0.0.5 • Published 6 years ago
ccharts-abbr v0.0.5
ABBR
Abbr — UI 文案显示时截取指定字符
Demo
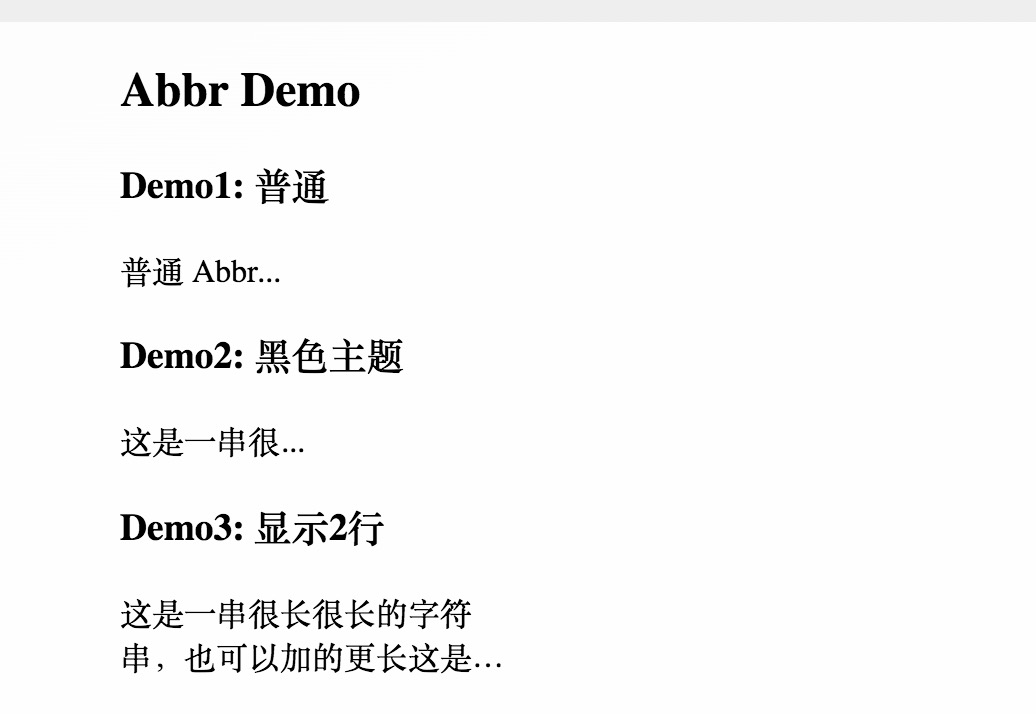
Abbr Demo
用法
import Abbr from 'ccharts-abbr';
<div style={{ marginLeft: '200px', width: '130px' }}>
<h2>Abbr Demo</h2>
<div>
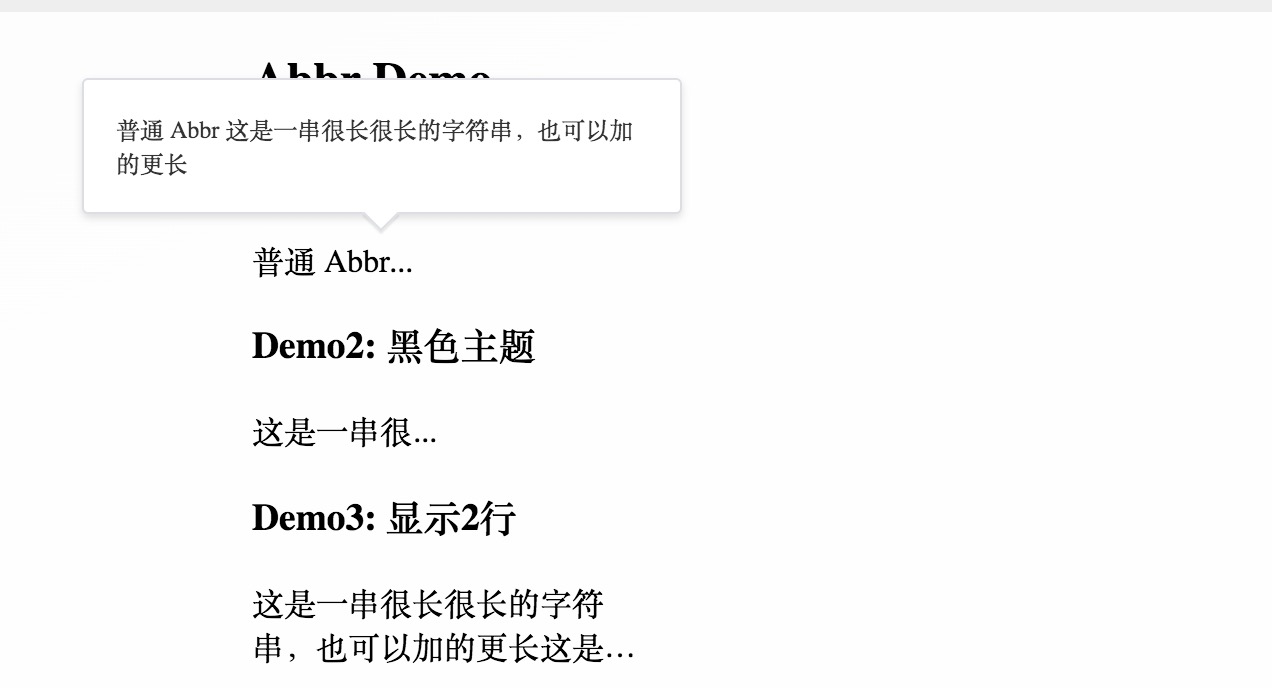
<h3>Demo1: 普通 </h3>
<span>
<Abbr
className='tip-txt'
text={'普通 Abbr 这是一串很长很长的字符串,也可以加的更长'}
length={5}
/>
</span>
</div>
<div style={{ width: '200px' }}>
<h3>Demo2: 黑色主题 </h3>
<span>
<Abbr
balloonClassName='dark-balloon'
text={'这是一串很长很长的字符串,也可以加的更长'}
length={5}
/>
</span>
</div>
<div style={{ width: '200px' }}>
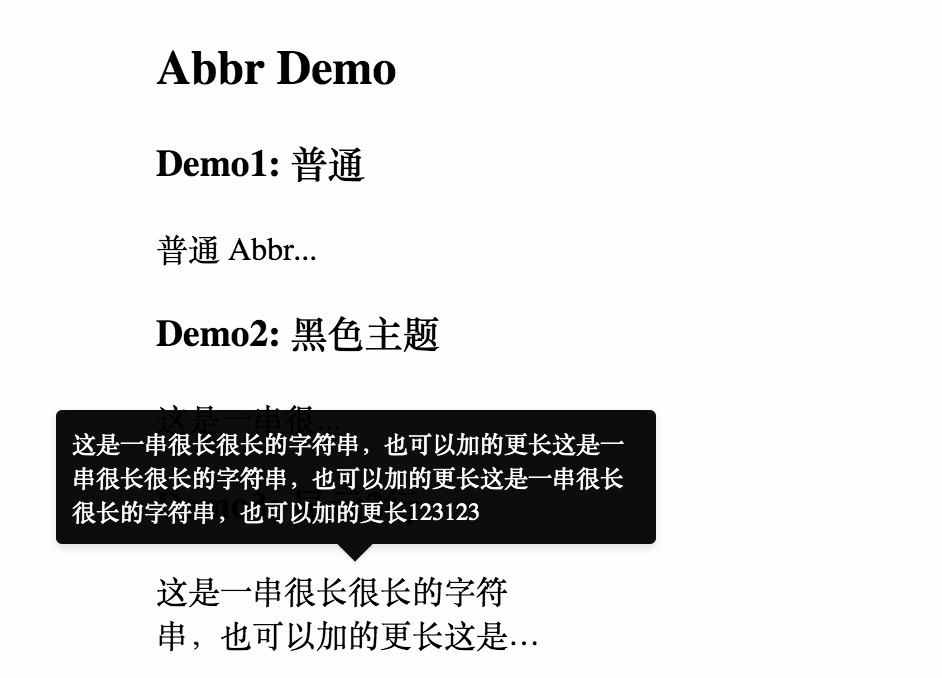
<h3>Demo3: 显示2行</h3>
<span>
<Abbr
balloonClassName='dark-balloon'
text={
'这是一串很长很长的字符串,也可以加的更长这是一串很长很长的字符串,也可以加的更长这是一串很长很长的字符串,也可以加的更长123123'
}
line={2}
/>
</span>
</div>
</div>;