blocks.css v0.4.1
blocks.css ☕️
Add some dimension to your page with blocks 🚀
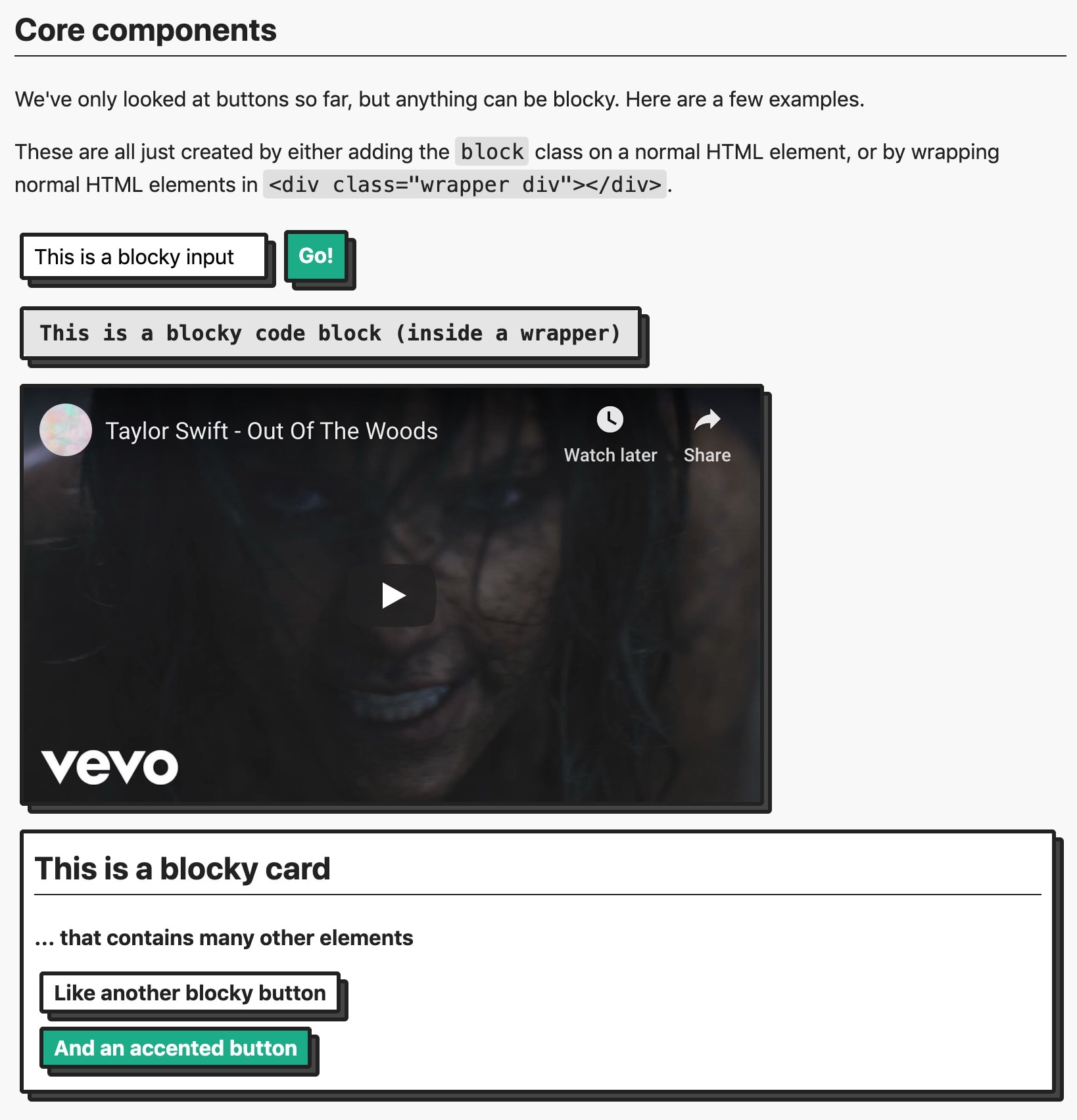
You can check out examples and get started with blocks.css at the GitHub Page 📖. Here's what blocks.css UI looks like, from the documentation.

Start by adding the blocks.css stylesheet to your page's <head>:
<link rel="stylesheet" href="https://unpkg.com/blocks.css/dist/blocks.min.css" />Summary
blocks.css is the core of styles used in my projects like Codeframe, Zero to Code, and Lyrics.rip. Lots of people asked for the styles, so I've pulled the button styles out into a separate package right here.
Theming
blocks.css supports theming. By default, Blocks are turquoise-green. (Why? because it's my favorite color.) But you can use CSS custom properties to modify the color and add things like a dark theme.
Check out the documentation for the full details.
Built with blocks.css
Using blocks.css in your website or app? Make a pull request to add yours to the list!
- Codeframe: an in-browser code editor and playground
- Read.gift: an awesome service to give and receive the gift of books
- Plume.chat: a small in-memory real time chat server with Go and WebSockets
- Lyrics.rip: uses Markov chains to generate lyrics for any artist with the Genius API
- ZeroToCode.org: a place for beginner coders to learn to make stuff on the web
- 1989.style: an online quiz about lines of lyrics from Taylor Swift's discography
- Frieden: a public free-busy calendar that can aggregate events from multiple Google Calendar accounts
- Tabloid: a Turing-complete programming language that reads like clickbait headlines
- Heyyyyyyyyyyyy.com: a parody of the email service Hey.com
- Ink programming language sandbox: a sandboxed playground for the Ink programming language
- draw: a minimal in-memory collaborative whiteboard
- Shelf.page: An online, public “blog-shelf” for collecting and sharing interesting reads with your audience
- Quarantine Resume: A place to create a resume and showcase all the stuff you did during the 2020 coronavirus pandemic
- Pkgreview.dev: a platform for developers to rate on NPM packages
- Own2020s.com: Visualize the time you can save by cutting down on a habit
- LinuxDeveloper.io: Personal portfolio website
- P2Pdoc: P2Pdoc allows you to create a document and then upload it to the distributed web via IPFS
