1.2.1 • Published 7 years ago
codex.editor.simple-image v1.2.1
Simple Image Tool
Provides Image Blocks for the CodeX Editor.
Works only with pasted image URLs and requires no server-side uploader.

Installation
Install via NPM
Get the package
npm i --save-dev codex.editor.simple-imageInclude module at your application
const SimpleImage = require('codex.editor.simple-image');Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Load from CDN
You can load specific version of package from jsDelivr CDN.
https://cdn.jsdelivr.net/npm/codex.editor.simple-image@1.0.1
Then require this script on page with CodeX Editor.
<script src="..."></script>Usage
Add a new Tool to the tools property of the CodeX Editor initial config.
var editor = CodexEditor({
...
tools: {
...
image: SimpleImage,
}
...
});Config Params
This Tool has no config params
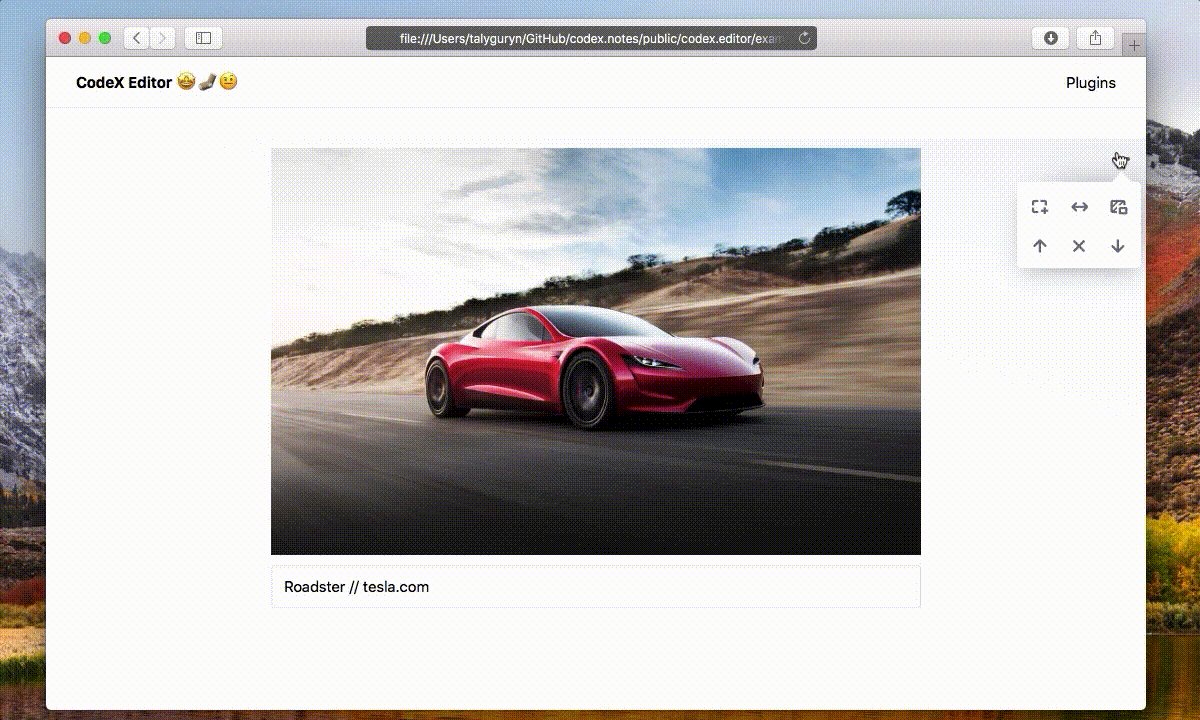
Tool's settings

Add border
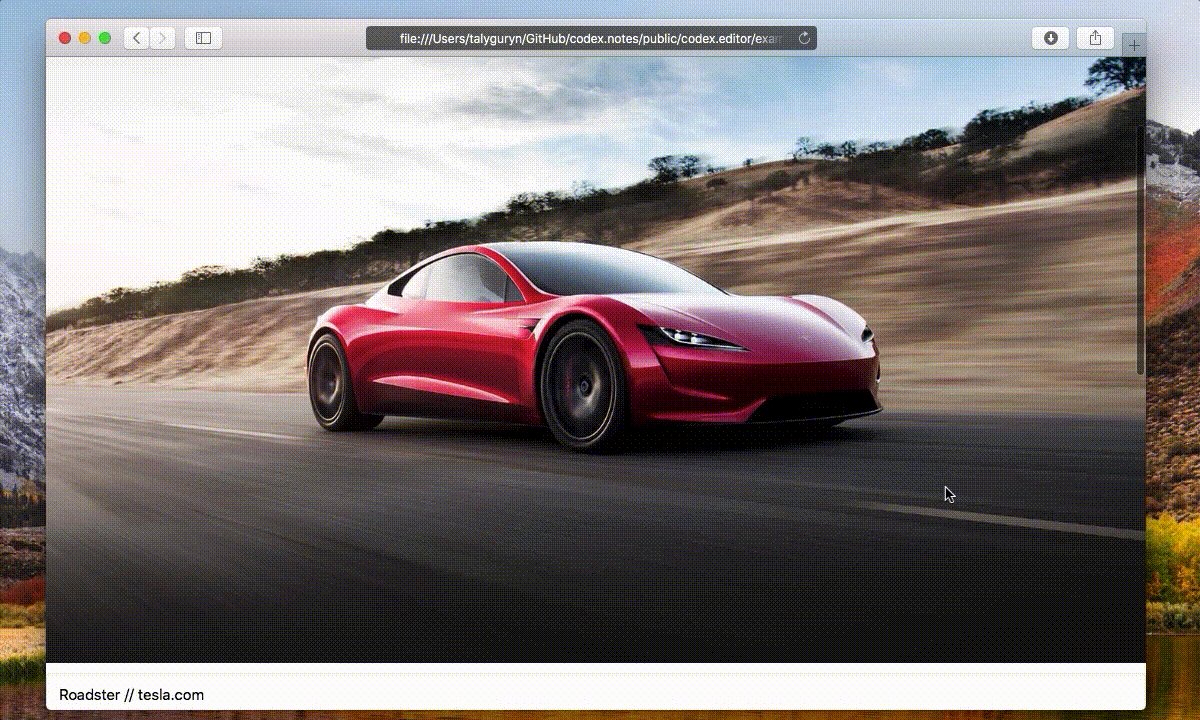
Stretch to full-width
Add background
Output data
| Field | Type | Description |
|---|---|---|
| url | string | image's url |
| caption | string | image's caption |
| withBorder | boolean | add border to image |
| withBackground | boolean | need to add background |
| stretched | boolean | stretch image to screen's width |
{
"type" : "image",
"data" : {
"url" : "https://www.tesla.com/tesla_theme/assets/img/_vehicle_redesign/roadster_and_semi/roadster/hero.jpg",
"caption" : "Roadster // tesla.com",
"withBorder" : false,
"withBackground" : false,
"stretched" : true
}
}