1.0.1 • Published 6 years ago
bs-remote-select v1.0.1
remote-select
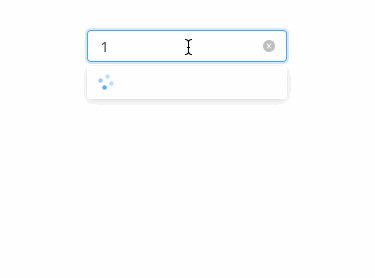
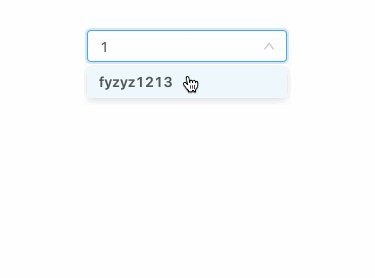
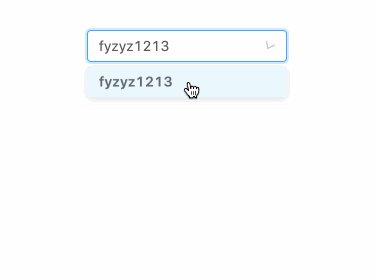
一个带有远程搜索,防抖控制,请求时序控制,加载状态的 Select 组件
何时使用
在你的 Select 输入组件的数据源来自于用关键字来做远程搜索时,效果如下:

安装
npm i -S remote-select如何使用
import RemoteSelect
// 在非受控表单中使用:
<RemoteSelect
api={(value) => {
return new Promise((resolve) => {
setTimeout(() => {
resolve(DATAS.filter(item => item.name.includes(value)))
}, 1000)
})
}}
value={value}
onChange={setValue}
/>
// 在受控表单中使用:
<RemoteSelect
api={(value) => {
return new Promise((resolve) => {
setTimeout(() => {
resolve(DATAS.filter(item => item.name.includes(value)))
}, 1000)
})
}}
/>配置项
api: 一个 Promise,你可以传入你获取数据的接口请求,并将数据源作为 Promise 解析的结果传入
valueKey:value 的键值,默认是 id
labelKey:label 的键值,默认是 name
value,onChange:用于控制值
placeholder:占位文本,默认为:输入关键词
style:{ width: '100%' }
mode:当需要多选时,输入 multiple
otherProps:Select 的其他属性