1.0.0 • Published 3 years ago
bootstrap-horizontal-list v1.0.0
Responsive Horizontal list built with Bootstrap 5. Horizontal lists are responsive components for displaying a series of content.
Check out Bootstrap Horizontal list Documentation for detailed instructions & even more examples.
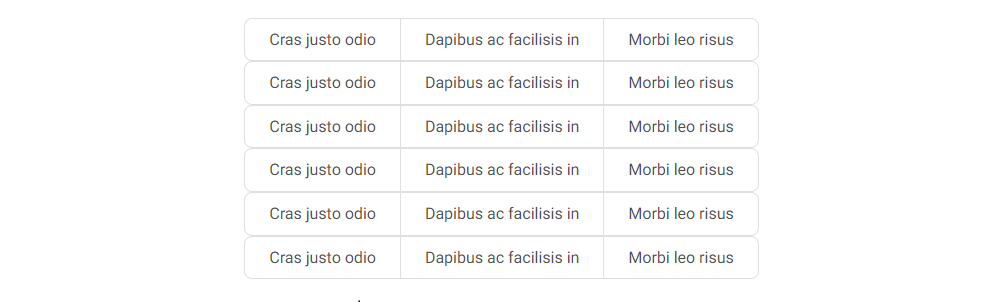
Basic example
<div>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-sm">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-md">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-lg">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-xl">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
<ul class="list-group list-group-horizontal-xxl">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
</ul>
</div>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
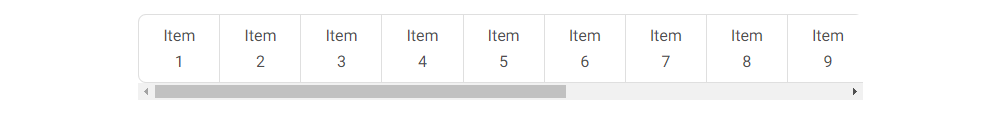
Bootstrap Horizontal list scroll:

Bootstrap Horizontal list links:

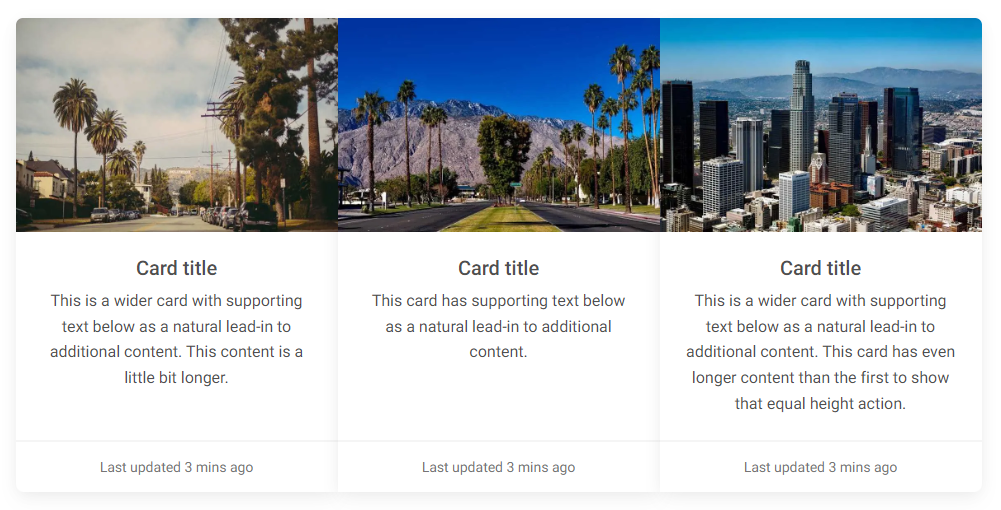
Bootstrap Horizontal list images - cards:

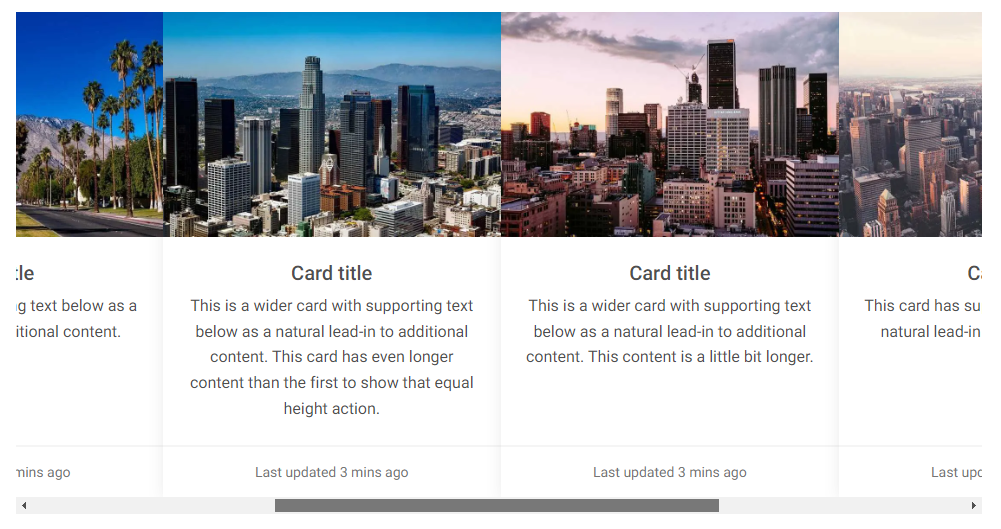
Bootstrap Horizontal list images With scroll:

More extended Bootstrap documentation
1.0.0
3 years ago