astro-trpc v0.3.2
Table of contents
- Introducing
astro-trpc - Demo
- Basic file structure
- Quickstart
- How to use
- Inspired by
- License
- Contributing to
astro-trpc - Support
👋 Introducing astro-trpc
astro-trpc is a tRPC adapter allowing you to easily build typesafe APIs in Astro.
No code generation, run-time bloat, or build pipeline.
🚀 Demo
Try out the minimal demo. We hope you enjoy it.
Many Thanks to all the Stargazers who have supported this project with stars(⭐)
Basic file structure
Your file structure should look something like this:
├── astro.config.mjs
├── package.json
├── public
│ └── favicon.svg
├── src
│ ├── env.d.ts
│ ├── lib
│ │ └── trpcClient.ts
│ └── pages
│ ├── api
│ │ └── trpc
│ │ └── [trpc].ts
│ └── index.astro
└── tsconfig.json💻 Quickstart
To get started, install astro-trpc and @trpc/client with your favourite package manager
# Using NPM
npm install astro-trpc @trpc/client
# Using Yarn
yarn add astro-trpc @trpc/client
# Using PNPM
pnpm install astro-trpc @trpc/clientNote: If you want to use zod for input validation - which we we'll use in this introduction - make sure you have enabled strict mode in your tsconfig.json
How to use
First, let's create our router in our tRPC endpoint, we will use zod for validation but you don't have to. For that, we will create a [trpc].ts file in the pages/api/trpc folder:
// [trpc].ts
import { createAstroTRPCApiHandler } from 'astro-trpc';
import * as trpc from '@trpc/server';
import { z } from 'zod';
// the tRPC router
export const appRouter = trpc.router().query('greeting', {
input: z
.object({
name: z.string().nullish(),
})
.nullish(),
resolve({ input }) {
return {
greeting: `hello ${input?.name ?? 'world!'}`,
};
},
});
// type definition of the router
export type AppRouter = typeof appRouter;
// API handler
export const all = createAstroTRPCApiHandler({
router: appRouter,
createContext: () => null,
});Now, let's create our client. We'll create a trpcClient.ts file in pages/lib
// trpcClient.ts
import { createTRPCClient } from '@trpc/client';
import type { AppRouter } from '../pages/api/trpc/[trpc]';
export const client = createTRPCClient<AppRouter>({
url: process.env.NODE_ENV === 'production'
? import.meta.env.TRPC_ENDPOINT_URL
: `http://localhost:3000/api/trpc`,
});\ Now that we're set up, we can start consuming our API. Let's see it in action:
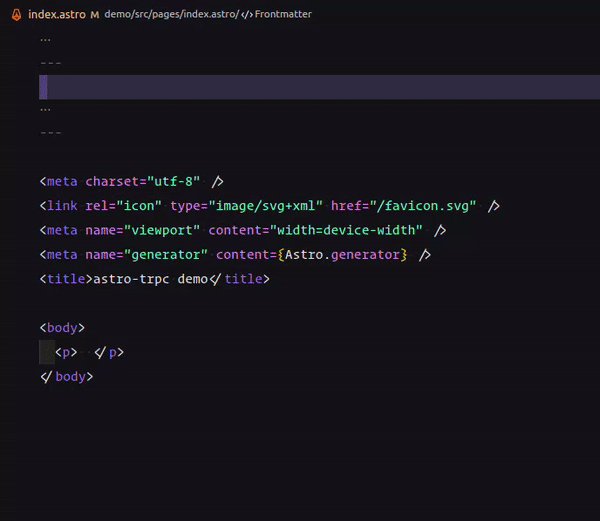
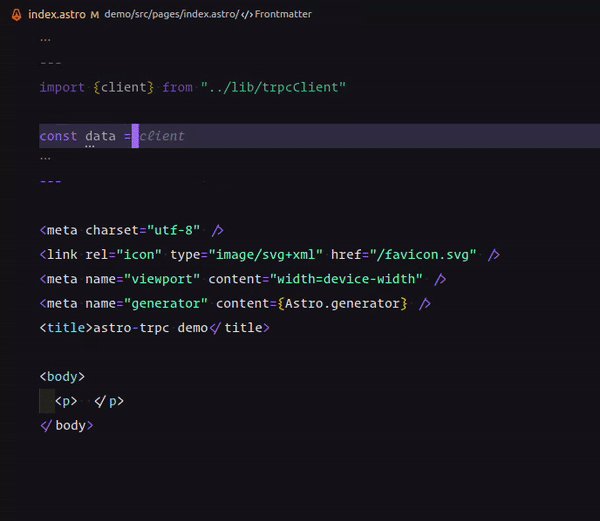
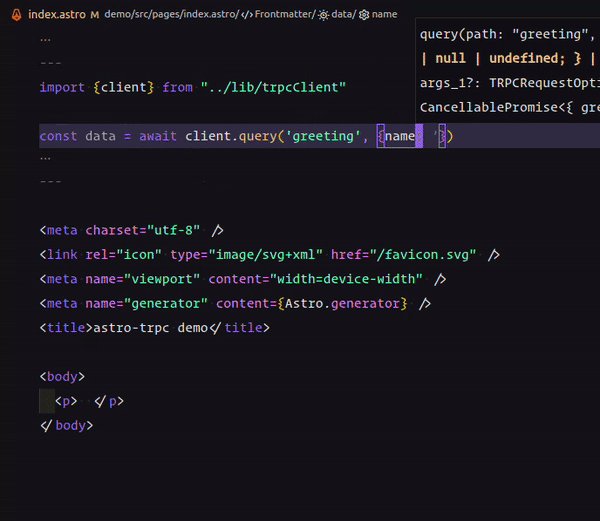
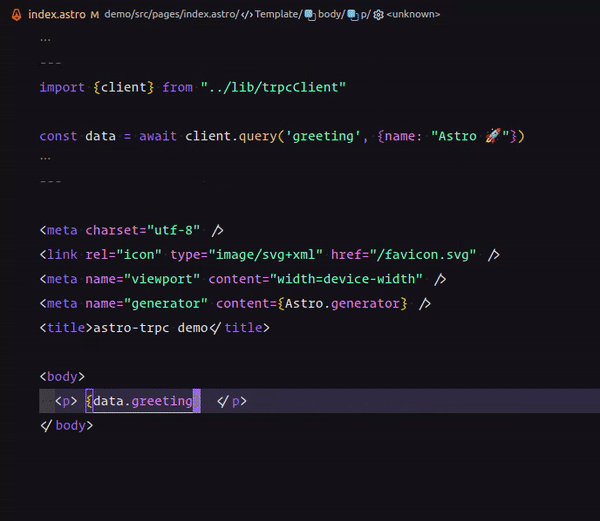
// index.astro
---
import { client } from '../lib/trpcClient';
const data = await client.query("greeting", {name: "Astro 🚀"});
---
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} />
<title>astro-trpc demo</title>
<body>
<p> {data.greeting} </p>
</body>You can notice the autocompletion you get when using the client and also errors when you provide the wrong types to the API or query an inexisting route.
 \
\
Now let's start the dev server to see our changes
\
\
Now let's start the dev server to see our changes

You can now enjoy the full power of tRPC in Astro 👏 !
💡 Inspired by
- tRPC-SvelteKit: End-to-end typesafe APIs with tRPC.io in SvelteKit applications.
- @trpc/server/adapters/next - Official tRPC adapter for NextJS
🛡️ License
This project is licensed under the MIT License - see the LICENSE file for details.
If you find something is missing, we're listening listening. Please create a feature request from here.
🤝 Contributing to astro-trpc
Any kind of positive contribution is welcome! Please help us improve this project by contributing.
🙏 Support
Before you move away, please give this project a ⭐️ if you liked it. That's the best way you can show your support
This project follows the all-contributors specification. Contributions of any kind welcome!
