2.0.0 • Published 8 years ago
babel-plugin-styled-name v2.0.0
babel-plugin-styled-name
Add displayName and componentId for styled-components.
Installation
$ npm install babel-plugin-styled-name --save-devExample
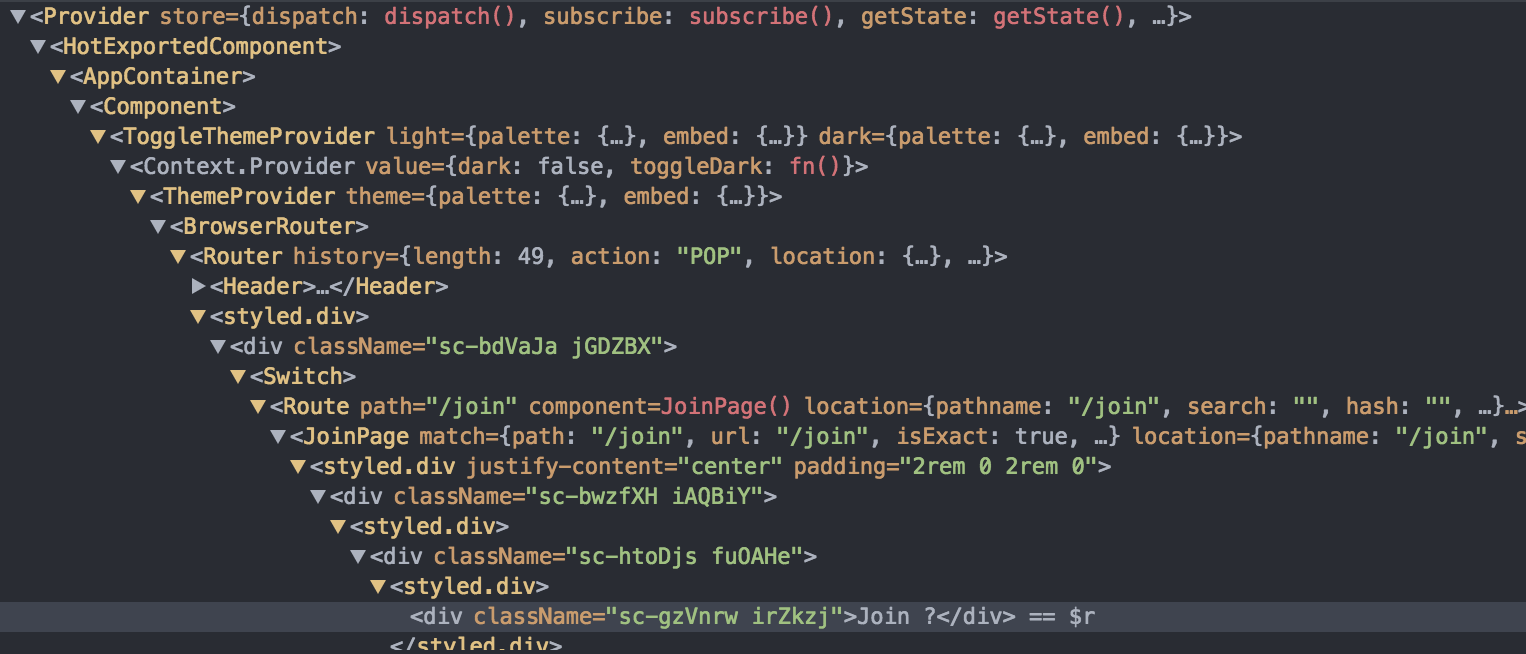
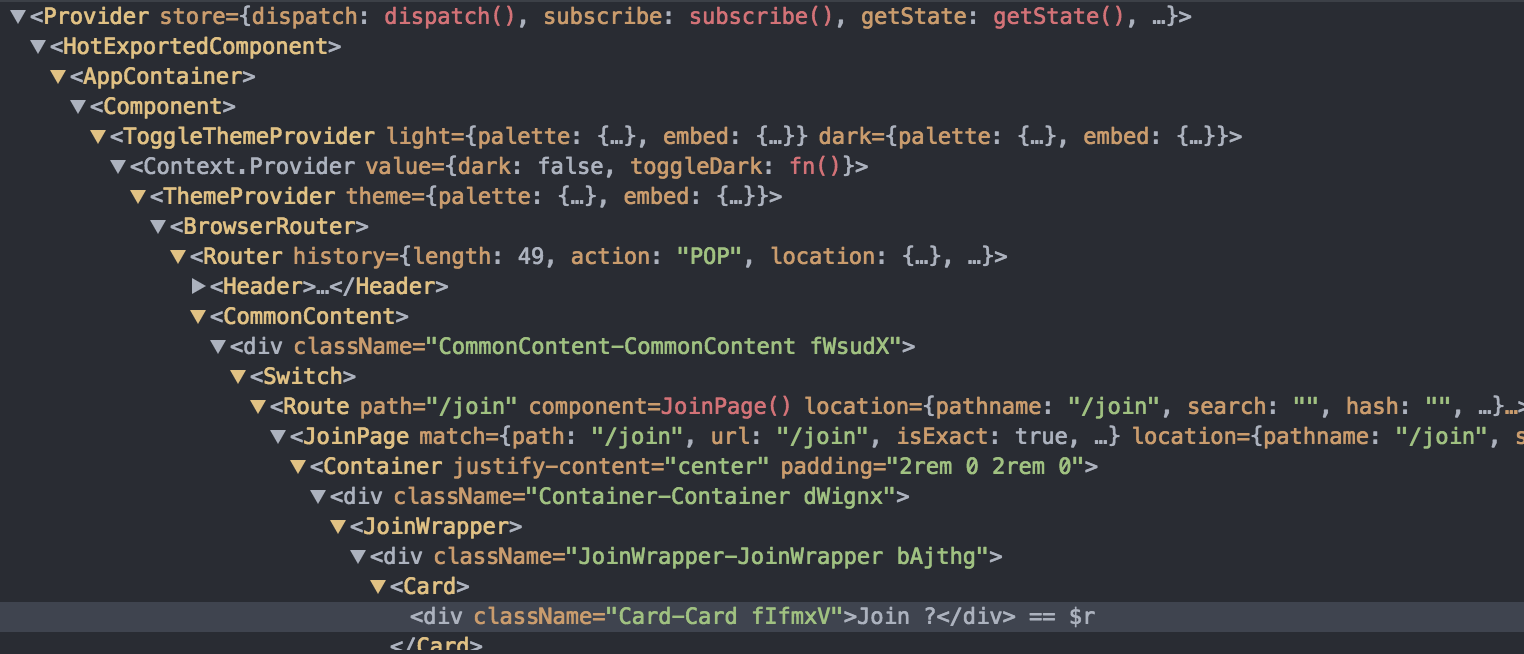
Improve readability in devTools

↓

How?
const Button = styled.button`
color: red;
`↓
const Button = styled.button.withConfig({ displayName: 'Button', componentId: 'Button' })`
color: red;
`Usage
Use only for development!
Via .babelrc (Recommended)
.babelrc
{
"env": {
"development": {
"plugins": ["styled-name"]
}
}
}Via CLI
$ babel --plugins styled-name script.jsVia Node API
require('babel-core').transform('code', {
plugins: ['styled-name']
});