assistive-playwright-test v0.2.2
assistive-playwright-test
Presentation
This package contains a node.js library that extends @playwright/test to allow end-to-end testing of web applications with a screen reader (such as NVDA or JAWS) and checking that the screen reader says what is expected.
This requires two main features that are not natively supported by playwright:
- being able to send keystrokes at a low level so that the screen reader can receive them. This is achieved by using either Virtual Box or QEMU and sending low level events with their API.
- being able to capture the text read by the screen reader. This is achieved by using text-to-socket-engine.
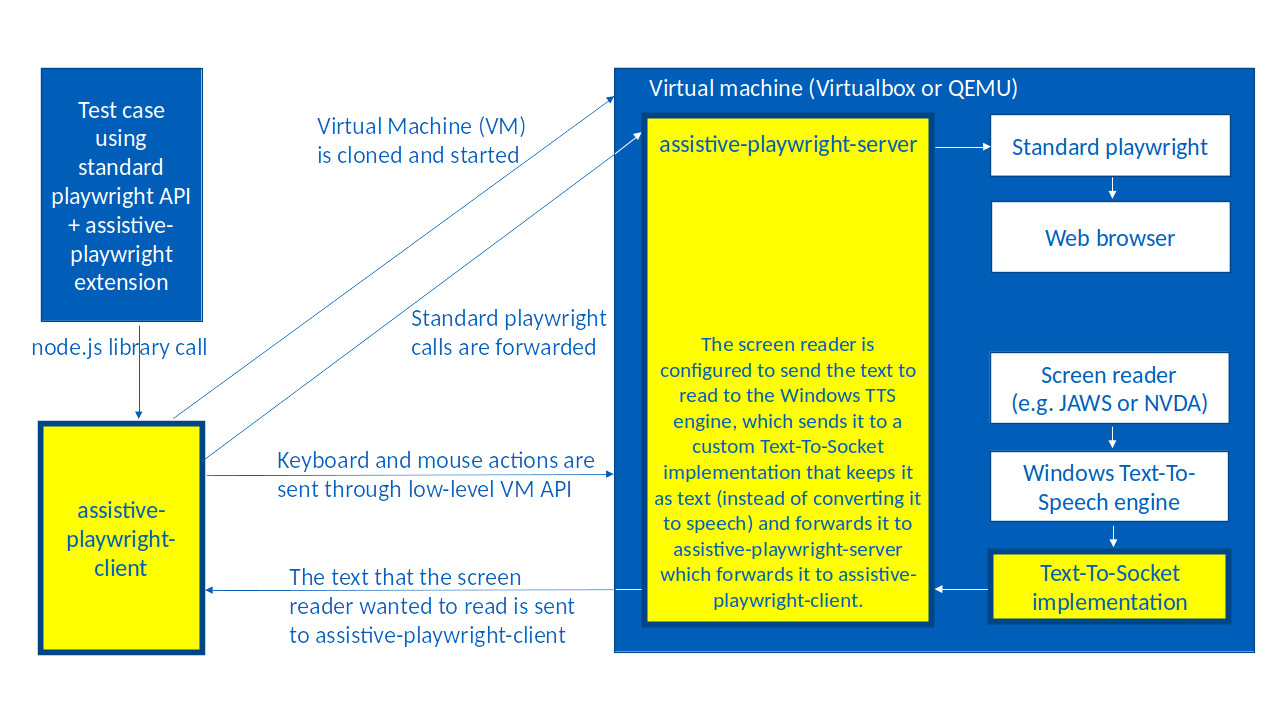
These features are implemented in the assistive-playwright-client package. You can refer to its documentation for more information. Here is a schema describing the architecture of Assistive-Playwright:

assistive-playwright-test exposes the virtual machine, screen reader and low-level keyboard and mouse APIs as playwright test fixtures that allow you to write playwright tests like the following one:
import { test } from "assistive-playwright-test";
test("should open simple page", async ({
page,
screenReader,
vmKeyboard,
vmMouse
}) => {
await page.goto("/");
await vmMouse.click(0, 0, {
origin: await page.locator("input").first().elementHandle()
});
await screenReader.waitForMessage("First name");
await vmKeyboard.press("Tab");
await screenReader.waitForMessage("Last name");
});In the previous example, assistive-playwright-test automatically clones and starts the configured virtual machine before starting the test, and, in addition to the classic page fixture from playwright, the screenReader, vmKeyboard and vmMouse fixtures are injected and give access to the screen reader, keyboard and mouse APIs from assistive-playwright-client.
Getting started
Make sure you have the following software installed on the host machine:
Make sure you have a VirtualBox or QEMU virtual machine properly configured. To configure the virtual machine, you can follow this step-by-step guide. The virtual machine should be configured with:
- The NVDA or JAWS screen reader
- text-to-socket-engine and assistive-playwright-server that are configured to work together, with assistive-playwright-server listening on http port 7779
- A snapshot of the virtual machine should be saved in the running state with all these programs running.
Install
@playwright/testandassistive-playwright-testin your project:
npm install @playwright/test assistive-playwright-test- Configure your tests in the
playwright.config.tsfile, as in the following example:
import { AssistivePlaywrightTestConfig } from "assistive-playwright-test";
const config: AssistivePlaywrightTestConfig = {
timeout: 60000,
forbidOnly: !!process.env.CI,
retries: 5,
use: {
vmSettings: {
// Adapt the name of the vm and snapshot if necessary:
type: "virtualbox",
vm: "win10-chromium-nvda",
snapshot: "nvda"
},
// Adapt the baseURL:
// Note that localhost will not work if you want to target
// a server running on your host machine (it is resolved
// inside the virtual machine)
baseURL: "http://mytargeturl/",
viewport: null
}
};
export default config;- Create a
sampleTest.spec.tsfile:
import { test } from "assistive-playwright-test";
test("should open simple page", async ({
page,
screenReader,
vmKeyboard,
vmMouse
}) => {
await page.goto("/");
await vmMouse.click(0, 0, {
origin: await page.locator("input").first().elementHandle()
});
await screenReader.waitForMessage("First name");
await vmKeyboard.press("Tab");
await screenReader.waitForMessage("Last name");
});- Make sure to start
vboxwebsrvin order to be able to start virtual machines of typevirtualbox:
vboxwebsrv --authentication null- Run your test with
npx @playwright/test test.
The API documentation is available here
