1.0.1 • Published 2 years ago
bbu-contextmenu v1.0.1
bbu-contextmenu
A contextmenu for Vue3
Homepage
https://sumcets.github.io/bbu-contextmenu/
Installation
npm install bbu-contextmenu
Attributes
| Attribute | Type | Default |
|---|---|---|
| menuList | Arrayoptions | [] |
Options
| Attribute | Type | Default |
|---|---|---|
| disabled | boolean | false |
Event
| Name | Description | Parameters |
|---|---|---|
| onMenuClick | triggers when user clicks the menu | options |
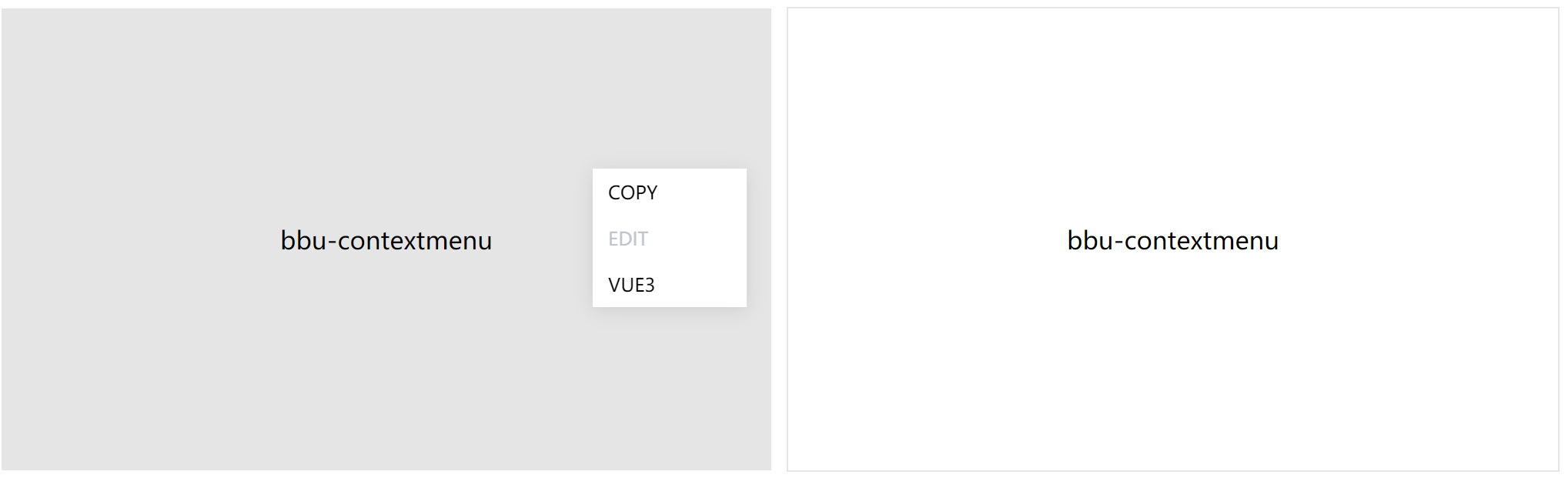
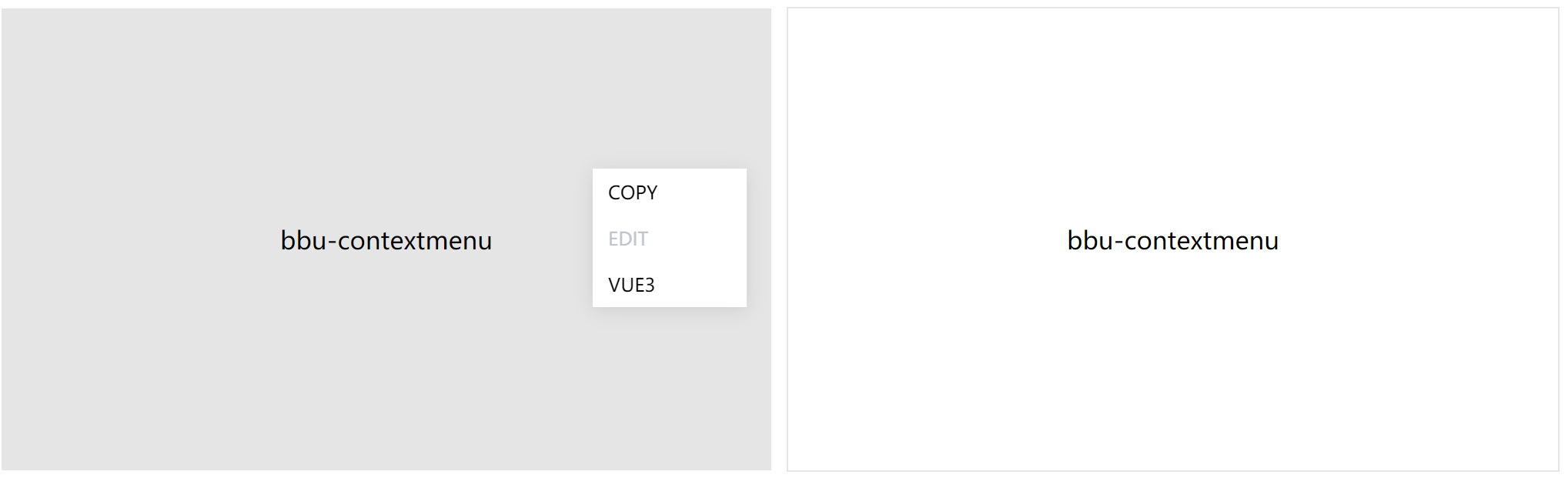
Demo
<template>
<BbuContextmenu :menu-list="menuList" @onMenuClick="onMenuClick">
<div class="context">
bbu-contextmenu
</div>
</BbuContextmenu>
</template>
<script setup>
import {BbuContextmenu} from 'bbu-contextmenu'
import 'bbu-contextmenu/bbu-contextmenu/style.css'
const menuList = [
{
name: 'COPY',
disabled: false
},
{
name: 'EDIT',
disabled: true
},
{
name: 'VUE3',
disabled: false
}
]
const onMenuClick = menu => {
// todo
// { name: 'xxx', disabled: true }
}
</script>View