0.1.7 • Published 4 years ago
berkay-password-input v0.1.7
Password Input (Generated via Stencil)
Password visibility can be changed with the icon toggle. You can add as a custom web component by following the documentation of the framework that you are using.

Inputs:
value: input value
placeholder: input placeholder
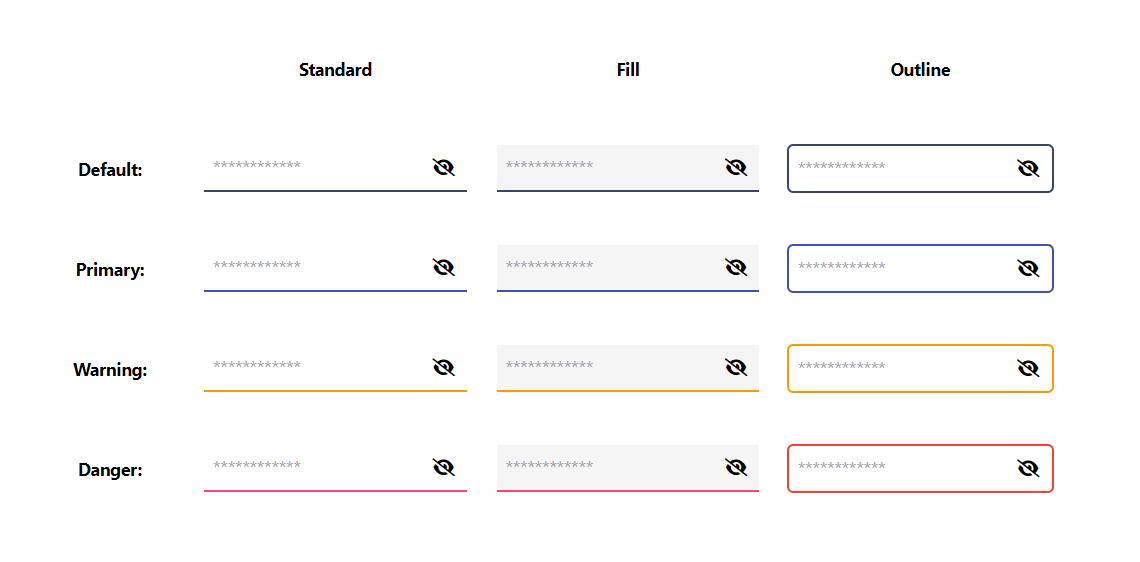
appearence: standard || fill || outline
color: default || primary || warning || danger
Outputs:
valuechange: Emits the value whenever it changes.
Styling:

Vue3 Example:
<password-input @valuechange="onValueChange" :value="passwordVal" appearence="outline" color="primary" placeholder="password field"></password-input>