-beta-8
4 years ago
0.0.0-beta-7
4 years ago
0.0.0-beta-6
4 years ago
0.0.0-beta-5
4 years ago
0.0.0-beta-4
4 years ago
0.0.0-beta-3
4 years ago
0.0.0-beta-2
4 years ago
0.0.0-beta-1
4 years ago
0.0.0
4 years ago

