axe-markdown-loader v2.0.5
axe-markdown-loader
Developer-friendly way to automate React component documentation (including automation of props tables & examples).
import SomeMarkdownFile from "./SomeMarkdownFile.md";<SomeMarkdownFile
exampleProp="hello"
anotherProps={() => {
console.log('world')}
}
/>Requirements:
- Webpack
- React 16.2.0 or greater
Usage Demo Video
The below demo video will demonstrate how to document any component; in the below example I used ReactTable by react-tools
Screenshot:

Importing Markdown file example:
"App.js" :
import SomeMarkdownFile from "./SomeMarkdownFile.md";
const YourReactComponent = () => (
<div>
<SomeMarkdownFile
propVar={3344}
propString="Ipsum lorem ;)"
propFunc={() => {
console.log('hello')}
}
/>
</div>
);
export default YourReactComponent;Features
- Import markdown using ES6 import statements.
- Render React components with JSX fence blocks in your markdown.
- Optional: show React component's JSX source below render.
- Edit sources of renders on-the-fly in your browser.
- Apply CSS to page directly from within your Markdown files using fence blocks.
- Import other React components, or even any other modules into your markdown files.
- Display line numbers in source code.
Installation
Step 1: add dependency
npm install axe-markdown-loader --save-devor if you use yarn:
yarn add axe-markdown-loader --devStep 2: add to webpack config
Add to your webpack module/rules configuration:
{
test: /\.md/ ,
loader: ['babel-loader', 'axe-markdown-loader'] ,
exclude: /node_modules/
}example webpack.config.js:
module.exports = {
entry:'./src/entry',
output: {
path: path.resolve(__dirname, 'build'),
filename: '[name].js'
},
module: {
rules: [
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader' },
{ test: /\.md/, exclude: /node_modules/, loader: ['babel-loader', 'axe-markdown-loader'] },
]
}
};Install styles
@import "~axe-markdown-loader/src/themes/dark.theme";or use light theme:
@import "~axe-markdown-loader/src/themes/light.theme";Markdown Guide
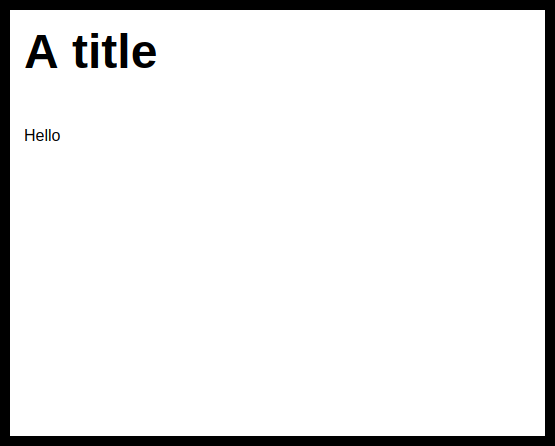
Basic Example
# A title
```jsx
<div className="the-best-class-ever">
Hello
</div>
``` .Screenshot:

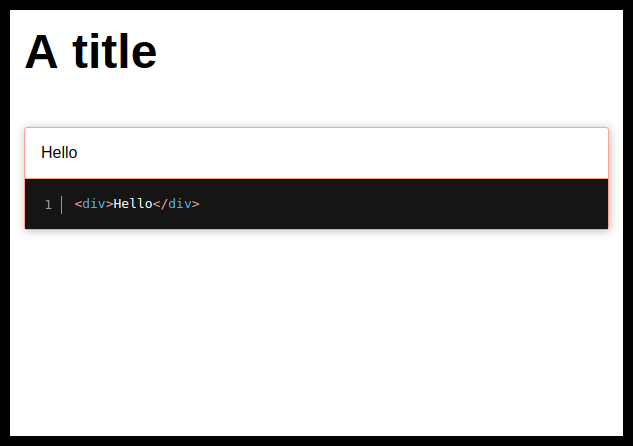
Showing the source code of a React component
Add "show-source" next to fence block language name:
# A title
```jsx show-source
<div>Hello</div>
``` .Screenshot:

Variable Injection
Use #{....} template blocks to inject variables
```jsx show-source
<div>#{ 500 * 500 }</div>
<div className="#{props.someClassName}">hello</div>
#{true ? `<div className="visible">hello #{5 * 5}</div>` : ""}
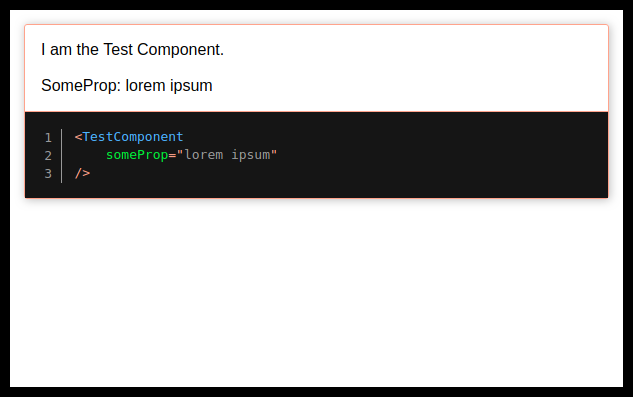
``` .Importing modules / other React components
---
imports:
'reduce': 'reduce-object'
'TestComponent': './TestComponent'
---
```jsx show-source
<TestComponent
someProp="lorem ipsum"
/>
``` .Screenshot:

Showing only the source without the render:
Add "no-render" next to fence block:
---
imports:
'reduce': 'reduce-object'
'TestComponent': './TestComponent'
---
```jsx show-source no-render
<TestComponent
someProp="lorem ipsum"
/>
``` .Screenshot:

Applying CSS to page:
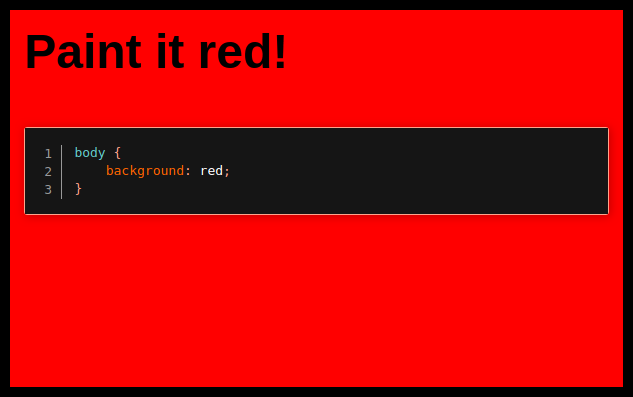
The following will turn the page's background red:
# Paint it red!
```scss show-source
body {
background: red;
}
``` .Screenshot:

Don't apply, just show the source!
Add "no-render" if you don't want to apply your scss styles:
```scss show-source no-render
body {
background: red;
}
``` .Screenshot:

fence blocks inside fence block
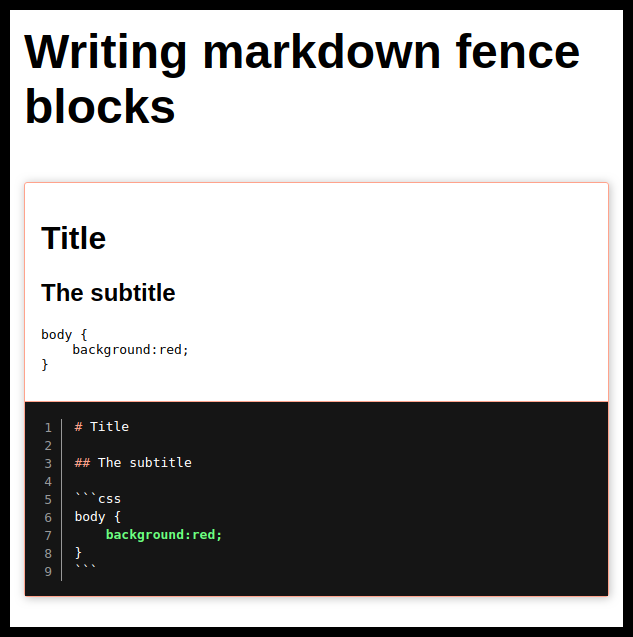
When writing markdown examples, use ~~~ to open/close your fence blocks:
# Writing markdown fence blocks
```md show-source
# Title
## The subtitle
~~~css
body {
background:red;
}
~~~
``` .Screenshot:

Hide line numbers
Add "no-line-numbers" if you don't want display the line numbers in the source code:
# A title
```jsx show-source no-line-numbers
<div className="the-best-class-ever">
Hello
</div>
``` .Integration with axe-prop-types
Automatically generate PropsTable by using axe-prop-types.
This requires installing axe-prop-types & configuring webpack by following instructions here: axe-prop-types
--- .
imports:
'ReactLoginPanel': 'react-login-panel'
--- .
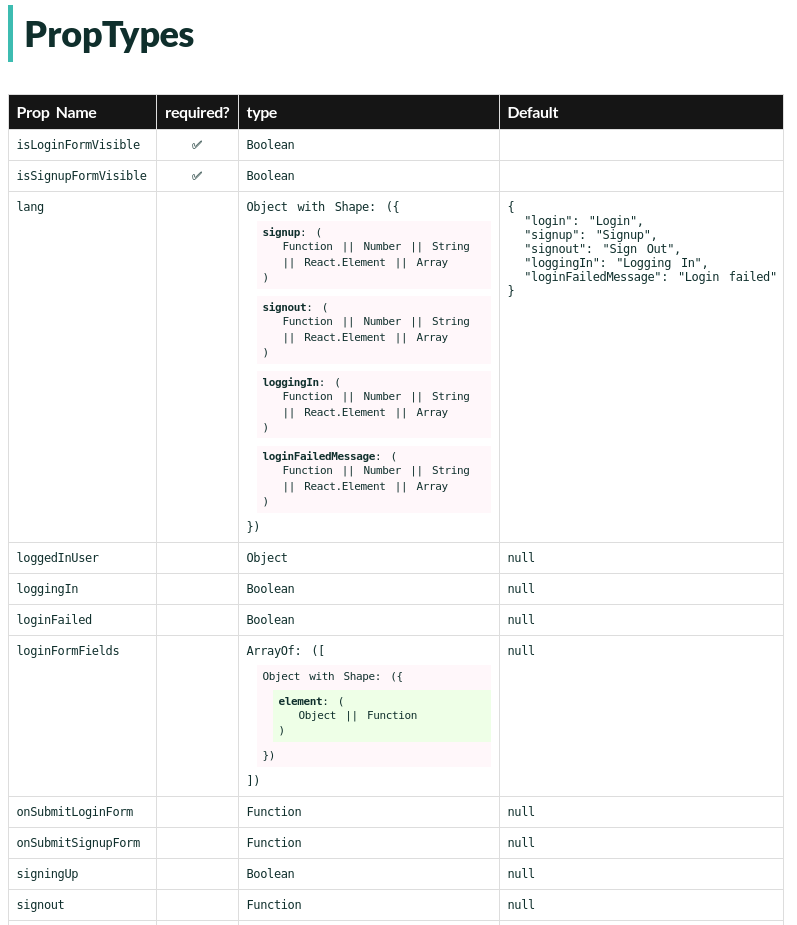
## PropTypes
[PROPS_TABLE(ReactLoginPanel)]Screenshot:

License
MIT
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago


