basqet-react v1.0.2
basqet-react
Official React package for Basqet
Basqet React package
Basqet - Allow your customers from anywhere in the world pay you in Bitcoin, QDX, XRP and USDT.
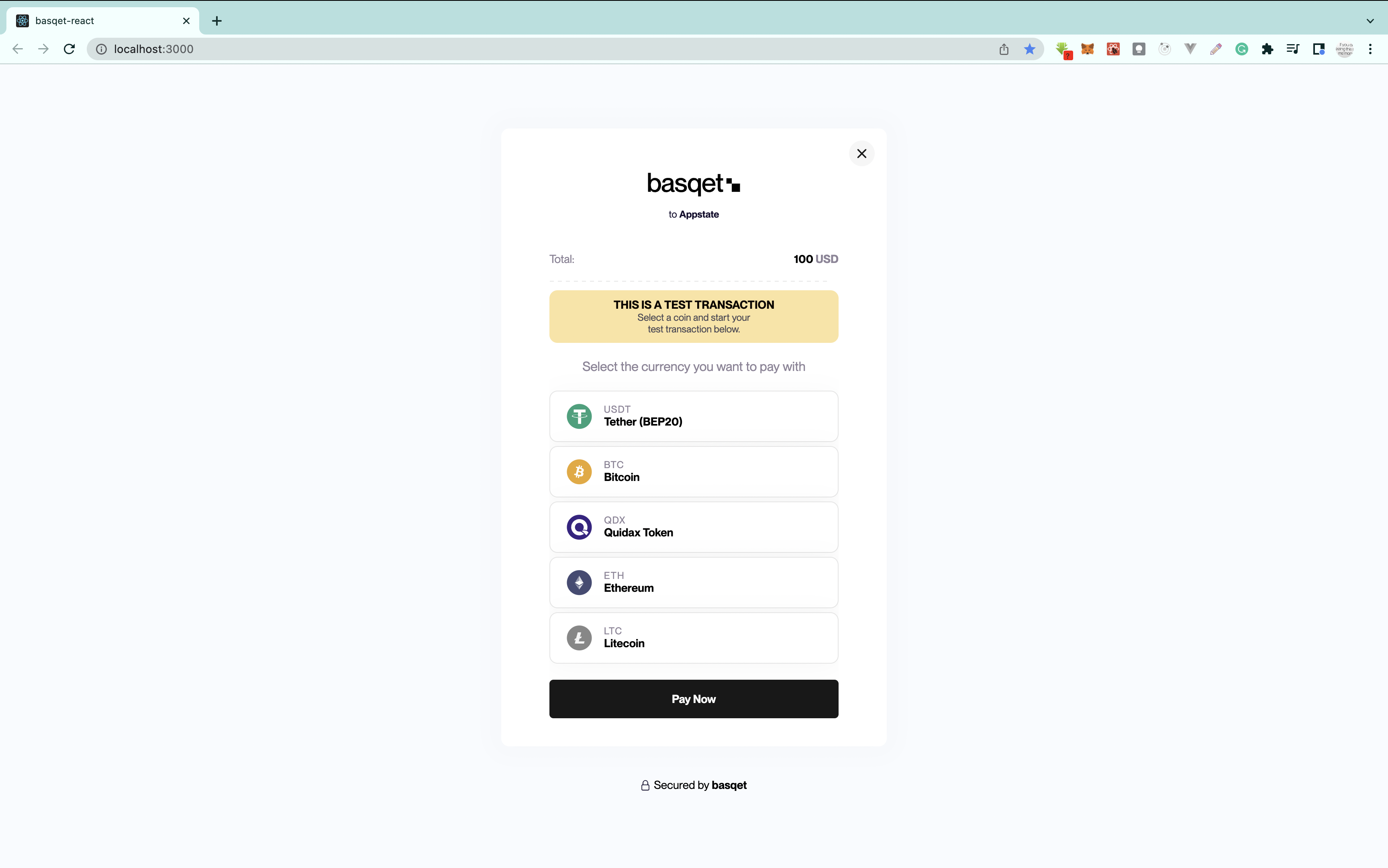
Demo

Installation
npm install basqet-reactUsage
import React from 'react'
import { useBasqet } from 'basqet-react'
// ...
export default function App() {
const config = {
email: 'example@gmail.com',
public_key: 'PUBLIC_KEY',
amount: '100',
currency: 'USD',
metadata: {
refrence: 'lekan'
},
onSuccess: (data: string) => {
console.log('🚀 onSuccess', data)
},
onError: (error) => {
console.log('🚀 onError', error)
},
onClose: () => {
console.log('🚀 onClose: SDK closed')
},
onAbandoned: () => {
console.log('🚀 onClose: SDK closed')
}
}
const handlePayment = useBasqet(config)
return (
<div className='App'>
<h1>Basqet SDK</h1>
<button onClick={handlePayment}>Pay with Basqet</button>
</div>
)
}Configuration Options
public_key
string: Required Your public key can be found on your dashboard.
email
string: Required The user's email address
amount
string | number: Required The amount you intend to send in kobo
onSuccess
(response) => void: Required This is called when a transaction is successfully. It returns an object as a response with the transaction details.
Check the Basqet Docs for response object
onError
(response) => void: Optional This is called when a transaction fails. It returns a response with error type
Check the Basqet Docs for error object
onClose
(response) => void: Optional This is called when the SDK has been closed.
onAbandoned
(response) => void: Optional This is called when a user clicks on the close button.
metadata
object: Optional This object should contain additional/optional attributes you would like to have in your transaction response
Support
If you're having trouble with Basqet React package please reach out to oye at jolalekan@quidax.com or me adegbitebidmus@gmail.com if you have issues with your integration. We're more than happy to help you out.
Basqet API References
License
MIT for more information.