babel-plugin-display-name-custom v0.1.3
babel-plugin-display-name-custom
display name inference for your custom react component creators
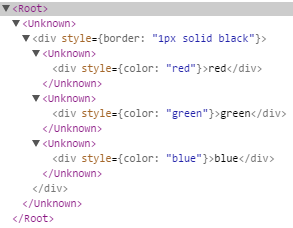
so that instead of

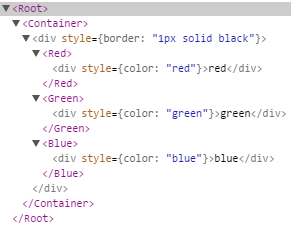
you could see

in React Developer Tools for code like
import {createComponent} from "./create";
const Container = createComponent("div", {
border: "1px solid black",
});
const Red = createComponent("div", {
color: "red",
});
const Green = createComponent("div", {
color: "green",
});
const Blue = createComponent("div", {
color: "blue",
});
const Root = () => (
<Container>
<Red>red</Red>
<Green>green</Green>
<Blue>blue</Blue>
</Container>
);usage
install
yarn add babel-plugin-display-name-customadd display-name-custom to .babelrc
{
"presets": ["es2015", "react"],
"plugins": [
"syntax-object-rest-spread",
"transform-object-rest-spread",
["display-name-custom", {
"modules": {
"./create": {
"createComponent": true
}
}
}]
]
}The modules object is a mapping of module names to the exported
functions which return new React components.
In the above example ./create is
export const createComponent = (Component, styles) => {
return props => <Component {...props} style={styles} />;
};You can also add inference to 3rd party modules
{
"modules": {
"react-redux": {
"connect": true
}
}
}The default export can be added using the default keyword
{
"modules": {
"create-component": {
"default": true
}
}
}how it works?
After the plugin is configured it knows which functions return new React components.
Using that information it scans your source code for variable declarations which are initialized
using those. When a declaration is found it sets the displayName property
of the component to the variable name.
In practice it transpiles
const Red = createComponent("div", {
color: "red",
});to
const Red = createComponent("div", {
color: "red",
});
Red.displayName = "Red";library author?
For library authors the plugin also exports a createPlugin factory
for generating preconfigured library specific display name plugins.
Just add babel.js to the root of your npm module with contents like
module.exports = require("babel-plugin-display-name-custom").createPlugin({
modules: {
"mylib": {createComponent: true},
},
});and your users then can use it with just
{
"presets": ["es2015", "react"],
"plugins": [
"mylib/babel"
]
}Checkout react-simple for a real world example