2.0.0 • Published 5 years ago
binary-clock-js v2.0.0
Binary Clock JS
This displays the draws the Binary Clock on a Canvas or Terminal
Directory Structure
node: this directory contains the example usage of this library in node js environmentweb: this directory contains the example usage of this library in browser environmentbinary-clock.js: source code of the library.package.json: package info
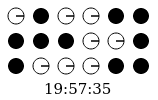
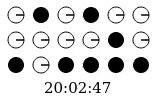
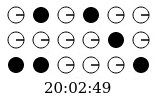
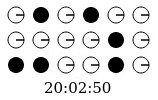
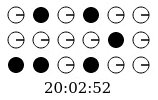
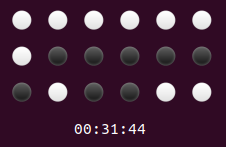
Screenshots




Integration Steps for Web
- Install
binary-clock-jsthroughnpm.npm i binary-clock-js -s - Add
canvastag to your html as below<canvas id="binary-clock-canvas"></canvas> Add the
binary-clock.jsscript to your html as below<script src="/path_to_node_modules/binary-clock-js/binary-clock.js"></script> <script> new BinaryClock(new Date(), document.getElementById('binary-clock-canvas')) </script>Web Demo: Link
Integration Steps for Terminal
- Install
binary-clock-jsthroughnpm.npm i binary-clock-js -s - Import
BinaryClockto your application.let { BinaryClock } = require('binary-clock'); Use the below function same as in Web
(Second parameter should be
nullas it is used forcanvasobject in thewebimplementation)// Usage with Default Options new BinaryClock(); // Usage with autoUpdate false new BinaryClock(new Date(), null, {autoUpdate: false});