1.4.5 • Published 4 years ago
chakra-ui-autocomplete v1.4.5
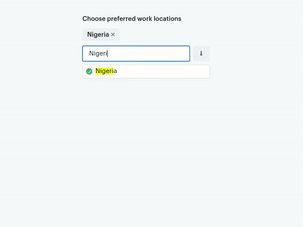
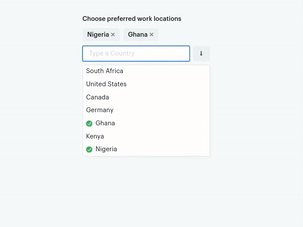
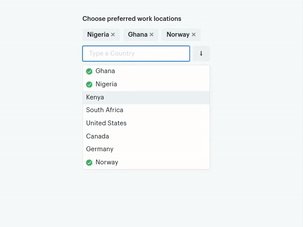
Chakra-UI AutoComplete
An Accessible Autocomplete Utility for Chakra UI that composes Downshift ComboBox

Install
*Warning This Package is still WIP at the Moment and there might be some missing features
npm install --save chakra-ui-autocompleteUsage
- Usage Example with TSX/Typescript
import React from 'react'
import { CUIAutoComplete } from 'chakra-ui-autocomplete'
export interface Item {
label: string;
value: string;
}
const countries = [
{ value: "ghana", label: "Ghana" },
{ value: "nigeria", label: "Nigeria" },
{ value: "kenya", label: "Kenya" },
{ value: "southAfrica", label: "South Africa" },
{ value: "unitedStates", label: "United States" },
{ value: "canada", label: "Canada" },
{ value: "germany", label: "Germany" }
];
export default function App() {
const [pickerItems, setPickerItems] = React.useState(countries);
const [selectedItems, setSelectedItems] = React.useState<Item[]>([]);
const handleCreateItem = (item: Item) => {
setPickerItems((curr) => [...curr, item]);
setSelectedItems((curr) => [...curr, item]);
};
const handleSelectedItemsChange = (selectedItems?: Item[]) => {
if (selectedItems) {
setSelectedItems(selectedItems);
}
};
return (
<CUIAutoComplete
label="Choose preferred work locations"
placeholder="Type a Country"
onCreateItem={handleCreateItem}
items={pickerItems}
selectedItems={selectedItems}
onSelectedItemsChange={(changes) =>
handleSelectedItemsChange(changes.selectedItems)
}
/>
);
}- Usage Example with JSX/Javascript
import React from 'react'
import { CUIAutoComplete } from 'chakra-ui-autocomplete'
const countries = [
{ value: "ghana", label: "Ghana" },
{ value: "nigeria", label: "Nigeria" },
{ value: "kenya", label: "Kenya" },
{ value: "southAfrica", label: "South Africa" },
{ value: "unitedStates", label: "United States" },
{ value: "canada", label: "Canada" },
{ value: "germany", label: "Germany" }
];
export default function App() {
const [pickerItems, setPickerItems] = React.useState(countries);
const [selectedItems, setSelectedItems] = React.useState([]);
const handleCreateItem = (item) => {
setPickerItems((curr) => [...curr, item]);
setSelectedItems((curr) => [...curr, item]);
};
const handleSelectedItemsChange = (selectedItems) => {
if (selectedItems) {
setSelectedItems(selectedItems);
}
};
return (
<CUIAutoComplete
label="Choose preferred work locations"
placeholder="Type a Country"
onCreateItem={handleCreateItem}
items={pickerItems}
selectedItems={selectedItems}
onSelectedItemsChange={(changes) =>
handleSelectedItemsChange(changes.selectedItems)
}
/>
);
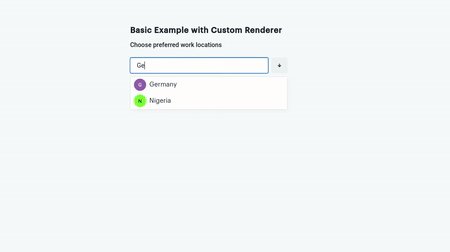
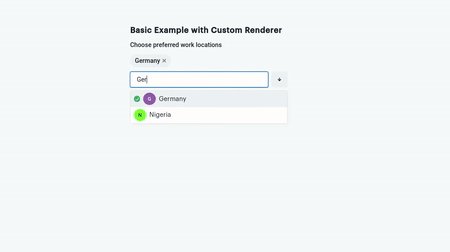
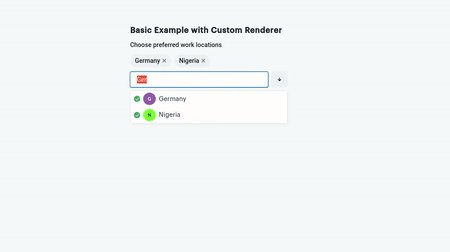
}Usage Example with Custom Item Renderer

import React from 'react'
import { Text, Flex, Avatar } from '@chakra-ui/react'
import { CUIAutoComplete } from 'chakra-ui-autocomplete'
const countries = [
{ value: "ghana", label: "Ghana" },
{ value: "nigeria", label: "Nigeria" },
{ value: "kenya", label: "Kenya" },
{ value: "southAfrica", label: "South Africa" },
{ value: "unitedStates", label: "United States" },
{ value: "canada", label: "Canada" },
{ value: "germany", label: "Germany" }
];
export default function App() {
const [pickerItems, setPickerItems] = React.useState(countries);
const [selectedItems, setSelectedItems] = React.useState([]);
const handleCreateItem = (item) => {
setPickerItems((curr) => [...curr, item]);
setSelectedItems((curr) => [...curr, item]);
};
const handleSelectedItemsChange = (selectedItems) => {
if (selectedItems) {
setSelectedItems(selectedItems);
}
};
const customRender = (selected) => {
return (
<Flex flexDir="row" alignItems="center">
<Avatar mr={2} size="sm" name={selected.label} />
<Text>{selected.label}</Text>
</Flex>
)
}
const customCreateItemRender = (value) => {
return (
<Text>
<Box as='span'>Create</Box>{' '}
<Box as='span' bg='red.300' fontWeight='bold'>
"{value}"
</Box>
</Text>
)
}
return (
<CUIAutoComplete
tagStyleProps={{
rounded: 'full'
}}
label="Choose preferred work locations"
placeholder="Type a Country"
onCreateItem={handleCreateItem}
items={pickerItems}
itemRenderer={customRender}
createItemRenderer={customCreateItemRender}
selectedItems={selectedItems}
onSelectedItemsChange={(changes) =>
handleSelectedItemsChange(changes.selectedItems)
}
/>
);
}Props
| Property | Type | Required | Decscription |
|---|---|---|---|
| items | Array | Yes | An array of the items to be selected within the input field |
| placeholder | string | The placeholder for the input field | |
| label | string | Yes | Input Form Label to describe the activity or process |
| highlightItemBg | string | For accessibility, you can define a custom color for the highlight color when user is typing also accept props like yellow.300 based on chakra theme provider | |
| onCreateItem | Function | Yes | Function to handle creating new Item |
| optionFilterFunc | Function | Yes | You can define a custom Function to handle filter logic |
| itemRenderer | Function | Custom Function that can either return a JSX Element or String, in order to control how the list items within the Dropdown is rendered | |
| labelStyleProps | Object | Custom style props based on chakra-ui for labels, Example `{{ bg: 'gray.100', pt: '4'}} | |
| inputStyleProps | Object | Custom style props based on chakra-ui for input field, Example`{{ bg: 'gray.100', pt: '4'}} | |
| toggleButtonStyleProps | Object | Custom style props based on chakra-ui for toggle button, Example `{{ bg: 'gray.100', pt: '4'}} | |
| tagStyleProps | Object | Custom style props based on chakra-ui for multi option tags, Example`{{ bg: 'gray.100', pt: '4'}} | |
| listStyleProps | Object | Custom style props based on chakra-ui for dropdown list, Example `{{ bg: 'gray.100', pt: '4'}} | |
| listItemStyleProps | Object | Custom style props based on chakra-ui for single list item in dropdown, Example`{{ bg: 'gray.100', pt: '4'}} | |
| selectedIconProps | Object | Custom style props based on chakra-ui for the green tick icon in dropdown list, Example `{{ bg: 'gray.100', pt: '4'}} | |
| icon | Object | CheckCircleIcon | @chakra-ui/icons Icon to be displayed instead of CheckCircleIcon |
| hideToggleButton | boolean | Hide the toggle button | |
| disableCreateItem | boolean | Disable the "create new" list Item. Default is false | |
| createItemRenderer | Function | Custom Function that can either return a JSX Element or String, in order to control how the create new item within the Dropdown is rendered. The input value is passed as the first function parameter, Example: (value) => `Create ${value}` | |
| renderCustomInput | Function | Custom function to render input from outside chakra-ui-autocomplete. Receives input props for the input element and toggleButtonProps for the toggle button. Can use this to render chakra-ui's <InputGroup>. Example: (inputProps) => (<InputGroup><InputLeftElement pointerEvents="none" children={<PhoneIcon color="gray.300" />} /><Input {...inputProps} /></InputGroup>) |
Todo
- Add Combobox Support for Single Select Downshift Combobox
- Multi Select Support
- Feature to Create when not in list
- Add prop for Items Renderer to enable rendering of React Element
- Ability to define
chakra-ui componentsthat will render in place ofTags, MenuList, TextInput, Form Labelwill check render props or headless UI patterns.
License
MIT © koolamusic
1.4.5
4 years ago
1.4.4
4 years ago
1.4.3
4 years ago
1.4.2
5 years ago
1.4.1
5 years ago
1.4.0
5 years ago
1.2.8
5 years ago
1.3.0
5 years ago
1.2.9
5 years ago
1.2.7
5 years ago
1.2.6
5 years ago
1.2.5
5 years ago
1.2.4-0
5 years ago
1.2.3
5 years ago
1.2.2
5 years ago
1.2.0
5 years ago
1.1.4
5 years ago
1.1.3
5 years ago
1.1.2
5 years ago
1.1.1
5 years ago
1.1.0
5 years ago
1.0.0
5 years ago
0.1.4
6 years ago
0.1.3
6 years ago
0.1.2
6 years ago
0.1.1
6 years ago
0.1.0
6 years ago


