6.2.0 • Published 1 year ago
chalk-pipe v6.2.0
chalk-pipe
Create chalk style schemes with simpler style strings

Install
npm install chalk-pipeUsage
import chalkPipe from 'chalk-pipe';
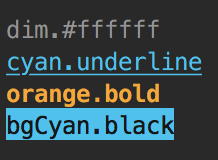
console.log(chalkPipe('blue.bold')('Hello world!'));Use dot . to separeate multiple styles:
const link = chalkPipe('blue.underline');
const error = chalkPipe('bgRed.#cccccc');
const warning = chalkPipe('orange.bold');
console.log(link('Link!'));
console.log(error('Error!'));
console.log(warning('Warning!'));chalkPipe is also chalk:
const blue = chalkPipe('blue');
const link = blue.underline;
console.log(link('Link!'));Use custom chalk
import chalkPipe, {chalk, Chalk} from 'chalk-pipe';
const customChalk = new Chalk({level: 1});
console.log(chalkPipe('underline', chalk.blue)('Link!'));
console.log(chalkPipe('underline', customChalk.blue)('Link!'));Built-in Chalk
All Chalk exported functions, variables, and declarations are exposed for convenience.
This can be useful if you want to use chalk directly.
import {chalk, Chalk} from 'chalk-pipe';
const customChalk = new Chalk({level: 0});
console.log(chalk.blue('Hello'))
console.log(customChalk.green('World'));API
chalkPipe(styles)(text)
Example:
chalkPipe('blue.underline')('Link!');chalkPipe(styles, chalk)(text)
Example:
import {Chalk} from 'chalk-pipe';
const chalk = new Chalk({level: 1});
chalkPipe('underline', chalk.blue)('Link!');keywordNames
All supported keyword names are exposed as array of strings for convenience.
import {keywordNames} from 'chalk-pipe';
console.log(keywordNames.includes('pink'));
//=> trueSupported styles
Related
- chalk-pipe-cli - CLI for this module
- ink-color-pipe - Ink component for this module
- inquirer-chalk-pipe - A inquirer plugin for input chalk-pipe style strings
- chalk - Output colored text to terminal
License
MIT © LitoMore

