1.1.2 • Published 8 years ago
babel-plugin-transform-react-stateless-component-name v1.1.2
babel-plugin-transform-react-stateless-component-name
Adds a display name to the stateless component in the React Dev Tools.
Note: Now will add displayName property to functions as well to help with Snapshot testing.
Example
// App.jsx
import React from 'react'
export default () => (
<h1>Hello World!</h1>
)
// index.js
import App from './App'
import React from 'react'
import { render } from 'react-dom'
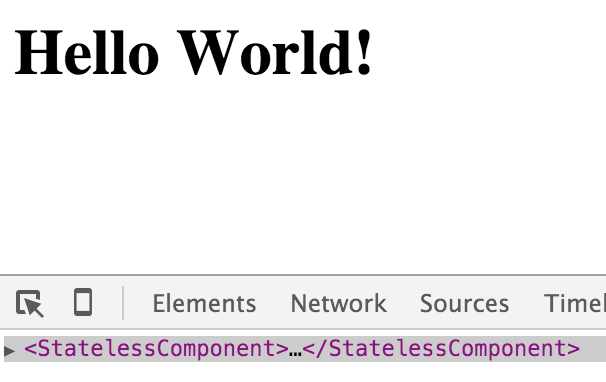
render(<App />, document.getElementById('root'))Before

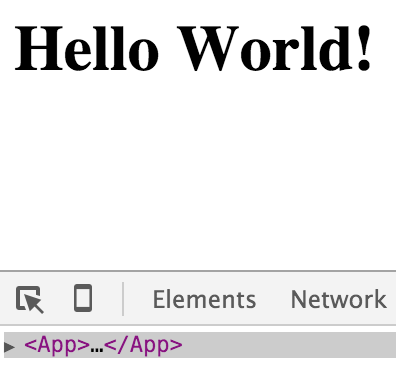
After

Installation
Yarn
$ yarn add --dev babel-plugin-transform-react-stateless-component-namenpm
$ npm install --save-dev babel-plugin-transform-react-stateless-component-nameUsage
Via .babelrc (Recommended)
.babelrc
{
"plugins": [
"transform-react-stateless-component-name"
]
}Via CLI
$ babel --plugins transform-react-stateless-component-name script.jsVia Node API
require('babel-core').transform('code', {
plugins: [
'transform-react-stateless-component-name',
],
})Change Log
v1.1.2 (2017-11-07)
- [
673e2a4128] - Update to usewrite-changelogpackage (Neil Kistner) - [
a853f804b1] - Remove all istanbul ignores (#10) (Thomas Grainger) - [
e875edd575] - Avoid crash on block-arrow components with hoc wrapper (#9) (Thomas Grainger) - [
e98586fe5a] - Ignore JSX Expression blocks (#7) (Daniel J)
License
Copyright © 2015-2016 Neil Kistner
Released under the MIT license. See license for details.


