0.1.5 • Published 6 years ago
bml-workstand-theme-cli v0.1.5
bml-workstand-theme-cli
Theme generator cli tool for Element.

Installation
install local or global
npm i bml-workstand-theme-cli -Dinstall bml-workstand-theme-default
npm i bml-workstand-theme-default -D
# or from github
npm i https://github.com/ElementUI/theme-default -DCLI
# init variables file
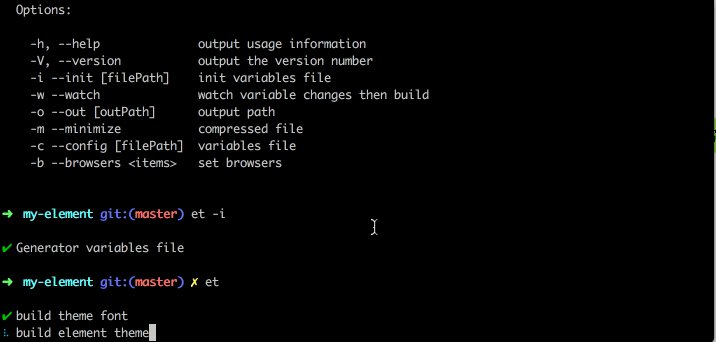
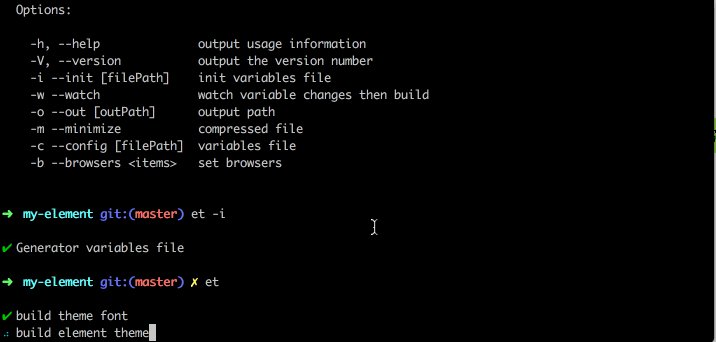
bml-cli --init [file path]
# watch then build
bml-cli --watch [--config variable file path] [--out theme path]
# build
bml-cli [--config variable file path] [--out theme path] [--minimize]Node API
var bmlCli = require('bml-workstand-theme-default')
// watch mode
bmlCli.watch({
config: 'variables/path',
out: 'output/path'
})
// build
bmlCli.run({
config: 'variables/path',
out: 'output/path',
minimize: true
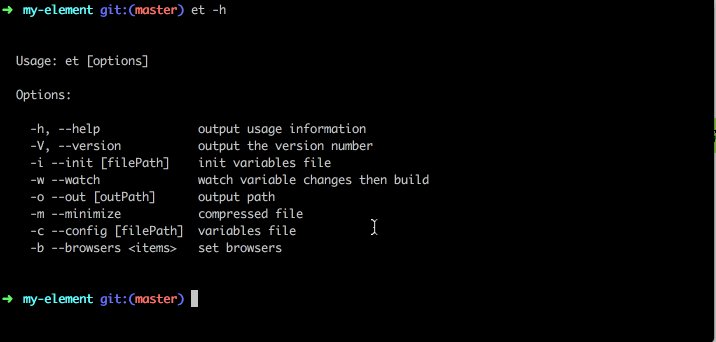
})Options
config
Variable file path, default ./bml-theme-variables.css.
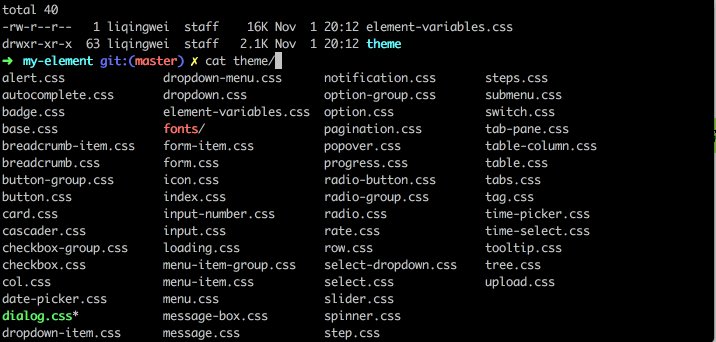
out
Theme output path, default ./theme.
minimize
Compressed file.
browsers
set browsers, default ['ie > 9', 'last 2 versions'].
watch
watch variable file changes then build.
components
A lists of components that you want to generate themes for. All by default.
Config
You can configure some options in element-theme by putting it in package.json:
{
"element-theme": {
"browsers": ["ie > 9", "last 2 versions"],
"out": "./theme",
"config": "./element-variables.css",
"theme": "bml-workstand-theme-default",
"minimize": false,
"components": ["button", "input"]
}
}ENV
node : v13.8.0
Build
npm publish : 修改发布
Apply
- run: mkdir $theme
- run: cd $theme
- run: npm install bml-workstand-theme-default -s
- run: bml-cli --init
- user: modify css file by user
- run: bml-cli -m
License
MIT
