0.1.0 • Published 10 years ago
browser-event-debugger v0.1.0
browser-event-debugger
For those moments when you don't know who's adding event listeners on a page.

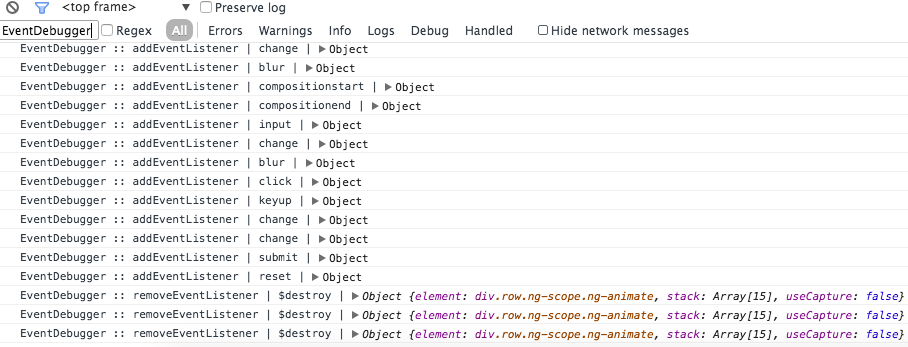
browser-event-debugger allows you to see which events are being added / removed, from where (stack trace), and on what elements.
By default it will log this info to the console, but you have the option to provide a custom function that wraps the original ones.
The idea came from this stackoverflow question.
usage
Standalone
If you just want to add it as a script to your page, you first you have to build it:
# this will create a EventDebugger.min.js file inside `dist`
npm run buildThen just include the script into your page (before events are being added). After that you need to enable it to get it running, as in the following example:
window._EventDebugger.start();
document.addEventListener("DOMContentLoaded", function(event) {
console.log("DOM fully loaded and parsed");
});
var titleEl = document.getElementById('title');
var onClickTitle = function(event) {
console.log("you've clicked on the title wohoo!");
};
titleEl.addEventListener("click", onClickTitle, false);
setTimeout(function() {
titleEl.removeEventListener("click", onClickTitle, false);
}, 10000);Common.js (Browserify / Webpack)
Same as above, but instead of using window._EventDebugger you require it:
var EventDebugger = require('browser-event-debugger');
// ...use cases
- see how framework
<INSERT NAME>handles events, if it uses delegation or not - determine which script added a click handler on element
<X> - create your own monitor events API
- etc
tests
npm testlicense
0.1.0
10 years ago
