1.0.4 • Published 4 years ago
circular-draggable-progress-bar v1.0.4
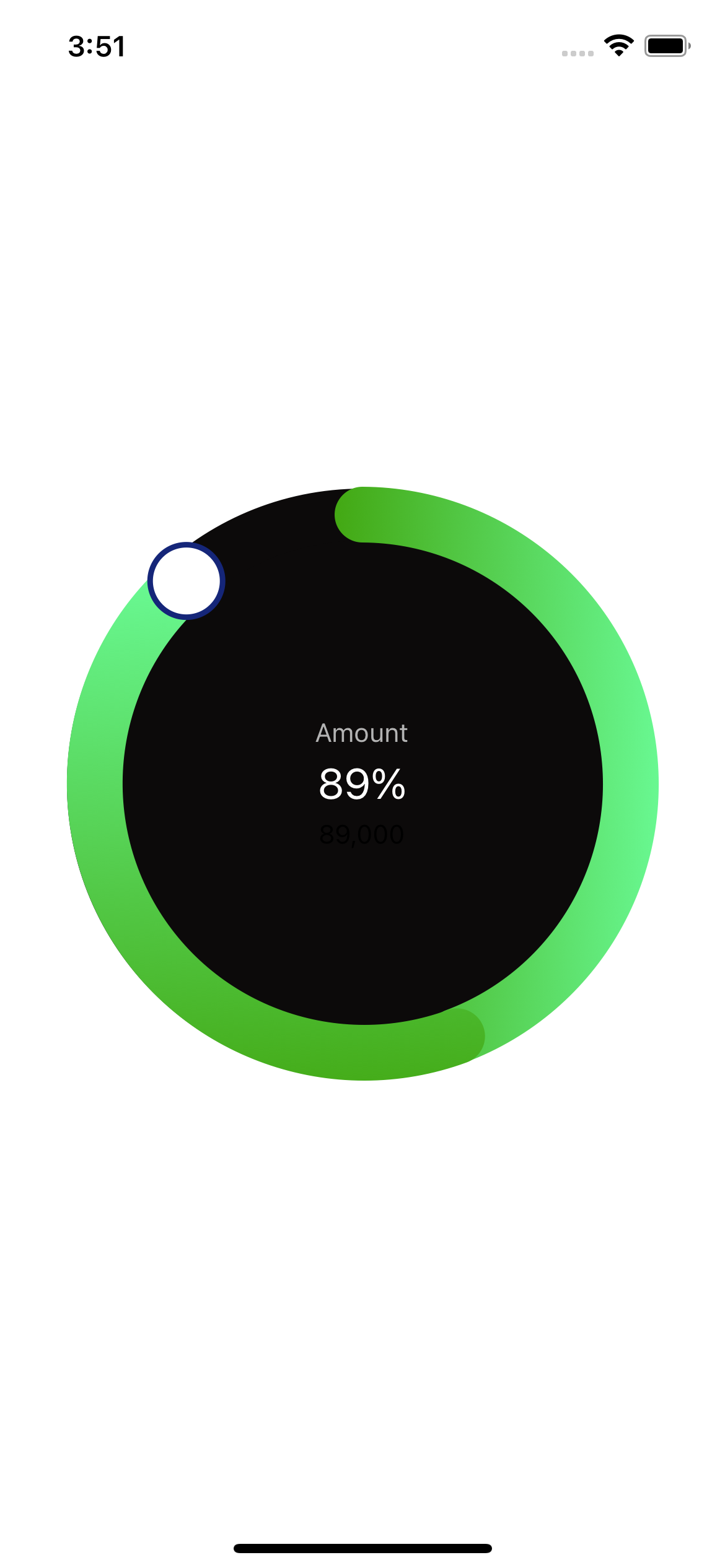
circular-draggable-progress-bar
#Installation
##Dependencies
npm install react-native-svg
yarn add react-native-svg##npm
npm install circular-draggable-progress-bar##yarn
yarn add circular-draggable-progress-bar
Usage
import { CircularDraggableProgressBar } from 'circular-draggable-progress-bar'
import React from 'react'
import { View } from 'react-native'
const App = () => {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<CircularDraggableProgressBar />
</View>
)
}
export default AppContributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.