1.0.0 • Published 4 years ago
auto-parse-vue v1.0.0
自动化生成Vue组件介绍文档
背景:一个Vue项目经过长期维护之后会沉淀出很多的公共组件,这时如果当一个刚刚开始接触这个项目的人去开发新的功能时可能不知道一些组件是做什么的、该怎么用,而且可能会造成重发开发。这个时候就非常需要维护对应的组件文档来保障不同开发者之间良好的协作关系了。传统的手动维护文档效率低、易出错、不智能,所以本插件就是为了解决手动维护文档的问题,实现文档自动生成,效率高、不易出错、智能同步。
插件功能
通过在项目中使用npm安装插件,然后通过指定命令运行。
使用帮助
- npm install git+ssh://git@47.103.79.80:luguangyou/dl-vue-parser.git
- 卸载工具: npm uninstall dl-vue-parser
功能-自动生成vue组件介绍文档
1、在项目的package.json中定义好调试脚本
"scripts": {
"autoparse": "node node_modules/dl-vue-parser/src/index.js"
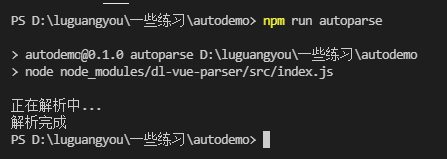
}2、然后再项目文件夹下命令行输入: npm run autoparse

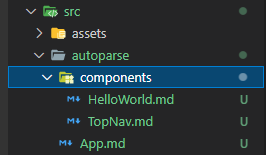
3、生成的介绍文件可以在src目录下的autoparse文件夹下查看

功能-删除生成的介绍文件
1、在项目的package.json中定义好调试脚本
"scripts": {
"removeparse": "node node_modules/dl-vue-parser/src/remove.js"
}2、删除生成的介绍文件可以通过以下命令删除
npm run removeparse
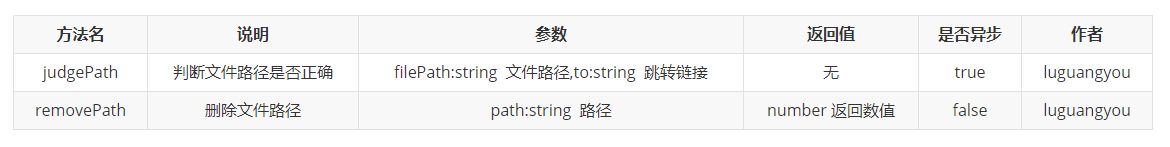
效果图


展望
1、目前是生成的markdown文件,阅读起来还需要一个一个文件的阅读,那么后面可以做成一个api接口文档的形式,在浏览器页面上显示,实现选择对应的vue文件,展示对应的vue文件介绍文档。
2、目前只展示了组件名称、组件的说明、props、methods、events、slots的部分内容,后续可以拓展,展示更多的内容。
3、。。。
1.0.0
4 years ago