1.3.18 • Published 8 years ago
ben-sketch v1.3.18
ben-sketch
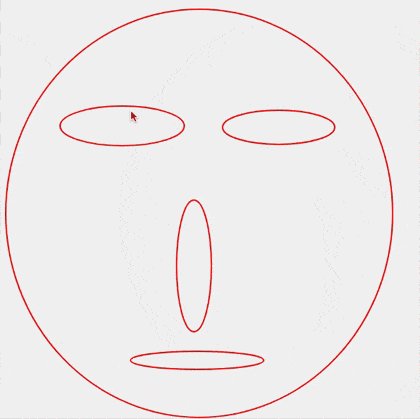
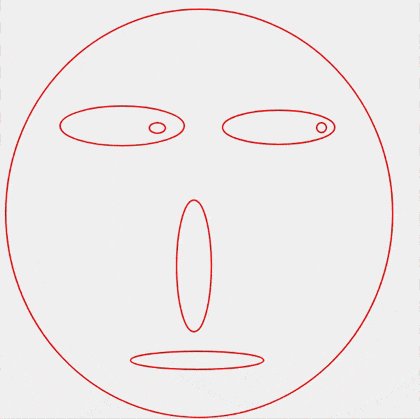
screen shot
arrow

line

rect

text

ease

ellipse

Usage
import js and set a div element for init the sketch instance.
// html
<script type="text/javascript" src="//{you path to the dist file}/dist/sketch.js"></script>
<div id="sketch"></div>// js
const options = {
container: document.getElementById('sketch')
}
const sketch = new Sketch(options);Options
| Options | Type | Example | description |
|---|---|---|---|
| container | DOM (require) | document.getElementById('sketch') | 用来实例化的DOM节点 |
| textSize | Int | 14(default) | 设置文字工具的文字大小 |
| textLineHeight | Int | 18 (default) | 设置文字工具的文字行高 |
Api Method
| method | arguments | description |
|---|---|---|
| setTool(Enum toolName) | Enum('line', 'rect', 'text', 'ease', 'ellipse') | Set the current tool of sketch instance |
| setColor(String color) | String 'rgb(0,255,255)' or '#ff0' or 'rgba(255,255,255,0.5)' | Set the current color of sketch instance |
| clear | (empty) | Clear all draws of the sketch instance |
| draw(type, options) | Draw the data to sketch |
example
const sketch = new Sketch({
container: containerEl
});
sketch.setTool('rect'); // Set the tool to rectangle.
sketch.setColor('rgba(255,0,0,0.5)'); // Set the color to red with 50% opacity.
sketch.clear(); // Clear the sketchEvent
| eventName | callback arguments | Descriptions |
|---|---|---|
| line | data | Emit when a line was drawed |
| rect | data | Emit when a rect was drawed |
| text | data | Emit when a text was drawed |
| ease | data | Emit when a ease action happend |
| ellipse | data | Emit when a ellipse action happend |
| arrow | data | Emit when a ellipse action happend |
example
const sketch = new Sketch({
container: containerEl
});
sketch.on('line', (data) => {
// ... You can done anything with the line data.
// The data include all the points of the line.
});
sketch.on('rect', (data) => {
// ... You can done anything with the rect data.
// The data include the rect's position, width, height, etc.
});
// ...Change Log
1.3.5 (2017-05-15)
- feature 增加拖动绘制箭头图形的方法。
1.3.3 (2017-10-11)
- optimize 文字工具,绘图数据添加width、height两个数据。
1.3.0 (2017-09-30)
- feature 增加通过拖动绘制椭圆的方法。
1.2.6 (2017-09-13)
1.2.5 (2017-09-06)
- feature 实现文字输入的大小行高可配置。
1.2.4 (2017-09-04)
- optimize 文字在输入的过程中,颜色也会根据当前颜色显示。
1.2.2 (2017-08-24)
- optimize 提供一种没有选中工具的状态,对鼠标动作不做任何的处理。并且完成实例化后的默认状态为空。
1.2.0 (2017-08-24)
- bugfix 在设置为不支持的工具类型时导致的事件监听器报错的问题。
- bugfix 修复在通过调用 resize 来响应窗口变化时,绘图层不会同步变化而带来的绘图出现偏移的问题。
- bugfix 修复鼠标移出绘图区域橡皮擦工具会重复多次的bug。
- bugfix 提高最外层容器的z-index,使之不会被覆盖。
- bugfix 修复鼠标移出绘画区域,绘制动作没有终止的bug。
- optimize 修改绘图策略,采用常驻的绘图层,不再临时生成绘图层,完成后再删掉,会有一定的性能上的提升。
- optimize 屏蔽鼠标右键,只支持鼠标左键点击绘图。
- optimize 添加文字工具和橡皮工具的鼠标样式。
- optimize 添加自动发布脚本。
- feature 新增 width 和 height 两个可选参数来定义绘图区域的大小,不传会使用container.clientWidht 和 container.clientHeight 作为绘图区域的大小。
1.1.0 (2017-08-07)
- feature 提供颜色设置功能。
- feature Add example and screenshot to README.md
- feature 提供编译后的文件,无需使用者配置编译环境。
- feature 提供开发和打包的 webpack 配置。
- bugfix 修复因为内部 canvas 的样式定位问题导致的不能绘图的bug。
- bugfix 修复在firfox 浏览器下绘制文字位置错乱的问题。
- bugfix 更新 ben-canvas 的版本依赖,修复重复划线或者重复擦除的bug。
- bugfix 修复 package 中遗漏样式文件的bug。
1.0.0 (2017-08-03) 👏
- feature 完成基本的画图功能组件。
Contact
Author: Ben Chen
E-mail: chenhaijiao@howzhi.com
Contributor: 高勇
E-mail: gaoyong@howzhi.com
1.3.18
8 years ago
1.3.17
8 years ago
1.3.16
8 years ago
1.3.15
8 years ago
1.3.14
8 years ago
1.3.13
8 years ago
1.3.12
8 years ago
1.3.11
8 years ago
1.3.10
8 years ago
1.3.9
8 years ago
1.3.8
8 years ago
1.3.7
8 years ago
1.3.6
8 years ago
1.3.5
8 years ago
1.3.4
8 years ago
1.3.3
8 years ago
1.3.2
8 years ago
1.3.1
8 years ago
1.3.0
8 years ago
1.2.6
8 years ago
1.2.5
8 years ago
1.2.4
8 years ago
1.2.3
8 years ago
1.2.2
8 years ago
1.2.1
8 years ago
1.2.0
8 years ago
1.1.9
8 years ago
1.1.8
8 years ago
1.1.7
8 years ago
1.1.6
8 years ago
1.1.5
8 years ago
1.1.4
8 years ago
1.1.3
8 years ago
1.1.2
8 years ago
1.1.1
8 years ago
1.1.0
8 years ago
1.0.6
8 years ago
1.0.5
8 years ago
1.0.4
8 years ago
1.0.3
8 years ago
1.0.2
8 years ago
1.0.1
8 years ago
1.0.0
8 years ago