1.0.0 • Published 3 years ago
bootstrap-popover-on-hover v1.0.0
Responsive Popover on hover built with Bootstrap 5. Examples of custom html, directions, images & more.
Check out Bootstrap Height Documentation for detailed instructions & even more examples.
Basic example

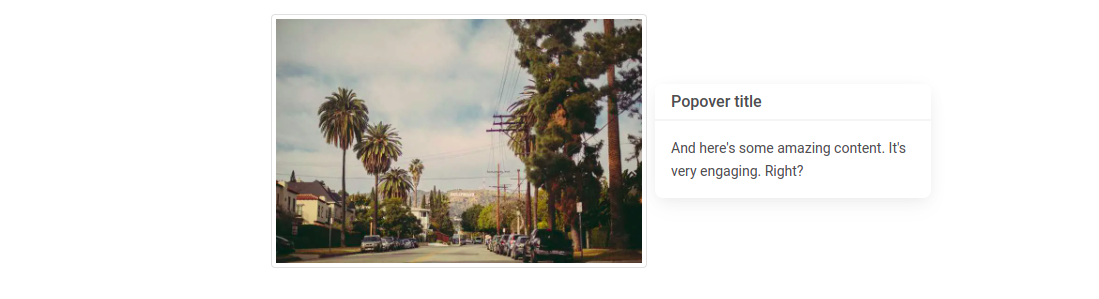
<img
src="https://mdbcdn.b-cdn.net/img/new/standard/city/041.webp"
class="img-thumbnail"
alt="Hollywood Sign on The Hill"
data-mdb-toggle="popover"
title="Popover title"
data-mdb-content="And here's some amazing content. It's very engaging. Right?"
data-mdb-trigger="hover"
/>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
Bootstrap Popover with custom html:

More extended Bootstrap documentation
1.0.0
3 years ago