2.1.3 • Published 9 years ago
bootstrap-duration-picker v2.1.3
bootstrap-duration-picker
Javascript library for selecting duration. Target input to which plugin is applied will contain duration in seconds.
Installation
Using Bower:
bower install bootstrap-duration-pickerUsing NPM:
npm install bootstrap-duration-pickerOr simply copy bootstrap-duration-picker.css and bootstrap-duration-picker.js files to your project.
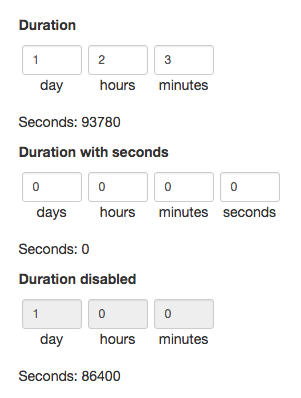
Example

Dependencies
- jQuery 1.*
- Bootstrap 3.* (for styling only)
Usage
$('.duration-picker').durationPicker();
// or
$('.duration-picker').durationPicker({
// optional object with translations (English is used by default)
translations: {
day: 'dia',
hour: 'hora',
minute: 'minuto',
second: 'segundo',
days: 'dias',
hours: 'horas',
minutes: 'minutos',
seconds: 'segundos',
},
// defines whether to show seconds or not
showSeconds: false,
// defines whether to show days or not
showDays: true,
// callback function that triggers every time duration is changed
// value - duration in seconds
// isInitializing - bool value
onChanged: function (value, isInitializing) {
// isInitializing will be `true` when the plugin is initialized for the
// first time or when it's re-initialized by calling `setValue` method
console.log(value, isInitializing);
}
});Public methods
License
Please see LICENSE for licensing details.