cli-badges v1.5.2
Table Of Contents
Getting Started
Installing
As usual, you need to install from npm/yarn:
$ npm install cli-badgesUsage
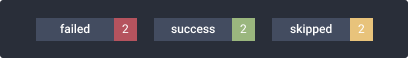
This is a simple example, using badges to display test results:
const { badge } = require('cli-badges');
const failedBadge = badge('failed', '2', { theme: 'red' });
const skippedBadge = badge.yellow('skipped', '2');
const successBadge = badge.green('success', '2');
console.log(failedBadge, successBadge, skippedBadge);The above would output something similar to the terminal:

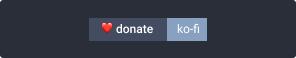
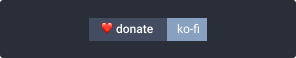
You could also create a donate badge with a link (if supported):
const donateBadge = badge.blue('❤️ donate', 'ko-fi', {
link: 'https://ko-fi.com/logginjs',
});
console.log(donateBadge);
You can also only show the label:
const onlyLabel = badge('❤️ donate', '', { labelColor: 169 });
console.log(onlyLabel);Example output is a mock, console output will vary slightly from terminal to terminal.
Badge Structure
A badge is conformed of a label and a message <label>:<message>. Each segment can be customized, by changing bg color, text color and style.
API
cli-badges exports a method called badge.
export function badge(
label?: string,
message?: string,
options?: {
labelBg?: string | number;
messageBg?: string | number;
labelColor?: string | number;
messageColor?: string | number;
labelStyle?: string;
messageStyle?: string;
labelWidth?: number;
messageWidth?: number;
link?: string;
forceLink?: boolean;
theme?: string;
swapTheme?: boolean;
}
): string;Available Options
| Option | Description | Type | Default |
|---|---|---|---|
messageBg | Background color for the label | string or number | blue |
labelBg | Background color for the message | string or number | blackBright |
messageColor | Text color for the message | string or number | white |
labelColor | Text color for the label | string or number | white |
labelWidth | Width of the label | number | label length + 2 |
messageWidth | Width of the message | number | label length + 2 |
labelStyle | Style for the label text | string | null |
messageStyle | Style for the label text | string | null |
link | Add a link when a badge is clicked (only works in some terminals, see this) | URL | null |
forceLink | Force adding link even if not supported | boolean | false |
theme | Theme to be used, see all themes | string | blue |
swapTheme | Swap the theme, this means properties from label will be aplied to message and vice versa | boolean | false |
Colors
cli-badges uses cli-color internally for managing colors, you can check the list of available colors there. Take into account that when setting a color you don't need to pass the prefix bg, it's handled for you. ie: blackBright instead of bgBlackBright
Xterm colors
There are more colors available using xterm colors, see cli-color xterm colors for the complete list of available colors.
Not supported on Windows and some terminals. However if used in not supported environment, the closest color from basic (16 colors) palette is chosen.
Styles
cli-badges uses cli-color internally for managing styles, you can check the list of available styles there.
Styles will display correctly if font used in your console supports them.
Links
You can output badges with a link attached to it, that can be clicked in some terminals.
⚠︎ cli-badges will only output link if its supported by your terminal.
See this for information on supported terminals
badge('with', 'link', { link: 'https://link.com' });Themes

Themes are a way to store badge configuration for repeated use. All the options (except for the theme option, obviously) that are needed by the badge can be stored by making a theme.
The library comes with a set of inbuilt themes:
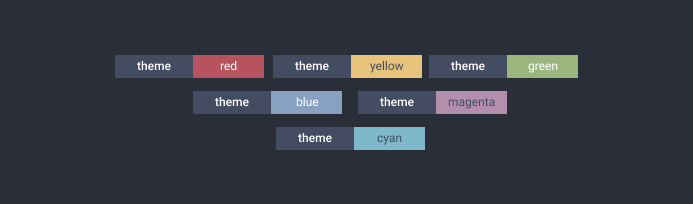
Inbuilt Themes
- red : Red Message Background
- green : Green Message Background
- blue : Blue Message Background
- yellow : Black Colored Message on Yellow Background
- cyan : Black Colored Message on Cyan Background
- magenta : Black Colored Message on Magenta Background
- success : ('Success') Message on Green Background
- failed : ('Failed') Message on Red Background
Using Themes
You can use the themes in various ways, passing an option theme to badge:
badge('label', 'green', { theme: 'green' });
badge('label', 'magenta', { theme: 'magenta', swapTheme: true });Or there are helper methods for ease of use:
badge.green('label', 'green');
badge.failed('theme', 'red');Options present in the theme will override options passed. Missing options will have default values.
Adding a theme
You can also add you own themes:
badge.addTheme('donate', {
label: '❤️ donate',
});
badge('', 'ko-fi', { theme: 'donate' });
badge.donate('', 'ko-fi');
You can also send in a PR and suggest a new inbuilt theme :)
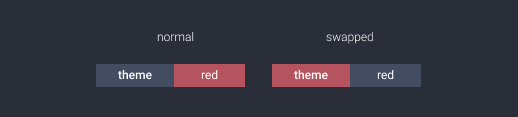
Swap Properties
You can also swap all themes, this means properties from label will be aplied to message and vice versa.
badge.failed('theme', 'red');
badge.failed.swap('theme', 'red');
You can check the complete list of themes here.
Other Libraries?
cli-badges is also available in other languages:
Python@haideralipunjabi/cli-badgesDeno@Delta456/cli_badges
Test Coverage
| Statements | Branches | Functions | Lines |
|---|---|---|---|
 |  |  |  |
Support the project
I tend to open source anything I can, and love to help people that need help with the project.
However, if you are using this project and are happy with it or just want to encourage me to continue creating stuff, there are few ways you can do so:
- Starring and sharing the project 🚀
- Reporting bugs 🐛
- Sending feedback
- Or even coding :P
Thanks! ❤️
Contributions are very welcomed 🥰