3.0.0 • Published 7 months ago
chatbot-widget-ui v3.0.0
Overview

Authors: Hassen Amri, Raed Lazreg, Taha Berguiga
NPM Package Link: chatbot-widget-ui
Package Github Repository Link: chatbot-widget-ui
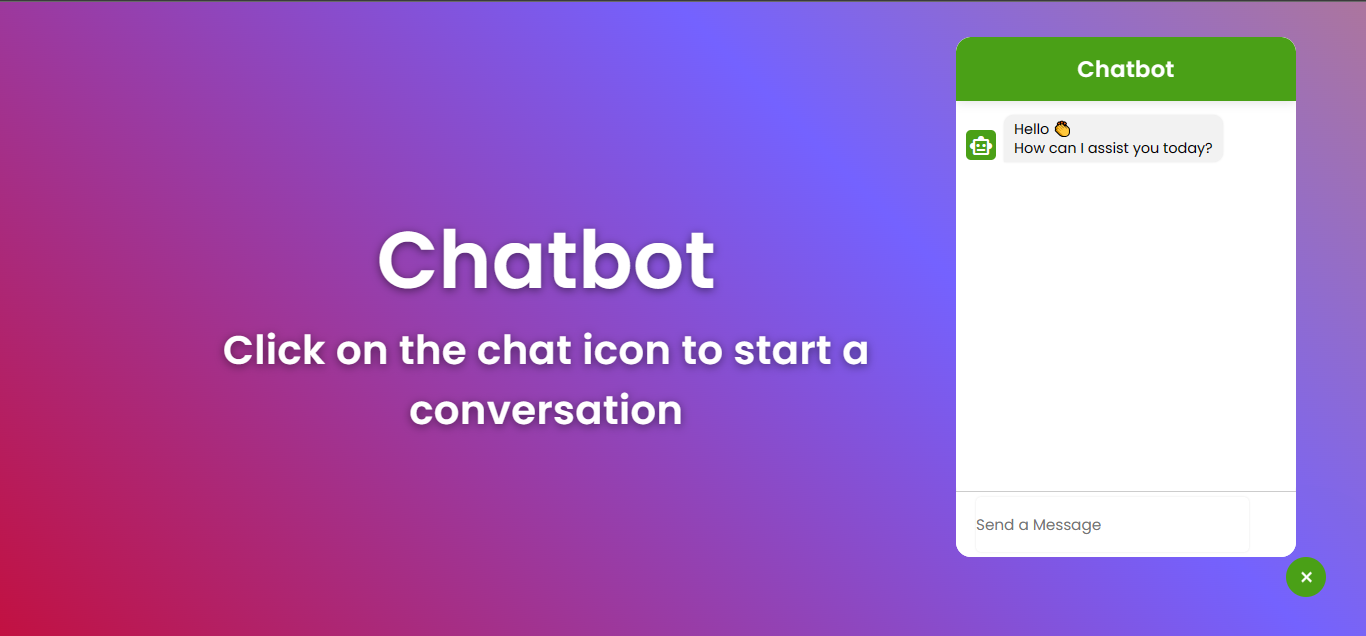
chatbot-widget-ui is a library for creating a React.js chatbot widget UI, built with TypeScript. It offers extensive customization features for building interactive chatbot experiences and supports integration with any LLM API to generate dynamic responses.
Features:
- Implemented using
React.jsandTypeScriptfor robustness and type safety. - Provides a customizable user interface for integrating chatbot functionality into web applications.
- Offers various configuration options to tailor the chatbot widget's appearance and behavior.
- Supports integration with any LLM API for generating dynamic responses.
- Displays a bot icon with error messages.
- Allows customization of the "is typing" message font style.
Usage
The library enables easy integration of chatbot features into React.js applications, enhancing user interaction and experience.
- Install the latest version:
npm install chatbot-widget-ui@latest- Import the library:
import { ChatBotWidget } from "chatbot-widget-ui";- Use the
ChatBotWidgetcomponent:
<ChatBotWidget
callApi={customApiCall}
onBotResponse={handleBotResponse}
handleNewMessage={handleNewMessage}
messages={messages}
primaryColor="#3498db"
inputMsgPlaceholder="Type your message..."
chatbotName="Customer Support"
isTypingMessage="Typing..."
IncommingErrMsg="Oops! Something went wrong. Try again."
chatIcon={<div>O</div>}
botIcon={<div>B</div>}
botFontStyle={{
fontFamily: "Arial",
fontSize: "14px",
color: "red",
}}
typingFontStyle={{
fontFamily: "Arial",
fontSize: "12px",
color: "#888",
fontStyle: "italic",
}}
/>Usage Example
import React, { useState } from "react";
import { ChatBotWidget } from "chatbot-widget-ui";
const App = () => {
// Save all messages conversation
// Example: [{'role': 'user', 'content': 'hello'}, {'role': 'assistant', 'content': 'Hello, how can I assist you today!'}, ...]
const [messages, setMessages] = useState<any[]>([
{
role: "user",
content: "hello",
},
{
role: "assistant",
content: "hi!",
},
{
role: "user",
content: "who are you",
},
]);
const customApiCall = async (message: string): Promise<string> => {
const response = await fetch("https://example.com/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ userMessage: message }),
});
const data = await response.json();
return data.content;
};
const handleBotResponse = (response: string) => {
// Handle the bot's response here
console.log("Bot Response:", response);
setMessages((prevMessages) => [
...prevMessages,
{ role: "assistant", content: response },
]);
};
const handleNewMessage = (message: any) => {
setMessages((prevMessages) => [...prevMessages, message]);
};
return (
<div>
<ChatBotWidget
callApi={customApiCall}
onBotResponse={handleBotResponse}
handleNewMessage={handleNewMessage}
messages={messages}
primaryColor="#3498db"
inputMsgPlaceholder="Type your message..."
chatbotName="Customer Support"
isTypingMessage="Typing..."
IncommingErrMsg="Oops! Something went wrong. Try again."
chatIcon={<div>O</div>}
botIcon={<div>B</div>}
botFontStyle={{
fontFamily: "Arial",
fontSize: "14px",
color: "red",
}}
typingFontStyle={{
fontFamily: "Arial",
fontSize: "12px",
color: "#888",
fontStyle: "italic",
}}
/>
</div>
);
};
export default App;Chatbot Component Props
| Prop Name | Type | Default Value | Description |
|---|---|---|---|
callApi | function | N/A | Sends an API request to retrieve text completion. |
chatbotName | string | "Chatbot" | The name/title of the chatbot displayed in the header. |
isTypingMessage | string | "Typing..." | The message displayed when the chatbot is typing a response. |
IncommingErrMsg | string | "Oops! Something went wrong. Please try again." | The error message displayed when an API request fails. |
primaryColor | string | "#eb4034" | The primary color used for styling elements like headers, buttons, and backgrounds. |
inputMsgPlaceholder | string | "Send a Message" | The placeholder text shown in the chat input textarea. |
chatIcon | any | ChatIcon() (ReactElement) | The icon displayed in the chatbot toggler button. |
botIcon | any | BotIcon() (ReactElement) | The icon displayed with bot messages and error messages. |
botFontStyle | object | {} | The font style for bot messages. |
typingFontStyle | object | {} | The font style for the "is typing" message. |
handleNewMessage | function | N/A | Processes new messages and updates the conversation state. |
onBotResponse | function | N/A | Processes new messages and updates the conversation state. |
messages | array | [] | The array of messages to display in the chat. |
Deployment
nvm install 16
nvm use 16
npm run rollup-build-lib
npm login
npm publish --access public

