1.0.2 • Published 2 years ago
backstage-plugin-litmus v1.0.2
backstage-plugin
Features
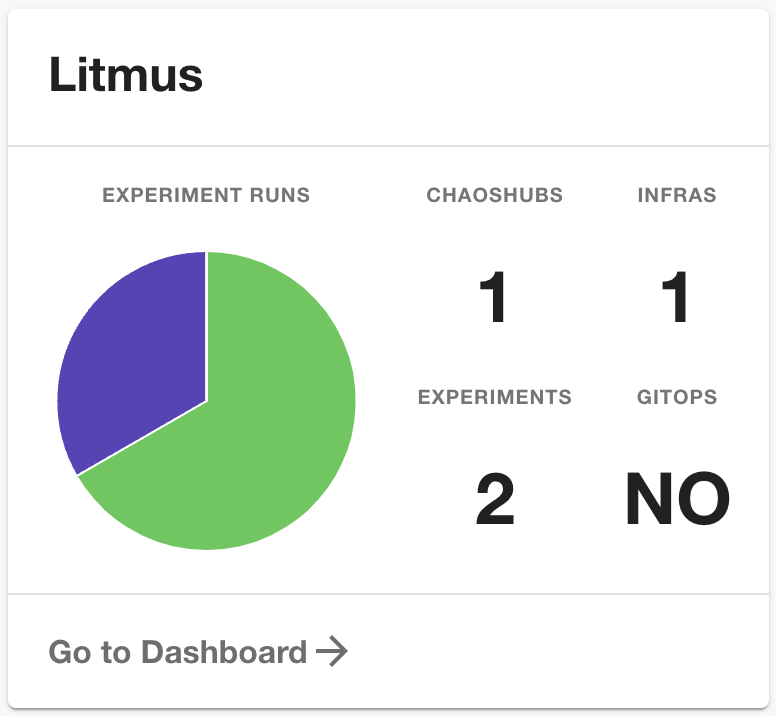
EntityLitmusCard

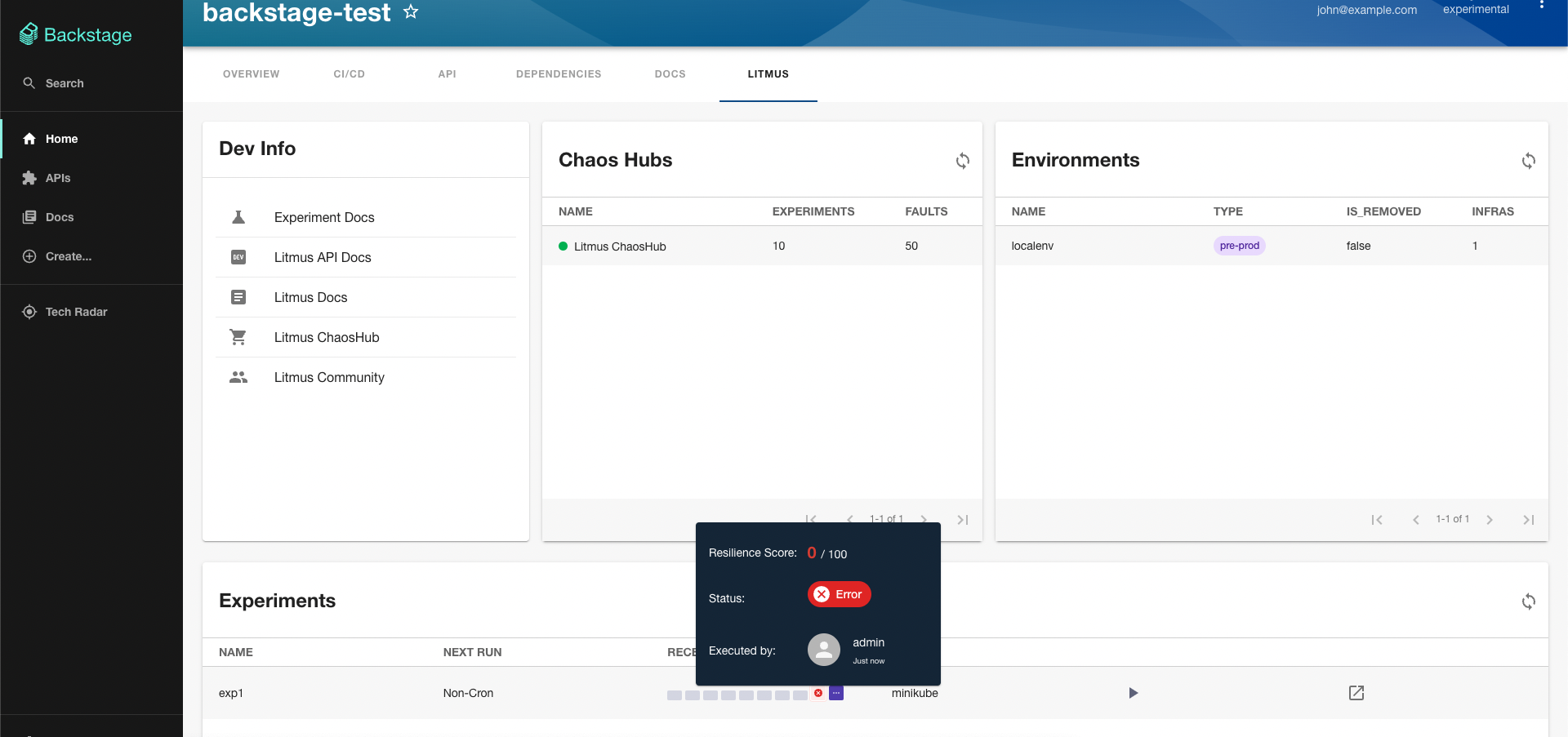
EntityLitmusContent

Before you begin
- Compatible only with Litmus version 3.0.0 or later.
- Please visit our documentation site to get a detailed guide.
Getting started
In the
./packages/appproject add the plugin.yarn add backstage-plugin-litmusGet Litmus API Token through the Litmus UI
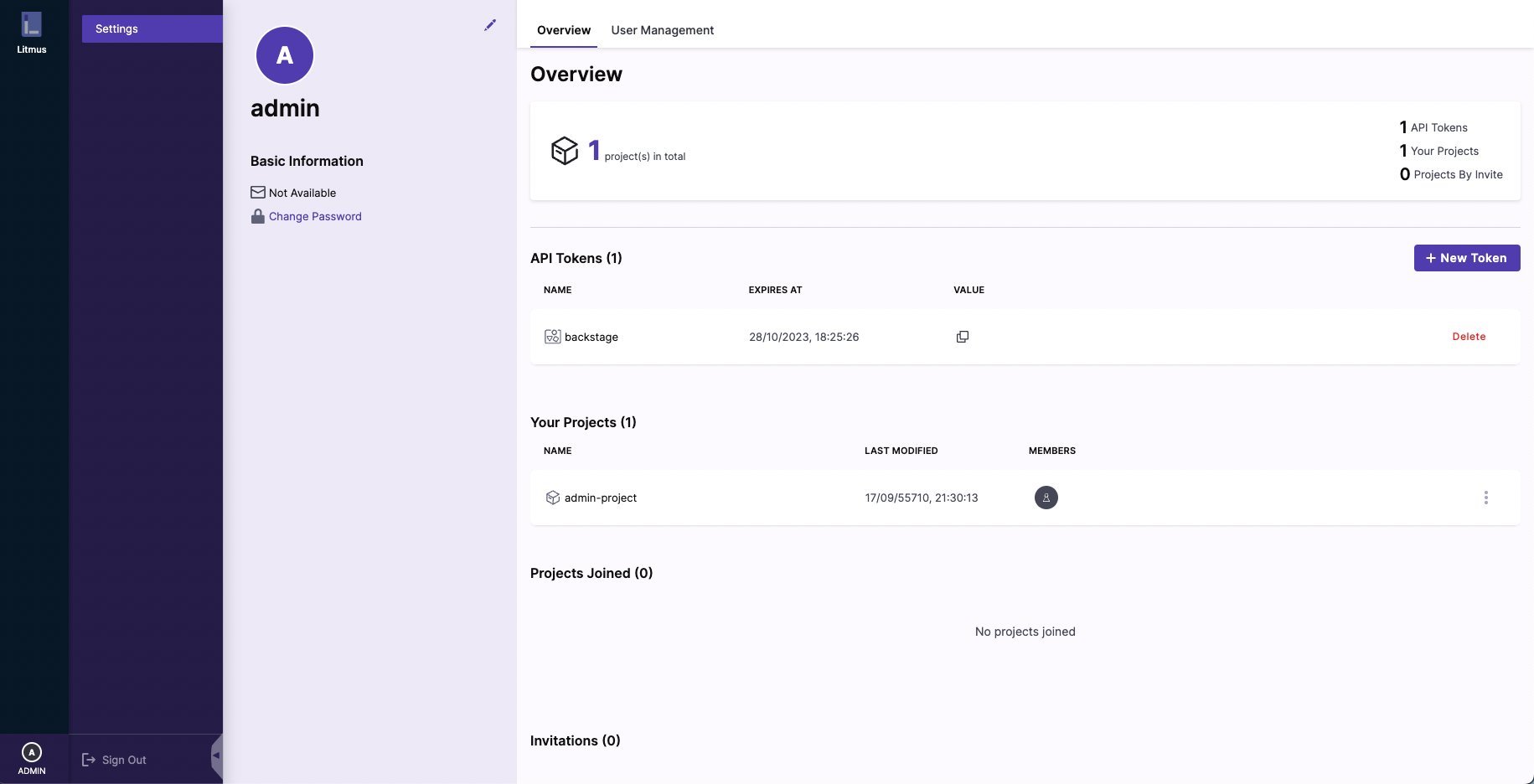
- Click "SETTINGS" in the sidebar.
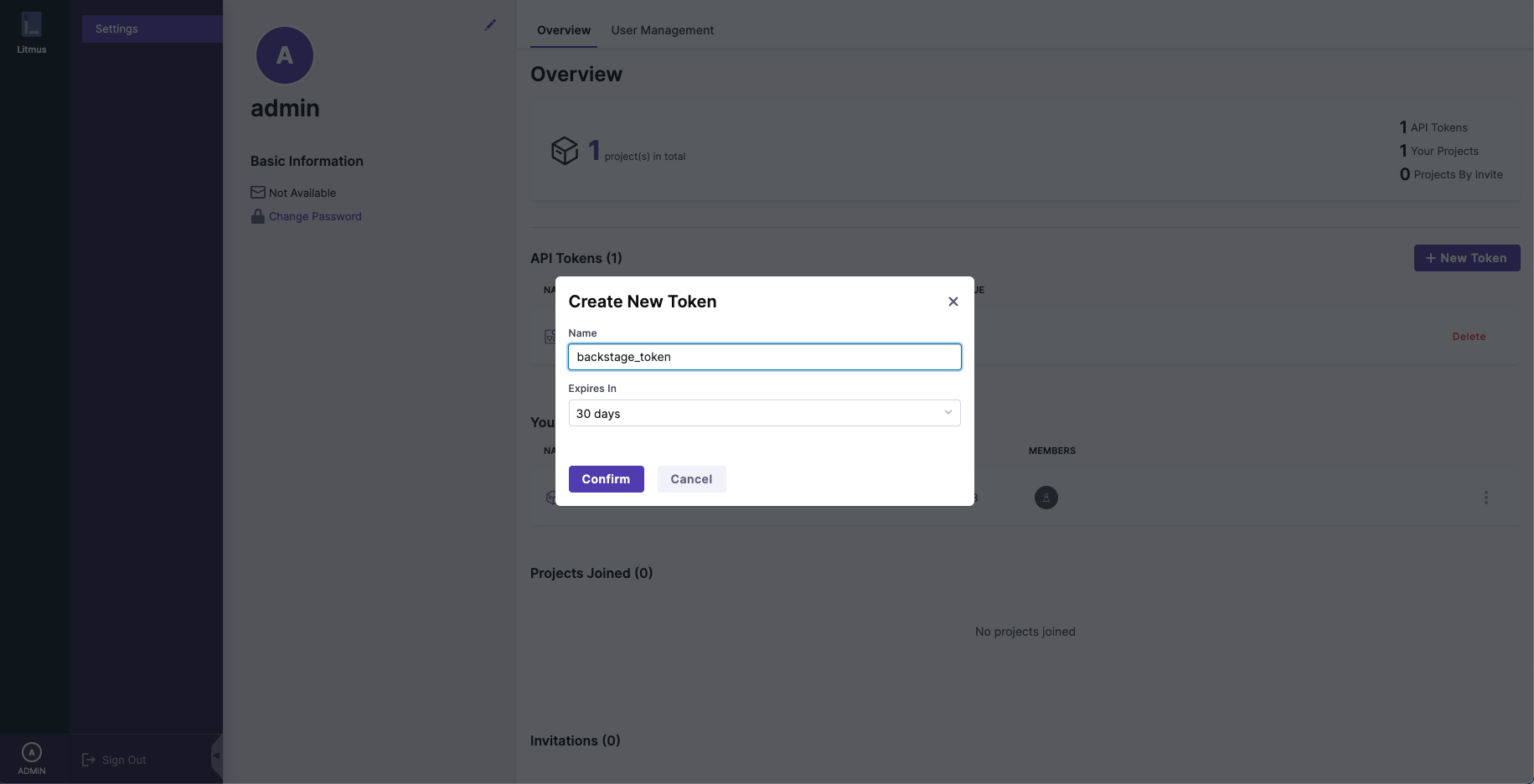
- Click "+ New Token" Button in the 'API Tokens' section.

- Enter your information and click "Confirm".

- Get the token in the "VALUE" column.
In the
app-config.yamlfile root directory, add litmus proxy and info like belowproxy: '/litmus': target: 'your-own-litmus-ui-url' changeOrigin: true headers: Authorization: 'Bearer ${LITMUS_AUTH_TOKEN}' litmus: baseUrl: 'your-own-litmus-ui-url' apiToken: ${LITMUS_AUTH_TOKEN}- Add your auth key to the environmental variables
export LITMUS_AUTH_TOKEN="your-own-token" - Adding annotations and values to your component file.
apiVersion: backstage.io/v1alpha1 kind: Component metadata: name: component-name description: 'description' annotations: litmuschaos.io/project-id: 'your-own-project-id' Enabling frontend
// packages/app/src/components/catalog/EntityPage.tsx import { isLitmusAvailable, EntityLitmusCard, EntityLitmusContent, } from 'backstage-plugin-litmus'; // ... const overviewContent = ( <Grid container spacing={6} alignItems="stretch"> // ... <EntitySwitch> <EntitySwitch.Case if={isLitmusAvailable}> <Grid item md={4} xs={12}> <EntityLitmusCard /> </Grid> </EntitySwitch.Case> </EntitySwitch> // ... </Grid> ); // ... const serviceEntityPage = ( <EntityLayout> // ... <EntityLayout.Route path="/litmus" title="Litmus"> <EntityLitmusContent /> </EntityLayout.Route> // ... </EntityLayout> );
This plugin is based on proposal documentation