0.4.2 • Published 10 years ago
clairvoyance v0.4.2
Clairvoyance - a css code coverage tool
Installation
Install with npm:
$ npm install -g clairvoyanceGetting Started
Run as follow:
$ clairvoyance --css path/app.css --html path/index.htmlAnd this will write a coverage file to coverage/css-coverage.json.
Usage
Usage: clairvoyance [options]
Options:
-h, --help output usage information
-V, --version output the version number
--css <path> specify css path
--html <path> specify html path
-R, --reporter <name> append the reporter-R, --reporter
The --reporter option allows you to append the reporter. For example, you append the clairvoyance-html to generate a html report.
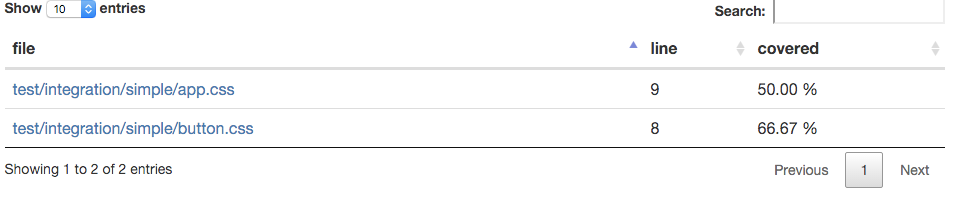
$ clairvoyance --css path/app.css --html path/index.html --reporter clairvoyance-htmlThen, you will get a html report like below:

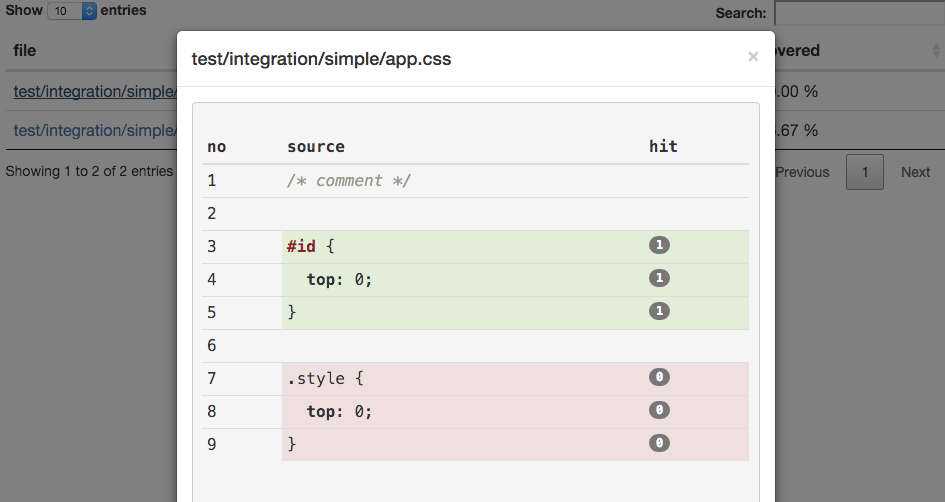
source code view:

API
var Clairvoyance = require("clairvoyance");
var parser = new Clairvoyance({css: "path/app.css", html: "path/index.html"});
parser.run(function(result) {
console.log(result);
// { "path/app.css": [null, null, 0, 0, 1, 1, 2, ...] }
});