1.0.0 • Published 9 years ago
bootstrap-floating-label v1.0.0
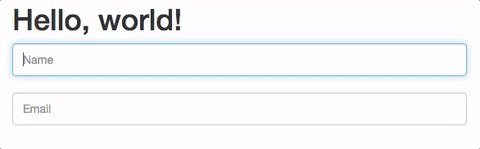
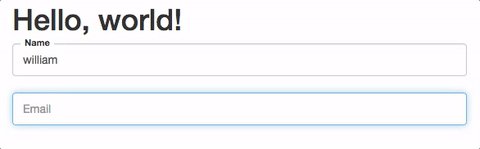
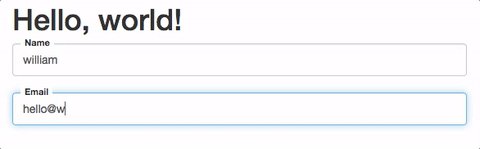
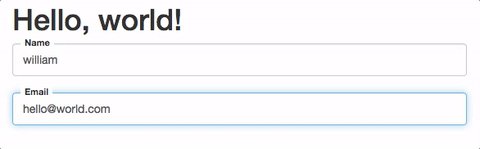
Floating label for bootstrap 3

Prerequisites
What things you need to install the software and how to install them
Bootstrap 3
JqueryUsage
Include plugin's CSS and JS:
<link rel="stylesheet" href="bootstrap-float-label.css">
<script src="bootstrap-float-label.js"></script>Add class "float-label" to your form-group
<form>
<div class="form-group float-label">
<label for="exampleInputEmail1">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" >
</div>
</form>Call the plugin:
$.bootstrapFloatLabel();Authors
- William Garrido - Initial work
1.0.0
9 years ago