backstage-grpc-playground v0.3.0
backstage-grpc-playground



- Overview
- Changelog
- Requirements
- Methods supported
- Not supported
- Install
- Usage
- Compare to BloomRPC
- Yaml file definition
- Examples
- Acknowledgements
Overview
backstage-grpc-playground is a backstage plugin ported from BloomRPC which is an Electron application. We modified some of the original code to make this compatible with Backstage entity. See Compare to BloomRPC
This repo contains React frontend plugin. For the backend plugin, please checkout backstage-grpc-playground-backend
Changelog
View Full changelog
Requirements
- Backstage ^1.5.0
- Node.JS 14 | 16
Methods supported
- Unary
- Client streaming
- Server streaming
Not supported (yet)
We are currently not supporting
- Load proto from reflection. See issue
Install
Install backstage-grpc-playground for packages/app
E.g: In your backstage project root
yarn --cwd packages/app add backstage-grpc-playgroundUsage
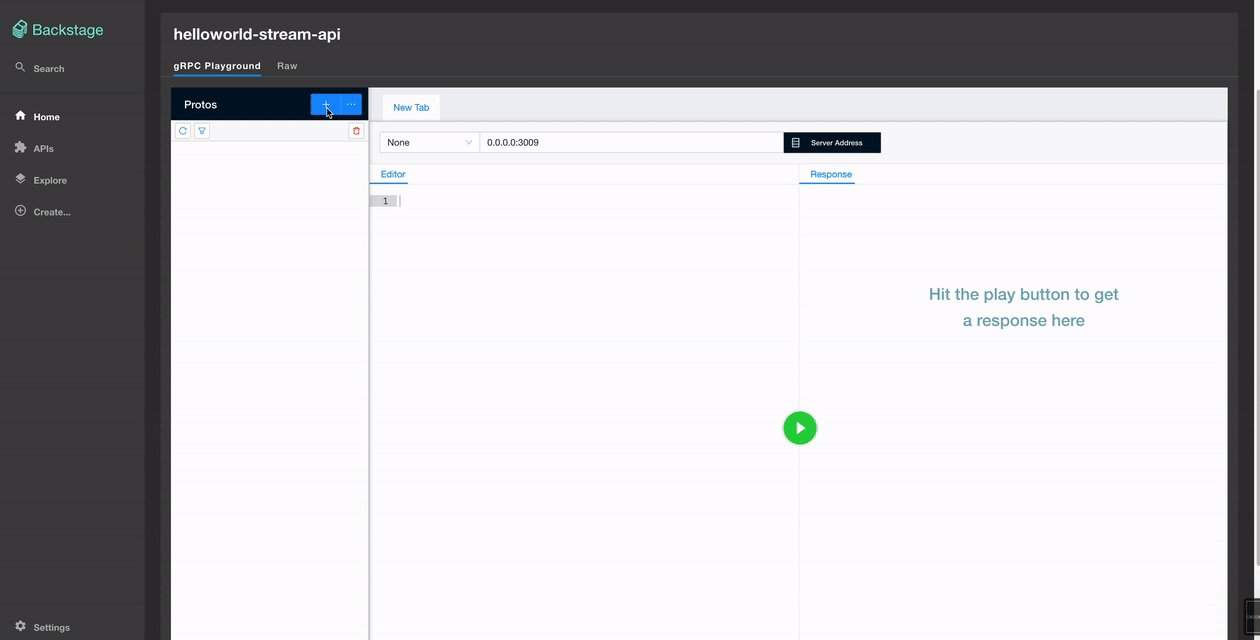
Customize ApiDoc to use backstage-grpc-playground for grpc type
// packages/app/src/apis.ts
import { GrpcPlaygroundComponent } from 'backstage-grpc-playground';
// your code
// ...
export const apis: AnyApiFactory[] = [
// other apis
// ...
createApiFactory({
api: apiDocsConfigRef,
deps: {},
factory: () => {
// load the default widgets
const definitionWidgets = defaultDefinitionWidgets();
return {
getApiDefinitionWidget: (apiEntity: ApiEntity) => {
// custom rendering for grpc
if (apiEntity.spec.type === 'grpc') {
return {
type: 'grpc',
title: 'gRPC Playground',
component: GrpcPlaygroundComponent
}
}
// fallback to the defaults
return definitionWidgets.find(d => d.type === apiEntity.spec.type);
},
};
},
}),
]A path /grpc-playground in backstage application
// packages/app/src/App.tsx
import { GrpcPlaygroundPage } from 'backstage-grpc-playground'
// your code
// ...
const routes = (
<FlatRoutes>
// other routes
// ...
<Route path="/grpc-playground" element={<GrpcPlaygroundPage />} />
</FlatRoutes>
);Example importing API definition from Github examples/yaml-definition/unary.yaml

Compare to BloomRPC
- Load proto files from defined entity spec (learn more at examples), creating clients and send gRPC requests at backstage backend
- Proto files are contained in backend (default /packages/backend/proto)
- Able to view document generated as markdown with protoc-gen-doc integrated in backend plugin. See example
- Removed "Import from server reflection" See issue
- Removed "Add import paths" button
- Removed "gRPC-web" switch
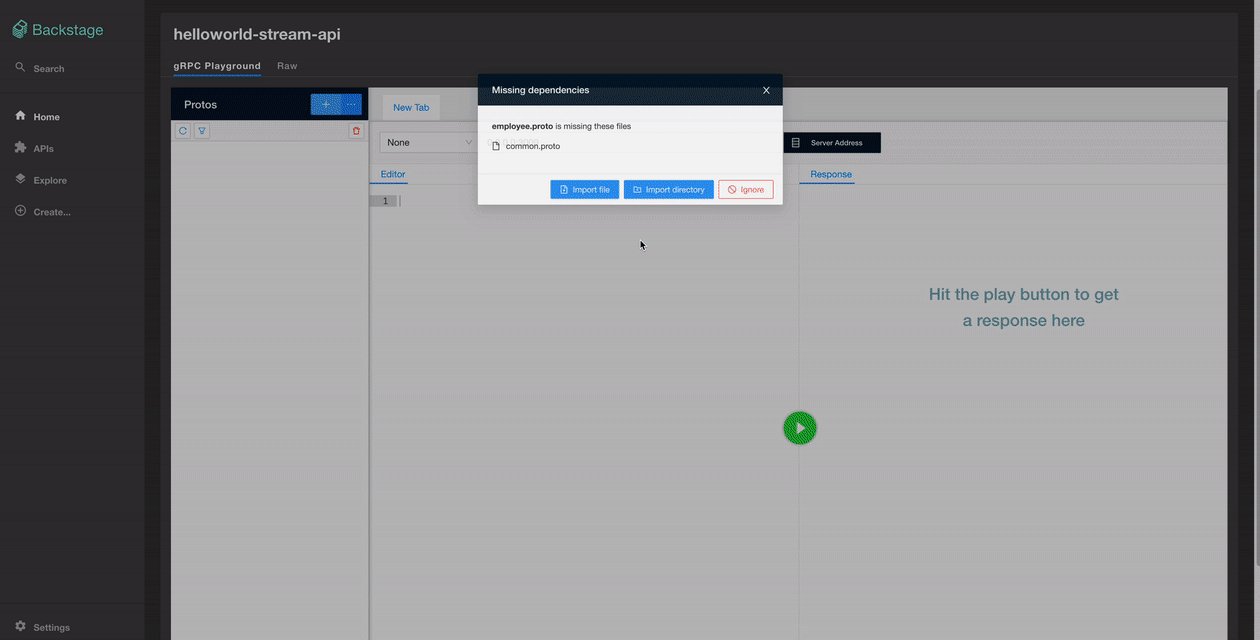
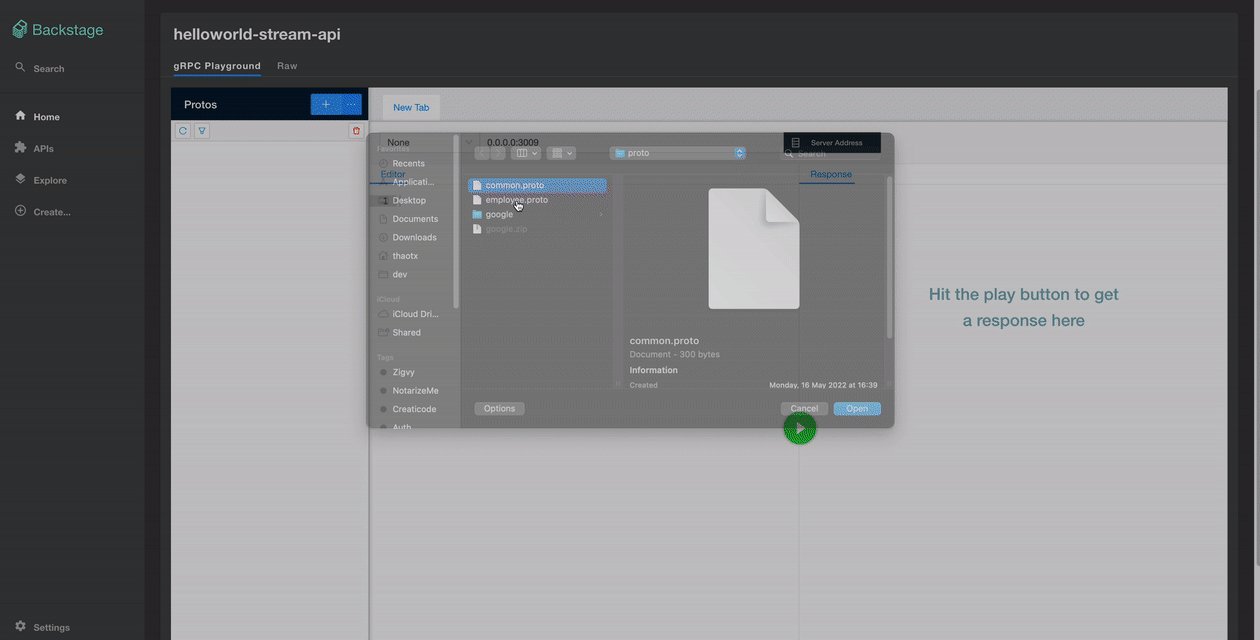
Missing imports warning, allow user to upload folder
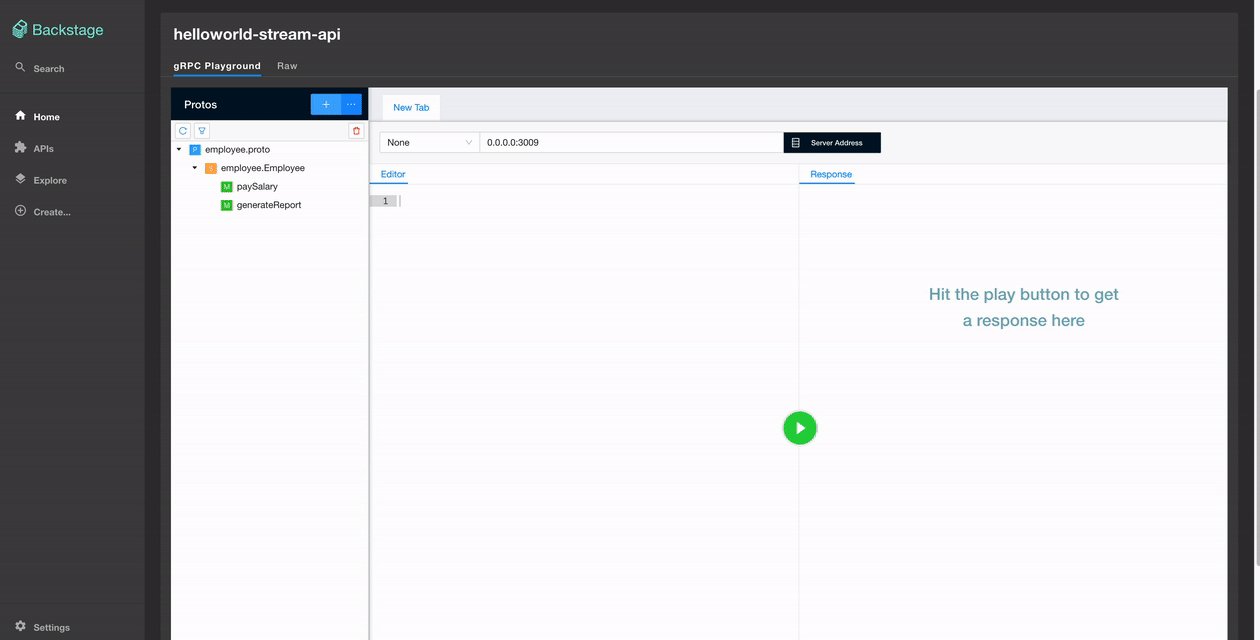
User upload a file "employee.proto" that imports "common.proto"

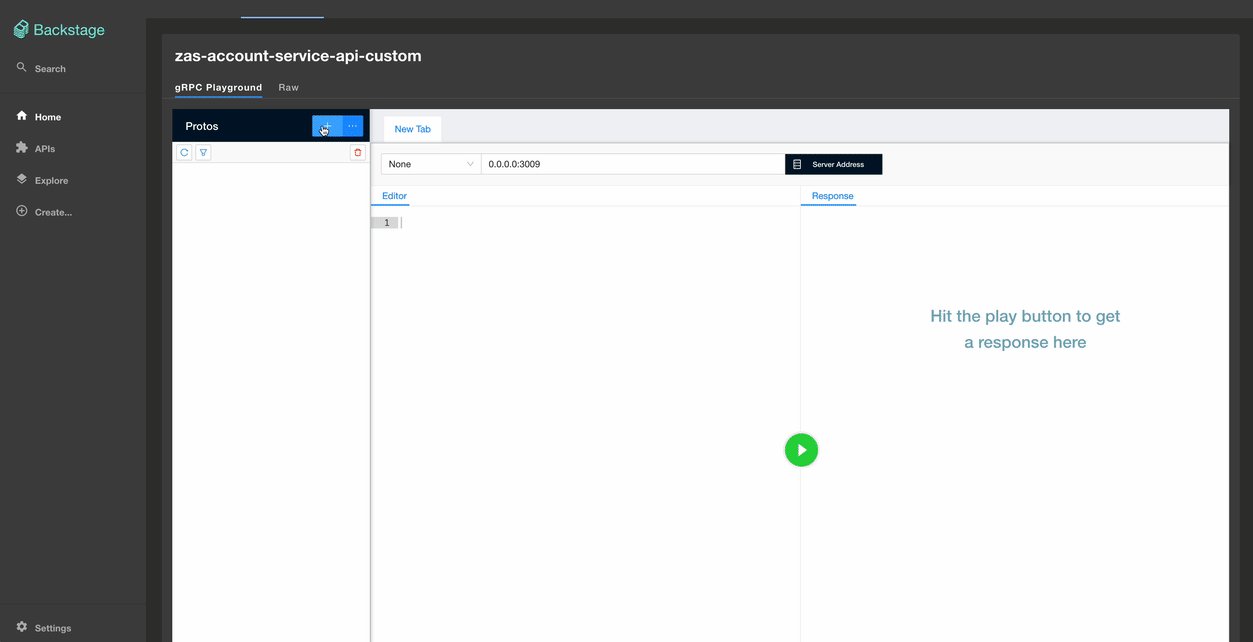
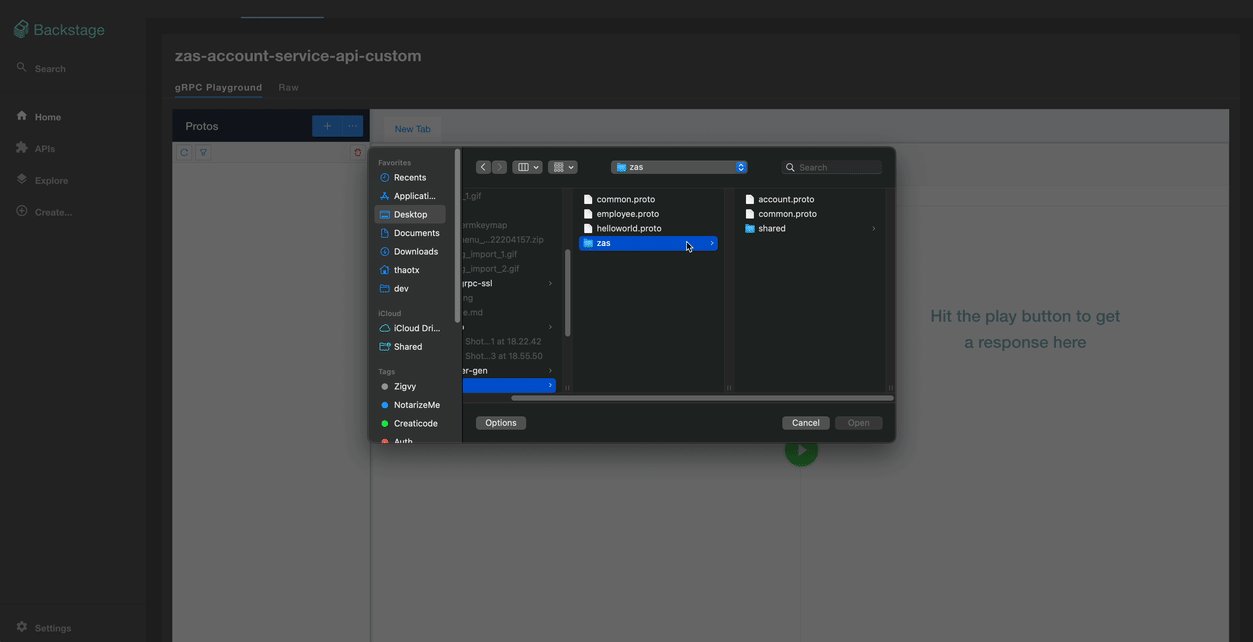
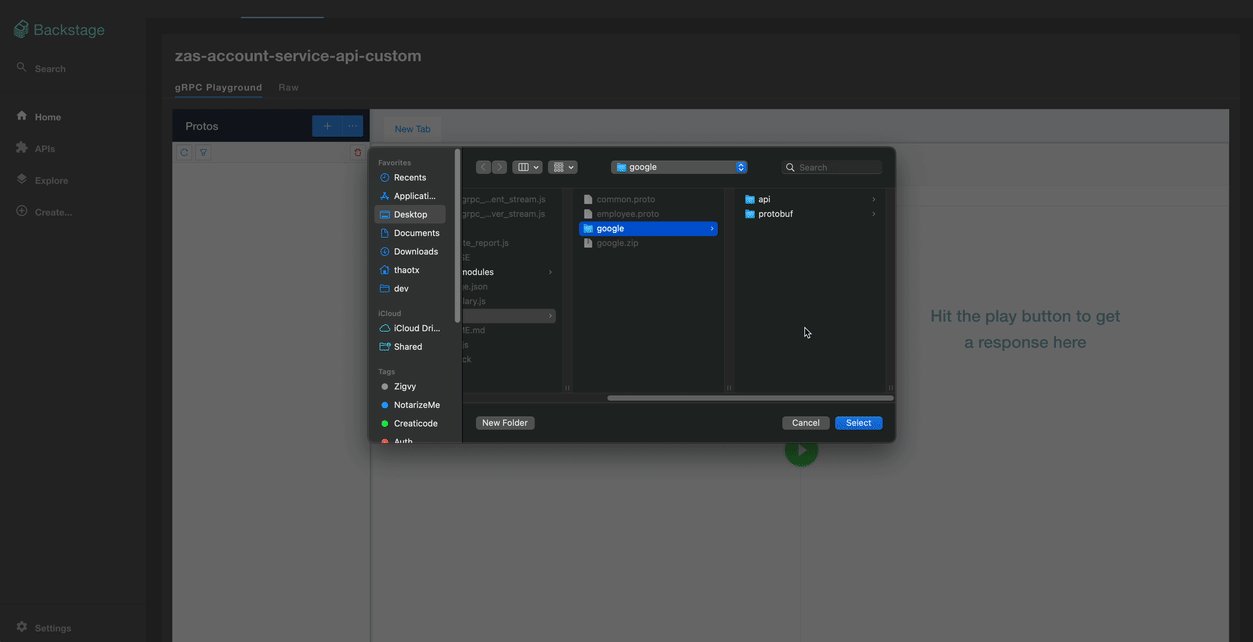
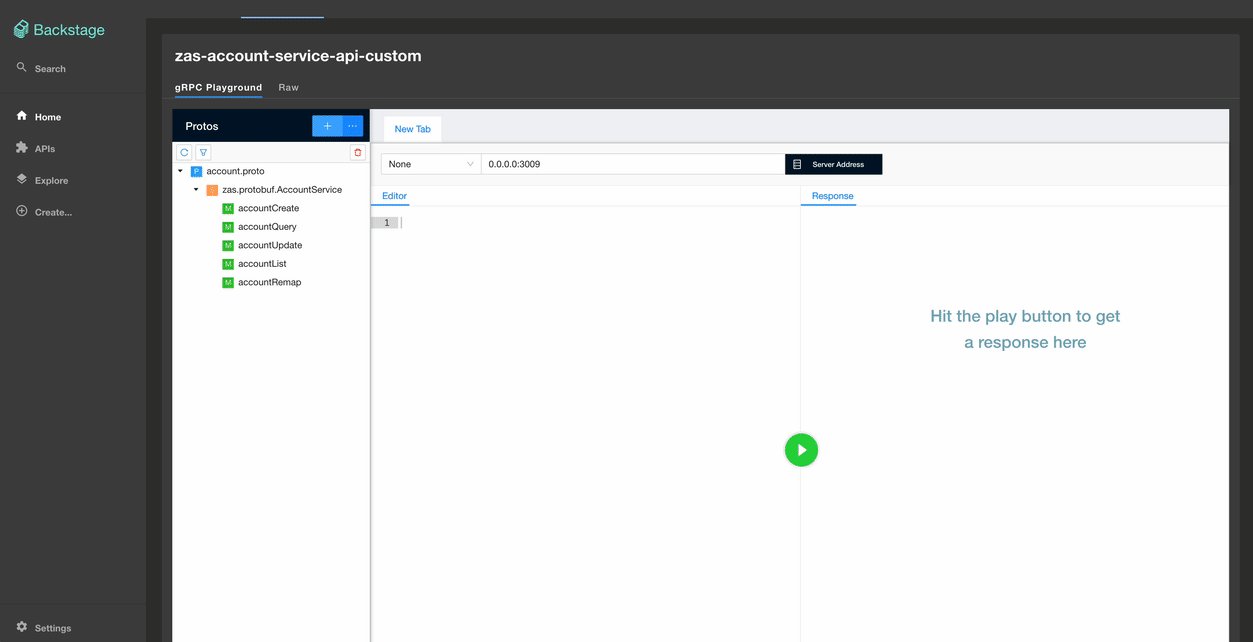
User upload a file "account.proto" that imports some google-apis proto files. In this case user should import google folder

Support generating document file in https://github.com/zalopay-oss/backstage-grpc-playground-backend/pull/1
- Support proto library https://github.com/zalopay-oss/backstage-grpc-playground/issues/9, see guide
Yaml file definition
See yaml-definition
Examples
View document
See example
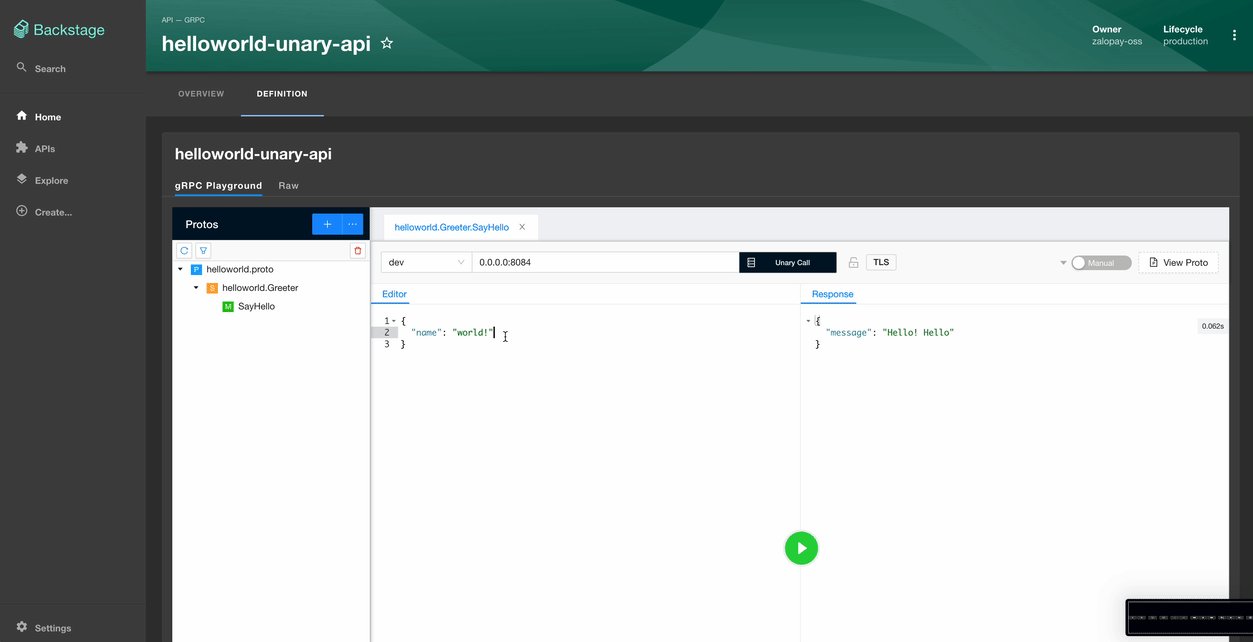
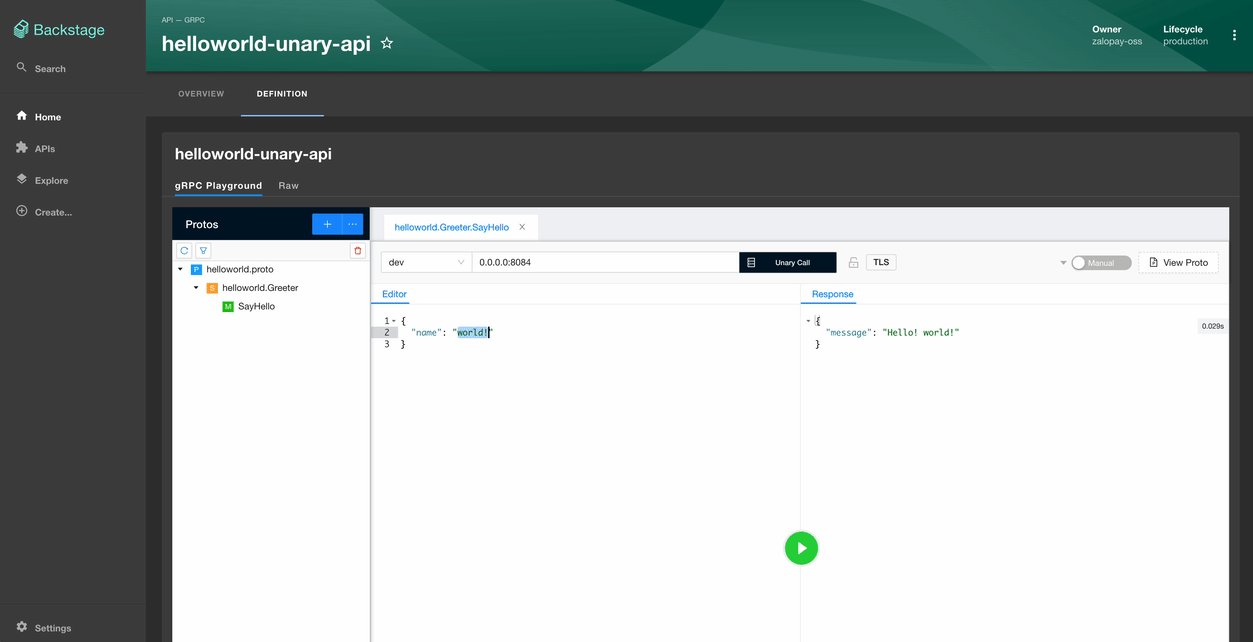
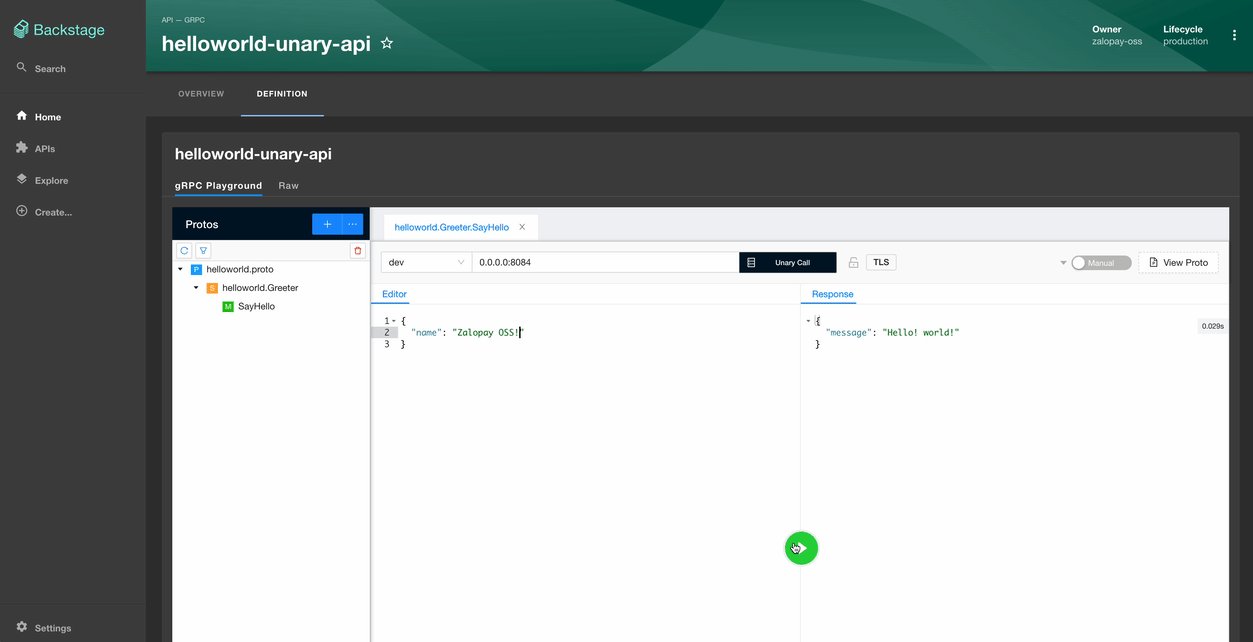
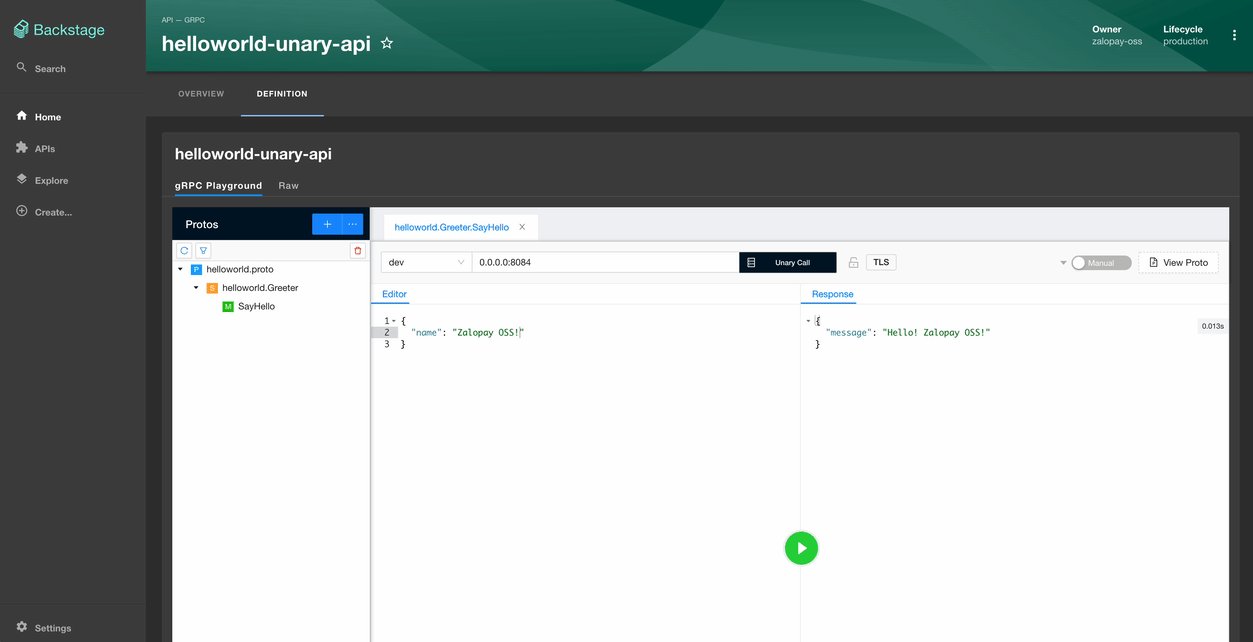
Unary

See example
Stream

See example
Acknowledgements
- Thanks to Backstage Team for creating an incredible framework
- Thanks to the authors of the awesome BloomRPC Application
- Feel free to submit new issues
4 years ago
4 years ago
4 years ago
4 years ago
3 years ago
3 years ago
4 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
