0.1.16 • Published 2 years ago
browser-to-editor-plugin v0.1.16
说明
一键直接跳转到本地 IDE 源码 支持 vite 、 webpack 、taro
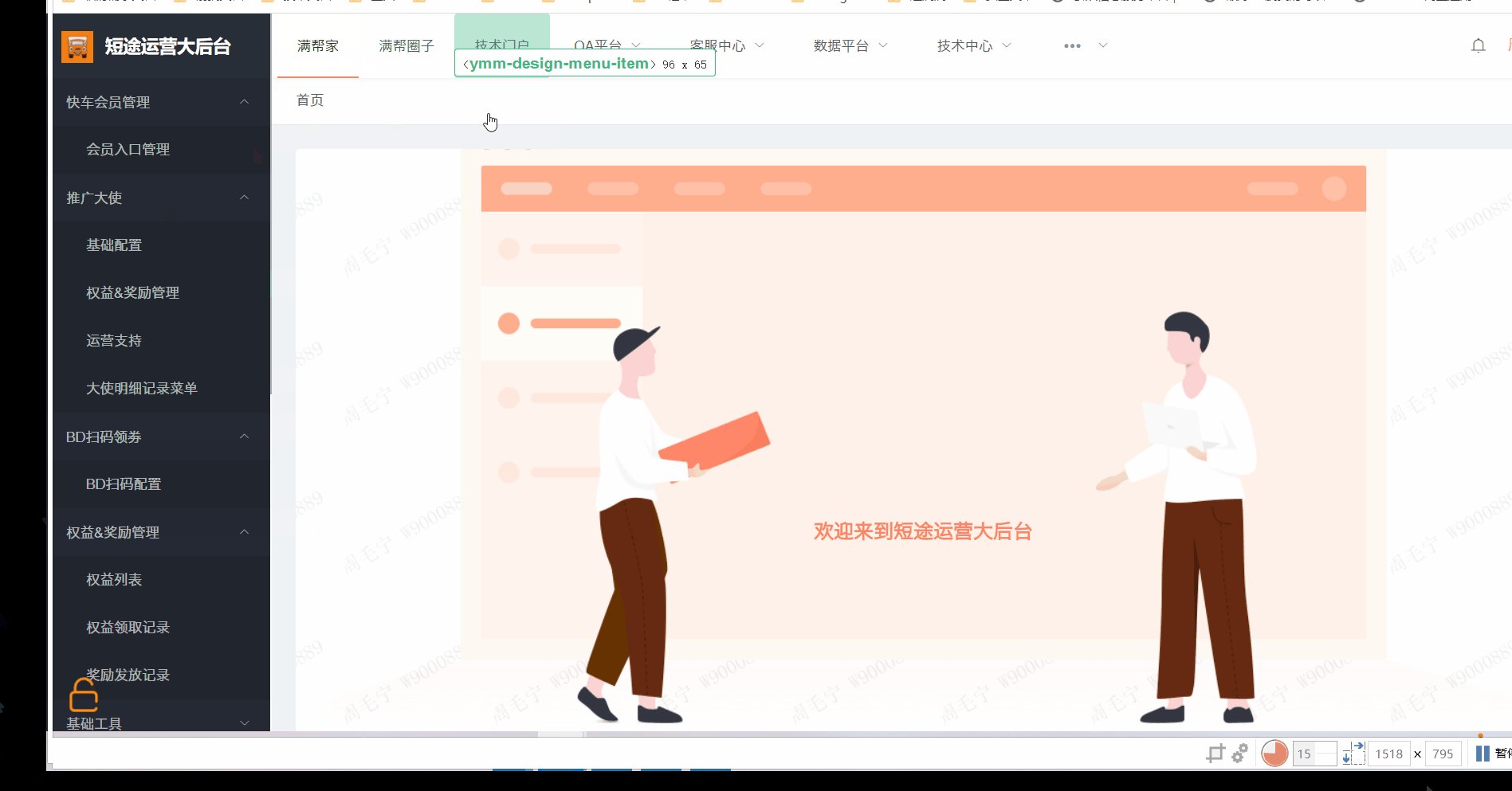
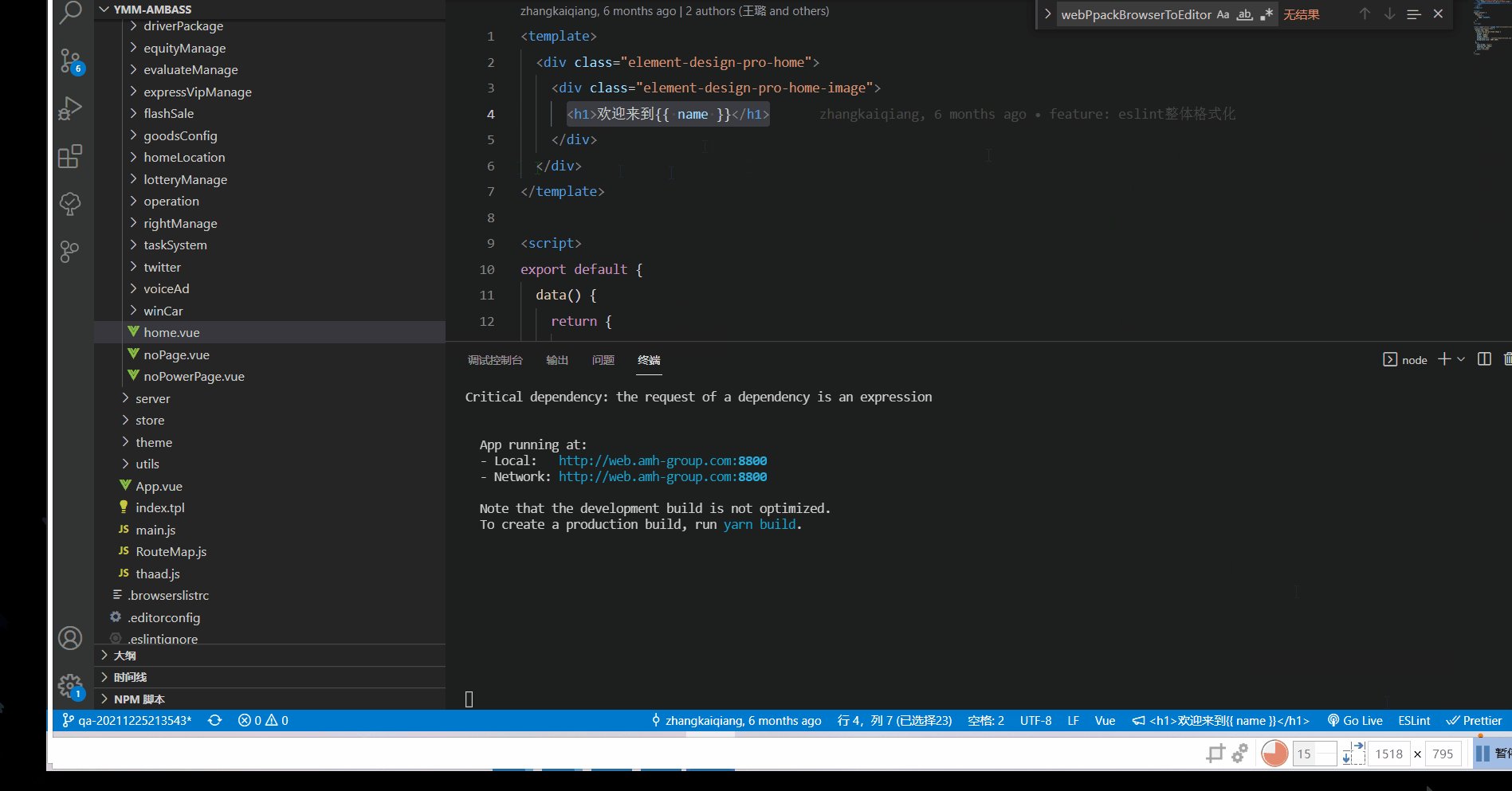
效果

安装
npm i browser-to-editor-plugin -SD使用
vite
import vue from '@vitejs/plugin-vue'
import { viteBrowserToEditor } from 'browser-to-editor-plugin'
defineConfig({
...
plugins:[
viteBrowserToEditor(),
vue(),
]
...
})注意:请保证viteBrowserToEditor插件要在vue插件前面
webpack
const { webpackBrowserToEditor } = require('browser-to-editor-plugin')
module.exports = {
chainWebpack: (config) => {
...
process.env.CODE_ENV === 'dev' && config.plugin('toEdit').use(webpackBrowserToEditor)
...
}taro
/** config/dev.js */
const { webpackBrowserToEditor } = require('browser-to-editor-plugin')
module.exports = {
h5: {
...
webpackChain(chain) {
chain.plugin('toEdit').use(webPpackBrowserToEditor)
...
...
},
},
}插件添加后,启动项目左下角会有一个锁的图标点击开启即可使用
注意:在taro中只支持 H5 端使用该插件
注意项
- 请保证该插件只在
dev环境中运行 在浏览器中模拟使用移动端时,不会显示遮罩层,直接点击想要跳转的元素即可
taro 暂时只测试了 react 版本的 vue 版本的没有加入测试,需要的自行测试