1.2.9 • Published 3 years ago
c-notice v1.2.9
项目名
cx-notice
项目描述
基于vite+ts+vue的公告栏组件
安装
npm install cx-notice --S使用
1. CNoticeBar
在组件中导入CNoticeBar方法
import { CNoticeBar } from "cx-notice";
import 'cx-notice/dist/style.css'show方法
通过调用show方法用于显示通知栏,接收一个options参数
options参数
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
message | 滚动通知的文案 | string | —— | —— |
isOpenPopover | 是否使用popover | boolean | false/true | true |
noticeList | 使用popover时,显示的表格数据 | IHistoryList[] | —— | —— |
speed | 通知栏文案滚动速度 | number | —— | 20 |
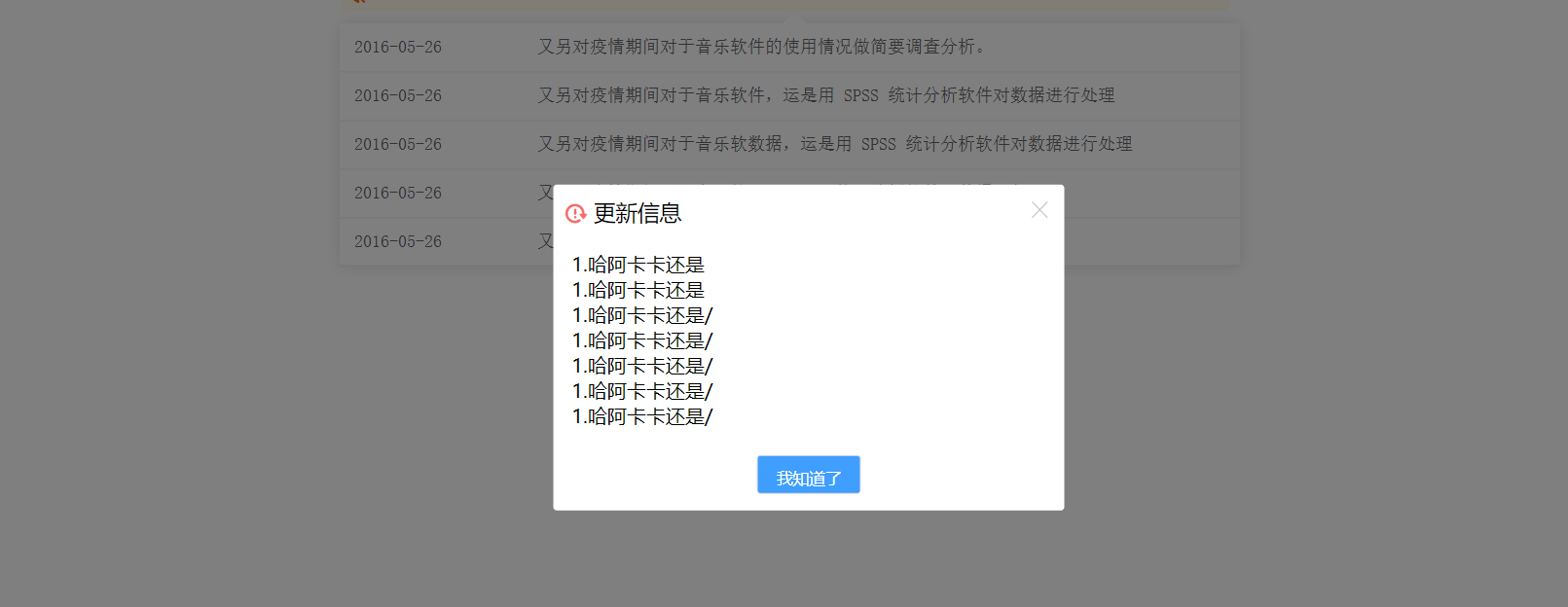
title | MessageBox弹窗的标题 | string | —— | 更新信息 |
closeBtnText | MessageBox弹窗关闭按钮文字 | string | 我知道了 | |
draggable | 通知栏拖拽 | boolean | false/true | false |
closeIcon | 是否显示关闭图标 | boolean | false/true | false |
interface IHistoryList {
publishTime?: string;
theme?: string;
content?:string;
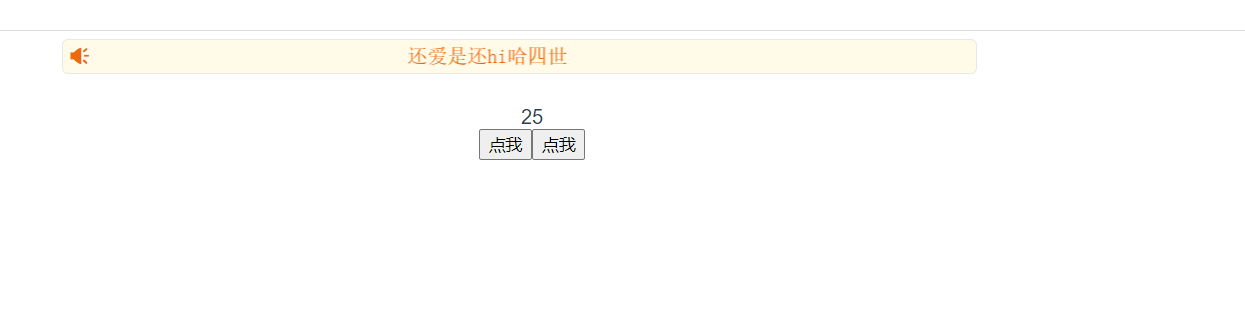
}只做滚动通知
通过配置isOpenPopover为false选项作滚动通知
CNoticeBar.show({
message:'还爱是还hi哈四世',
isOpenPopover:false,
})
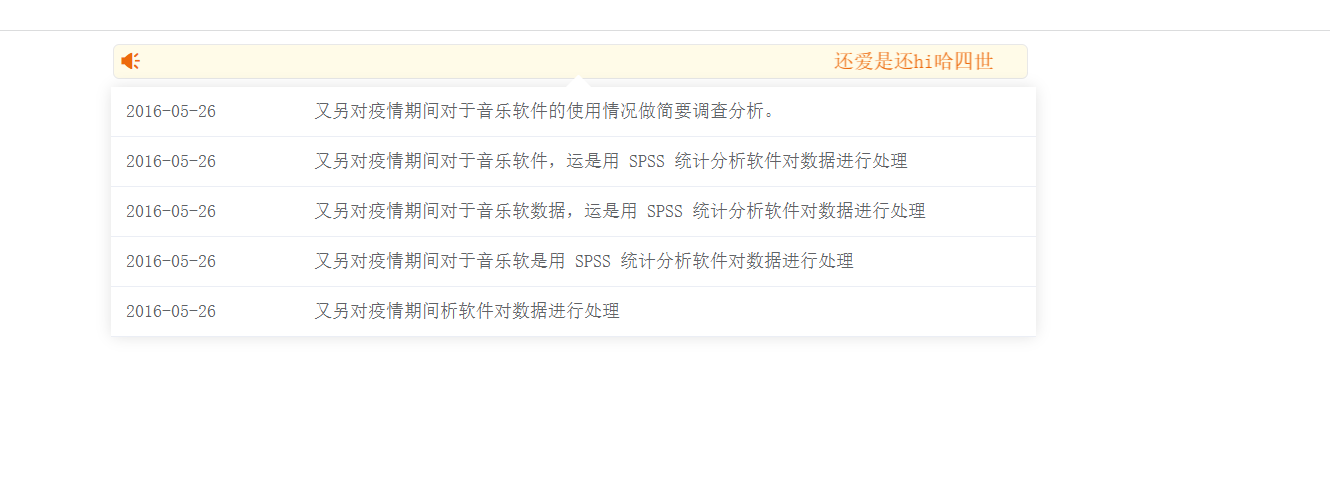
结合popover使用滚动通知
通过配置isOpenPopover为true选项作滚动通知
CNoticeBar.show({
message:'还爱是还hi哈四世',
isOpenPopover:true,
noticeList: [
{
label:'2016-05-26',
content:'又另对疫情期间对于音乐软件的使用情况做简要调查分析。',
},{
label:'2016-05-26',
content:'又另对疫情期间对于音乐软件,运是用 SPSS 统计分析软件对数据进行处理'
},{
label:'2016-05-26',
content:'又另对疫情期间对于音乐软数据,运是用 SPSS 统计分析软件对数据进行处理'
},{
label:'2016-05-26',
content:'又另对疫情期间对于音乐软是用 SPSS 统计分析软件对数据进行处理'
},{
label:'2016-05-26',
content:'又另对疫情期间析软件对数据进行处理'
},{
label:'2016-05-26',
content:'又另对疫情期间对于音统计分析软件对数据进行处理'
},{
label:'2016-05-26',
content:'又另对疫情期间对于音乐据,运是用 SPSS 统计分析软件对数据进行处理'
}
]
})

close方法
如果想关闭通知栏,只需要使用close方法即可
2.createWebsocket
import { createWebsocket } from "cx-notice";参数
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| url | 服务地址 | string | -- |
| systemCode | 系统编码 | string | -- |
连接
调用createWebSocket方法返回一个Websocket类型
const ws = createWebSocket(url, systemCode)接收消息
使用返回的onmessage进行数据接收
ws.onmessage=(msg: string)=>{
console.log(msg);
}注意:该方法在重连后可可能会无法再次接收重连后的信息
可以通过addEventListener监听socketMessage的数据
window.addEventListener('socketMessage', (msg)=>{
console.log(msg.detail.data);
});1.2.9
3 years ago
1.2.8
3 years ago
1.2.7
3 years ago
1.2.6
3 years ago
1.2.5
3 years ago
1.2.4
3 years ago
1.2.3
3 years ago
1.2.1
3 years ago
1.2.0
3 years ago
1.1.19
3 years ago
1.1.18
3 years ago
1.1.17
3 years ago
1.1.16
3 years ago
1.1.15
3 years ago
1.1.13
3 years ago
1.1.12
3 years ago
1.1.11
3 years ago
1.1.10
3 years ago
1.1.9
3 years ago
1.1.8
3 years ago
1.1.7
3 years ago
1.1.6
3 years ago
1.1.5
3 years ago
1.1.4
3 years ago
1.1.3
3 years ago
1.1.2
3 years ago
1.1.0
3 years ago
1.0.9
3 years ago
1.0.8
3 years ago
1.0.7
3 years ago
1.0.6
3 years ago
1.0.5
3 years ago
1.0.4
3 years ago
1.0.3
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago