1.1.0 • Published 9 years ago
canvas-terminal v1.1.0
TerminalCanvas
一个用于在linux终端上创建画布的node模块,支持事件监听,图形绘制...
###Installation
- npm install canvas-terminal -g
###Getting Started
const Canvas = require('../index').Canvas;
const Container = require('../index').Container;
const Graphics = require('../index').Graphics;
const BgColor = require('../index').BgColor;
const FontColor = require('../index').FontColor;
let canvas = new Canvas(33,33);
let container = new Container();
let graphics = new Graphics();//创建绘图类Graphics
//绘制一条线
graphics.setLineStyle(FontColor.black,BgColor.cyan);
graphics.setFillStyle(FontColor.white,BgColor.black);
graphics.drawPath([
[5,1],[7,7]
]);
let line = graphics.toDisplayObject();
graphics.clear();//清除绘制缓存,准备下次绘制
//绘制一个圆
graphics.setLineStyle(FontColor.black,BgColor.cyan);
graphics.drawCycle(10,10,9,' ',true);
let cycle = graphics.toDisplayObject();
//将线和圆放入container容器中
container.addChild(cycle);
container.addChild(line);
//初始化线和圆的位置
line.x = 1;
line.y = 1;
cycle.x = 10;
cycle.y = 10;
//初始化线的事件响应
line.on('onKeyDown',(key)=>{
switch (key){
case 'w':
line.y--;
break;
case 'a':
line.x--;
break;
case 's':
line.y++;
break;
case 'd':
line.x++;
break;
case 'z':
line.scale(2);
break;
}
});
//初始化渲染循环
setInterval(()=>{
canvas.render(container);
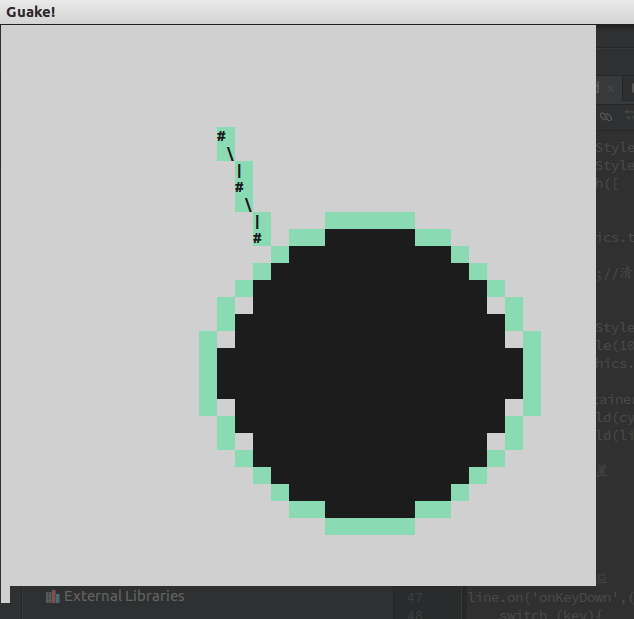
},200);结果如图,这样我们就得到了一条可以控制位置的线和一个静止不动的圆

简单说明:Canvas是核心类,负责将数据渲染到terminal上.Container是容器类,负责承载数据.Graphics是绘制类,负责通过内部方法生成图像数据.
框架通常的使用流程是:
- 创建一个固定长宽的
Canvas类实例 - 创建一个
Container类实例 - 通过
Graphics类创建出各种图像数据,并放入Container容器实例中 - 最后将
Container实例交给Canvas实例渲染即可.
###API
####Canvas extends EventEmitter
- 属性
- 方法
####Container extends DisplayObject
- 属性
- 方法
####Graphics
- 方法
####DisplayObject extends EventEmitter
- 属性
- 方法
####Color