1.1.21 • Published 1 year ago
color-chooser v1.1.21
Color Chooser
A React component for choosing colors.
Provides a widget for choosing a color, allows for editing and viewing of:
- HEX
- RGB
- HSV
- HSL
- Alpha (pass property alpha to enable alpha channel)
Does not include funtionality to open or close the widget, this integration must be done manually.
All styling in CSS, override with your own style to customize.
Only depends on React.
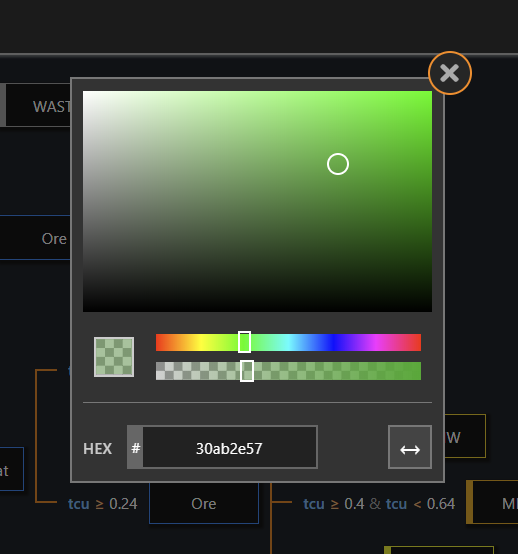
Screenshots

Usage
<ColorChooser
alpha // show the alpha layer
color={'#00FF00'} // css hex color
onChange={callbackFn} // pass a function to handle when the color changes
/>Props
| Name | Required | Description |
|---|---|---|
color | Yes | A hex value for the color to show. #00FF00 or #00FF00FF (alpha) |
onChange | No | Callback for when the color is changed. Hex value of color. |
alpha | No | Show the alpha layer. |
Example
import React from 'react';
import ColorChooser from 'color-chooser';
import 'color-chooser/lib/color-chooser.css';
import './my-color-chooser-style-override.css';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
color: '#00FF00'
};
}
handleColorChange = (color) => {
this.setState({
...this.state,
color: color
});
};
render() {
let overlay = this.state.isOpen && (
<div>
<ColorChooser color={this.state.color} onChange={this.handleColorChange} />
</div>
);
return (
<div>
<div>
{ overlay }
</div>
</div>
);
}
}Contributing
Feel free to make changes and submit pull requests whenever.
License
ColorChooser uses the MIT license.
1.1.21
1 year ago
1.1.20
3 years ago
1.1.19
4 years ago
1.1.18
4 years ago
1.1.17
4 years ago
1.1.16
4 years ago
1.1.15
4 years ago
1.1.14
4 years ago
1.1.13
5 years ago
1.1.12
5 years ago
1.1.11
5 years ago
1.1.10
5 years ago
1.1.9
6 years ago
1.1.8
6 years ago
1.1.7
6 years ago
1.1.6
6 years ago
1.1.5
6 years ago
1.1.4
6 years ago
1.1.3
6 years ago
1.1.2
6 years ago
1.1.1
6 years ago
1.1.0
6 years ago
1.0.0
6 years ago