backstage-plugin-opslevel-maturity v1.1.2
OpsLevel Maturity Plugin
Deprecated: please use @opslevel/backstage-maturity
This package has been moved into the opslevel namespace and is accessible from via @opslevel/backstage-maturity.
This plugin helps you leverage OpsLevel's powerful maturity features with your existing Backstage catalog. An OpsLevel API Key is required to use this plugin.



OpsLevel gives platform engineers and DevOps leaders the tools to drive service maturity for their teams. We understand that maturity features alongside your software catalog are critical to a culture of service ownership. Which is why we’ve made our maturity features available to Backstage users within their existing service catalog.
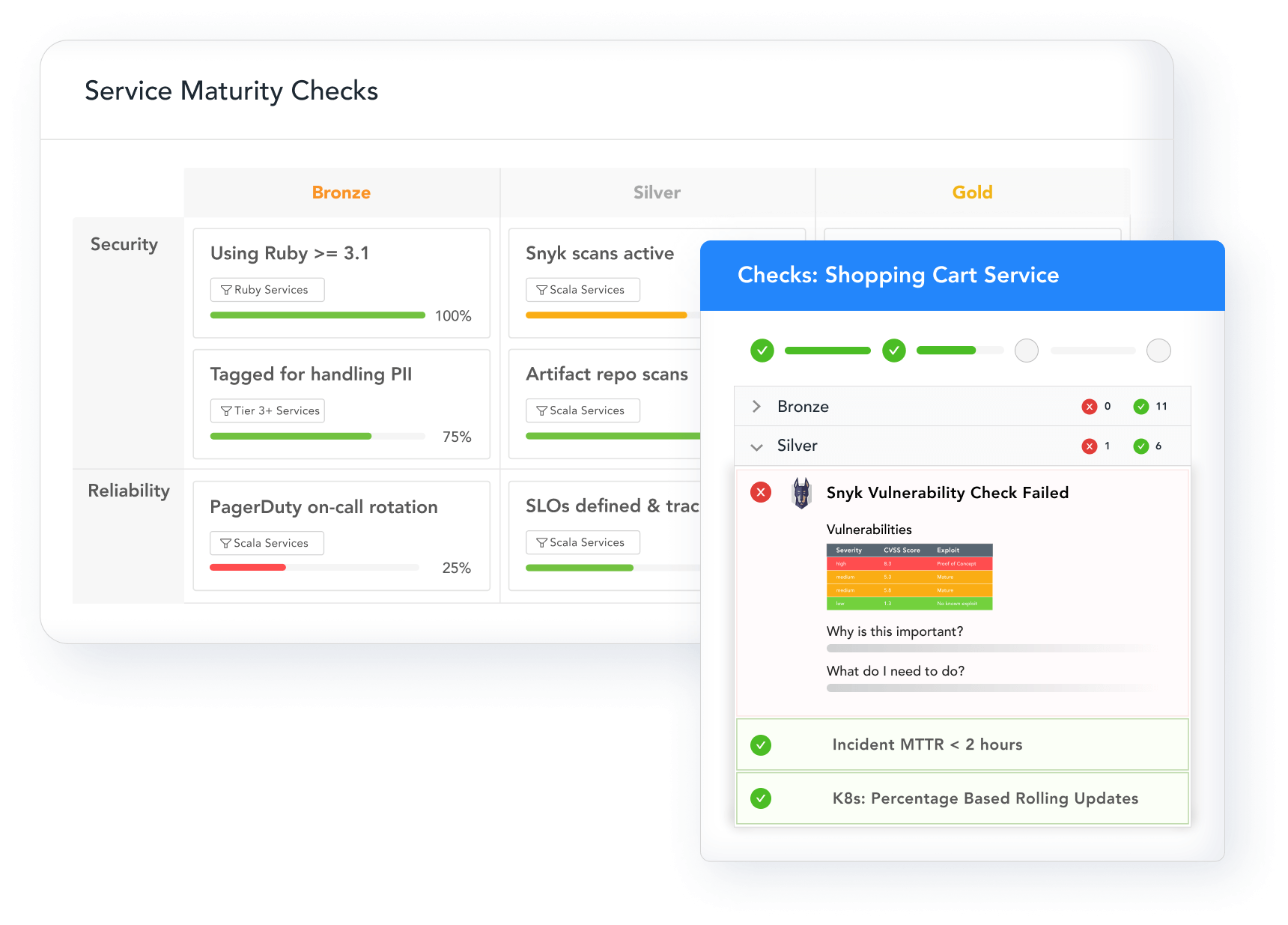
OpsLevel uses Checks to measure Service Maturity. Checks let you explicitly define how you want your services to be built and operated. With OpsLevel Checks, you can verify that services:
- Are using a particular version of a library or framework
- Have migrated to a new third-party tool (e.g., all services use Splunk)
- Meet certain operational requirements (e.g., all Tier-1 services have an on-call schedule)
And a whole lot more.
Paired with our Rubric, Checks allow you to get a holistic view of the health of your software ecosystem. This allows you to not just catalog and create new services but also take action to prevent outages and vulnerabilities.
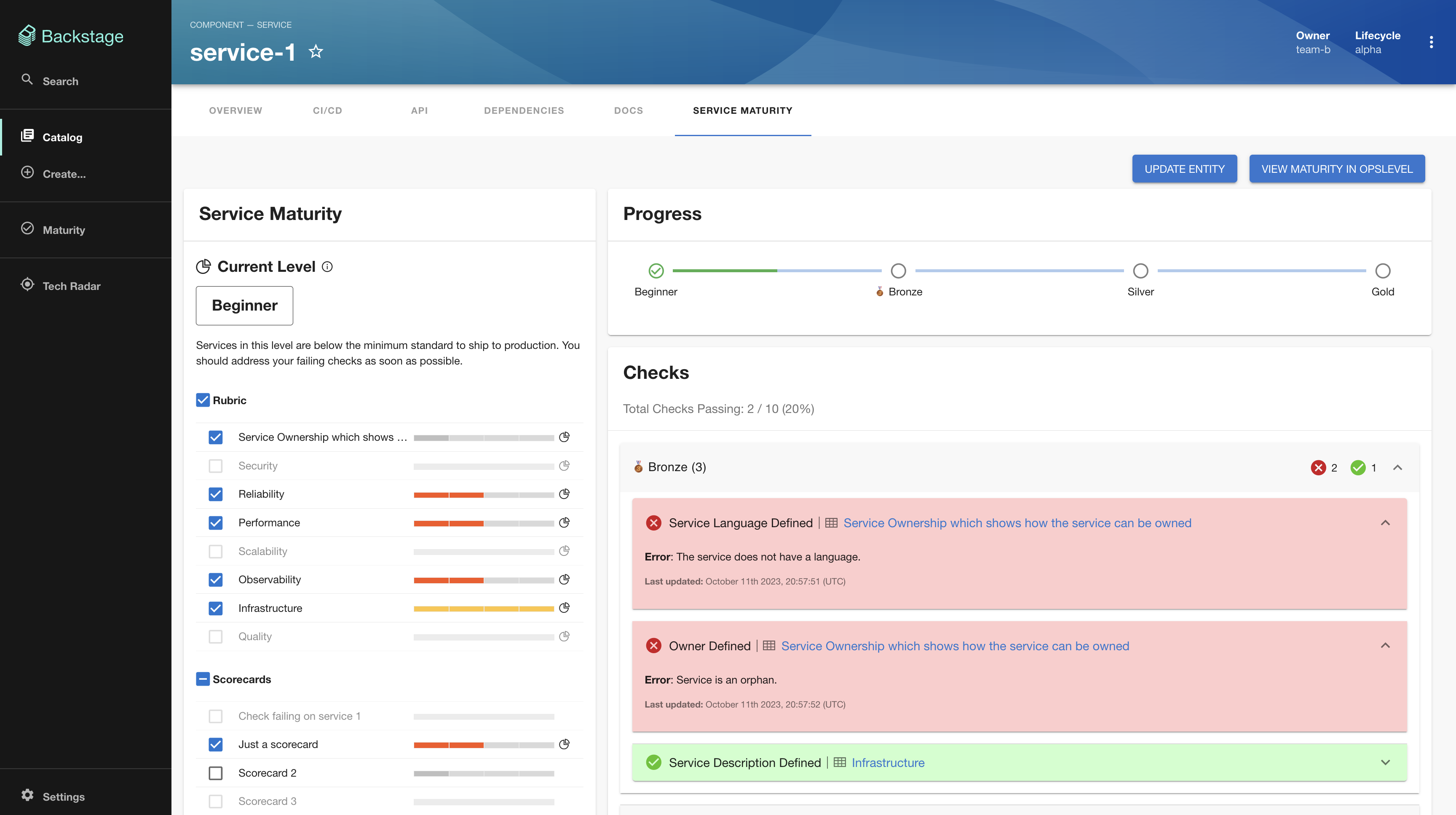
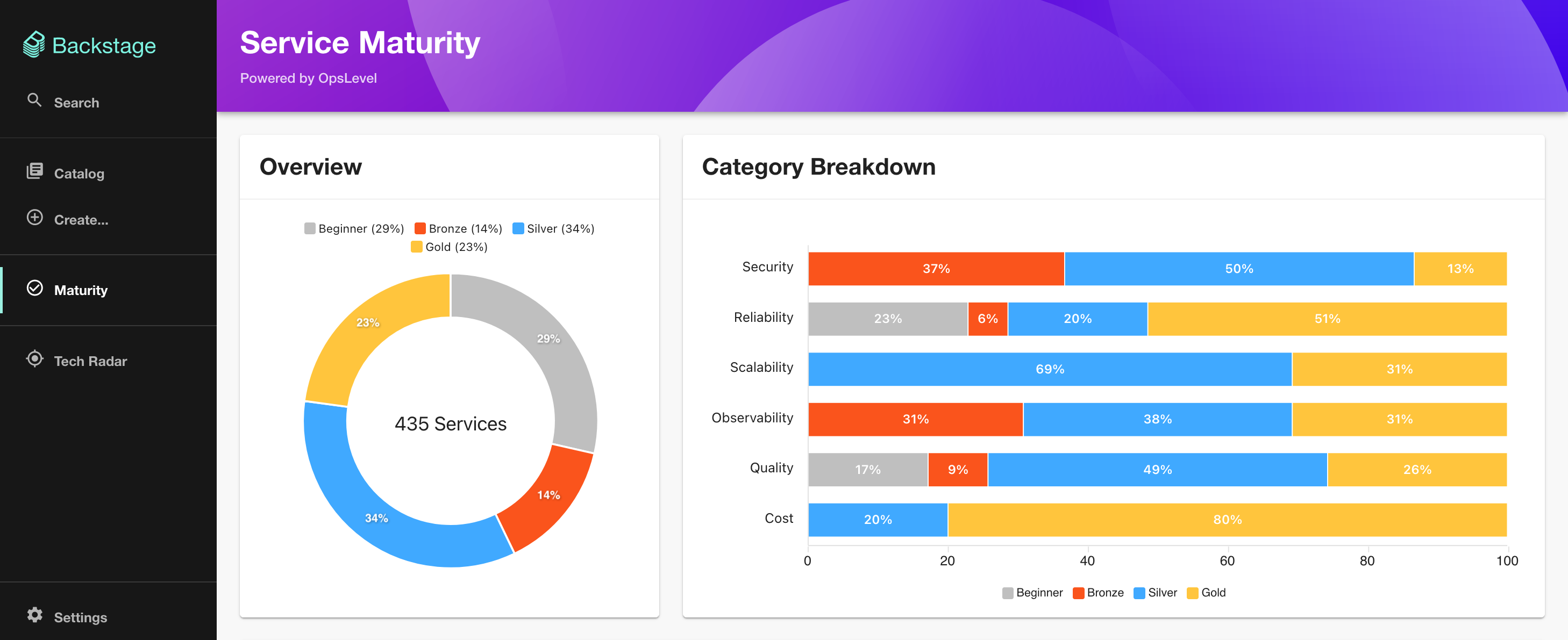
With the plugin, you can view maturity progress in context with the rest of your service information in Backstage. If you want to dig deeper, you can toggle back to OpsLevel from Backstage to see more health metrics through our Rubric or Check Reports.
Install Plugin
yarn add --cwd packages/app @opslevel/backstage-maturityUpdate app-config.yaml to add a proxy for OpsLevel. Replace <your_OpsLevel_API_token> with a token from https://app.opslevel.com/api_tokens.
proxy:
'/opslevel':
target: 'https://app.opslevel.com'
headers:
X-Custom-Source: backstage
Authorization: Bearer <your_OpsLevel_API_token>
allowedHeaders: ['GraphQL-Visibility']If you're running Self-Hosted OpsLevel, replace target with your URL.
Add Route & Global nav
Update packages/app/src/App.tsx
import { OpslevelMaturityPage } from '@opslevel/backstage-maturity'; <Route path="/opslevel-maturity" element={<OpslevelMaturityPage />}/>Update packages/app/src/components/Root/Root.tsx
import CheckCircleOutlineIcon from '@material-ui/icons/CheckCircleOutline'; <SidebarItem
icon={CheckCircleOutlineIcon}
to="opslevel-maturity"
text="Maturity"
/>Add Tab for Maturity to Services
In packages/app/src/components/catalog/EntityPage.tsx import the plugin and add it to serviceEntityPage
import { EntityOpsLevelMaturityContent } from '@opslevel/backstage-maturity'; <EntityLayout.Route path="/maturity" title="Service Maturity">
<EntityOpsLevelMaturityContent />
</EntityLayout.Route>Next Steps
Visit the Maturity tab in Backstage to get started.

