coffeekraken-s-router-component v0.0.11
Coffeekraken s-router-component
Table of content
- Demo
- Install
- Get Started
- Javascript API
- Handler function
- Url parameters
- Source parameter
- Hooks
- Lifecycle
- Classes
- Sugar Web Components Documentation
- Browsers support
- Code linting
- Contribute
- Who are Coffeekraken?
- Licence
Install
npm install coffeekraken-s-router-component --saveGet Started
First, import the component into your javascript file like so:
import SRouterComponent from "coffeekraken-s-router-component"Then, register some routes like so:
SRouterComponent.on("/", async (params, source) => {
// do something here...
})
.on("/user/:id", async (params, source) => {
// do something here...
})
.listen() // start listening for routes changesThen simply use it inside your html like so:
<a href="/user/2" is="s-router">Go to profile page</a>Handler functions
The handler functions are the main concept of this router implementation. Each route have a "path" that is bound to an "handler function".
Here's an example:
SRouterComponent.on("/path", (params, source) => {
// I'm the handler function of the /path route
}).listen()Not found handler
You can register a not found handler easily by doing this:
SRouterComponent
// your routes...
.notFound((params, source) => {
// do something on 404
})
.listen()Url parameters
The router allows you to add some parameters in your routes. These parameters are formated like so : :paramName.
Here's an example:
<a href="/user/10" is="s-router">Go to profile page</a>Consider we have clicked on this link:
SRouterComponent.on("/user/:id", (params, source) => {
console.log(params.id) // will output `10`
}).listen()The urls support also the
*wildcard that you can use like so :/my/*/route
Source parameter
You have maybe see that the route handler function take two parameters. The params that we've seen before and the source.
This source param can be of two different types:
- When the route is triggered from a click on a
s-routerlink: Will be theHTMLAnchorElementlink in question - When the route is trigerred from any other way: Will be
window.history
Hooks
On each routes, you can have some hooks configured. Here's the list of available hooks:
before: Run before the actual route handler function. Need to return a promise. Take as parameters theparamsand thesourceafter: Run after the actual route handler function. Take as parameters theparamsand thesourceleave: Run when the route is bein leaved. Can return a promise. Take as parameters theparamsand thesource
Here's an example of use:
SRouterComponent.on(
"/admin",
(params, source) => {
// do something to display the admin here...
},
{
before: (params, source) => {
if (!isUserLogged()) return false // block the user here is he's not logged in
},
after: (params, source) => {
// do something after the admin route has bein displayed
},
leave: (params, source) => {
// clear some things, etc...
}
}
).listen()Each hooks can be marked as
asyncor return simply aPromise. Be careful, use this if you know what you are doing... Introducing asyncronous tasks inside a router can lead to tricky issues to debug.
Generic hooks
Some generic hooks can also been registered. Generic mean that these hooks will be called on every route change. Here's how to register these hooks:
SRouterComponent.hooks({
before: (params, source) => {
// do something before every routes.
// if return false, will stop every routes to work
},
after: (params, source) => {
// do something after every routes.
}
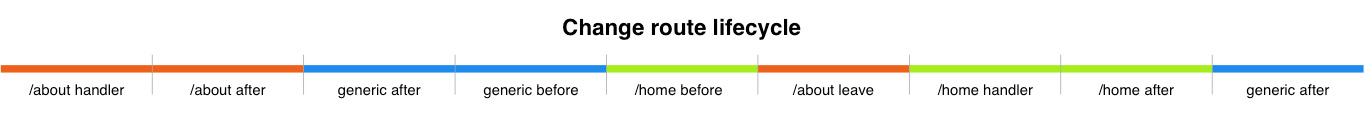
})Change route lifecycle
Here's a schema of a route change in order to understand the lifecycle:

You can see that the /home before is run before the /about leave. This mean that if your /home before hook return false, the previous route which is /about won't have his leave hook called
Classes
To make things easy to work with, the router add some classes on each s-router links during his lifecycle. Here's the list of classes:
active: Added on the links that match exactly the current routeactive-within: Added on the links that are "parent" of the current route. Ex:/useris parent of/user/12
Browsers support
| IE / Edge | Firefox | Chrome | Safari |
|---|---|---|---|
| IE11+ | last 2 versions | last 2 versions | last 2 versions |
As browsers are automatically updated, we will keep as reference the last two versions of each but this component can work on older ones as well.
The webcomponent API (custom elements, shadowDOM, etc...) is not supported in some older browsers like IE10, etc... In order to make them work, you will need to integrate the corresponding polyfill.
Code linting
This package uses some code linting rules. Here's the list:
- StandardJS for javascript files
- Stylelint with stylelint-config-standard for
scssfiles
Your commits will not been accepted if the code style is not respected!
Contribute
This is an open source project and will ever be! You are more that welcomed to contribute to his development and make it more awesome every day. To do so, you have several possibilities:
Who are Coffeekraken
We try to be some cool guys that build some cool tools to make our (and yours hopefully) every day life better.
More on who we are
License
The code is available under the MIT license. This mean that you can use, modify, or do whatever you want with it. This mean also that it is shipped to you for free, so don't be a hater and if you find some issues, etc... feel free to contribute instead of sharing your frustrations on social networks like an asshole...