4.1.1 • Published 2 years ago
canvas-txt v4.1.1
A Miniscule library to render text on HTML5 Canvas with ZERO dependencies
Features
- Multiline text
- Auto line breaks
- Horizontal Align
- Vertical Align
- Justify Align
- Easy Debugging
- Improved Performance
Demo
See Demo: Here
Install
yarn add canvas-txt
or
npm i canvas-txtUsage
<canvas id="myCanvas" width="500" height="500"></canvas>Bundler
import { drawText } from 'canvas-txt'
const c = document.getElementById('myCanvas')
const ctx = c.getContext('2d')
ctx.clearRect(0, 0, 500, 500)
const txt = 'Lorem ipsum dolor sit amet'
const { height } = drawText(ctx, txt, {
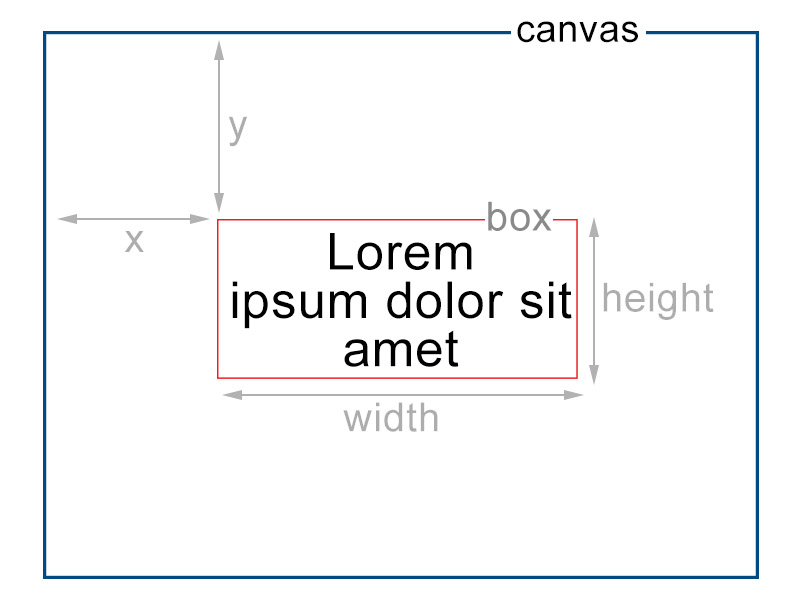
x: 100,
y: 200,
width: 200,
height: 200,
fontSize: 24,
})
console.log(`Total height = ${height}`)Node canvas
See Node js demo in ./src/node-test.ts
const { createCanvas } = require('canvas')
const { drawText } = require('canvas-txt')
const fs = require('fs')
// Or
// import { createCanvas } from 'canvas'
// import { drawText } from 'canvas-txt'
// import * as fs from 'fs'
function main() {
const canvas = createCanvas(400, 400)
const ctx = canvas.getContext('2d')
const txt = 'Hello World!'
const { height } = drawText(ctx, txt, {
x: 100,
y: 200,
width: 200,
height: 200,
fontSize: 24,
})
// Convert the canvas to a buffer in PNG format
const buffer = canvas.toBuffer('image/png')
fs.writeFileSync('output.png', buffer)
console.log(`Total height = ${height}`)
}
main()CDN
See fiddle : https://jsfiddle.net/geongeorgek/n5xw3ufj/2/
<script src="//unpkg.com/canvas-txt"></script>const { drawText, getTextHeight, splitText } = window.canvasTxt
/// ...remaining same
Properties
| Properties | Default | Description |
|---|---|---|
width | Required | Width of the text box |
height | Required | Height of the text box |
x | Required | X position of the text box |
y | Required | Y position of the text box |
debug | false | Shows the border and align gravity for debugging purposes |
align | center | Text align. Other possible values: left, right |
vAlign | middle | Text vertical align. Other possible values: top, bottom |
font | Arial | Font family of the text |
fontSize | 14 | Font size of the text in px |
fontStyle | '' | Font style, same as css font-style. Examples: italic, oblique 40deg |
fontVariant | '' | Font variant, same as css font-variant. Examples: small-caps, slashed-zero |
fontWeight | '' | Font weight, same as css font-weight. Examples: bold, 100 |
lineHeight | null | Line height of the text, if set to null it tries to auto-detect the value |
justify | false | Justify text if true, it will insert spaces between words when necessary. |
Methods
import { drawText, splitText, getTextHeight } from 'canvas-txt'| Method | Description |
|---|---|
drawText(ctx,text, config) | To draw the text to the canvas |
splitText({ ctx, text, justify, width } | To split the text { ctx: CanvasRenderingContext2D, text: string, justify: boolean, width: number } |
getTextHeight({ ctx, text, style }) | To get the height of the text { ctx: CanvasRenderingContext2D, text: string, style: string (font style we pass to ctx.font) } ctx.font docs |
4.0.5
2 years ago
4.0.4
3 years ago
4.0.7
2 years ago
4.0.6
2 years ago
4.1.0
2 years ago
4.0.1
3 years ago
4.0.0
3 years ago
4.0.3
3 years ago
4.1.1
2 years ago
4.0.2
3 years ago
3.0.0
5 years ago
3.0.0-beta.3
5 years ago
3.0.0-beta.1
5 years ago
2.0.10
6 years ago
2.0.9
6 years ago
2.0.8
6 years ago
2.0.7
6 years ago
2.0.6
6 years ago
2.0.3
6 years ago
2.0.2
6 years ago
2.0.5
6 years ago
2.0.4
6 years ago
2.0.1
6 years ago
2.0.0
6 years ago
1.1.3
6 years ago
1.1.2
7 years ago
1.1.1
7 years ago
1.1.0
7 years ago
1.0.9
7 years ago
1.0.8
7 years ago
1.0.7
7 years ago
1.0.6
7 years ago
1.0.5
7 years ago
1.0.4
7 years ago
1.0.3
7 years ago
1.0.2
7 years ago
1.0.1
7 years ago
1.0.0
7 years ago