6.2.0 • Published 11 months ago
color-sorter v6.2.0
color-sorter
Sort CSS colors by hue, then by saturation. Black-grey-white colors (colors with 0% saturation) are shifted to the end. Fully transparent colors are placed at the very end.
This sorting algorithm is very opinionated and might not fit your needs!
Usage
import { sortFn, sort } from "color-sorter";
var colors = ["#000", "red", "hsl(0, 10%, 60%)"];
var sorted = colors.sort(sortFn);
// Or:
// sorted = sort(colors)
// => sorted:
// [
// 'red',
// 'hsl(0, 10%, 60%)',
// '#000'
// ]Want to try it out?
Examples
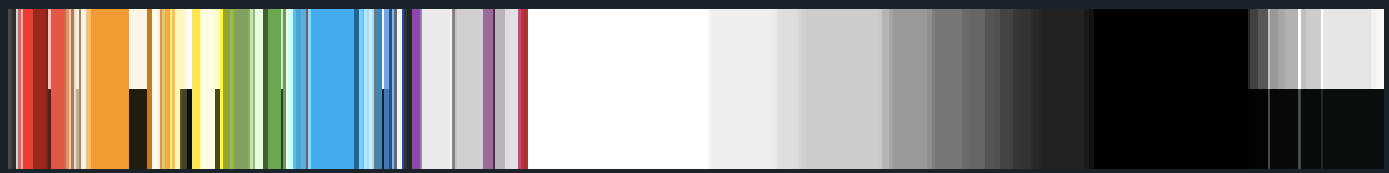
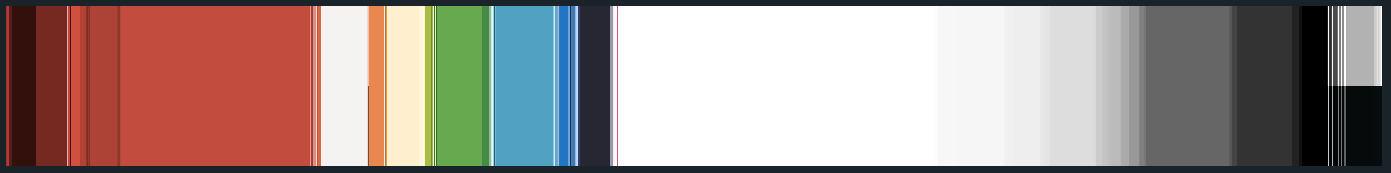
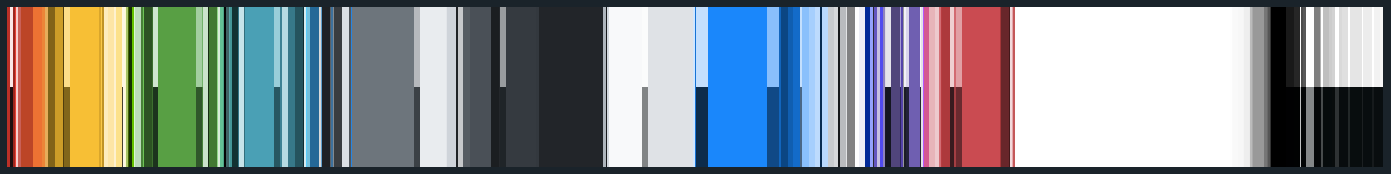
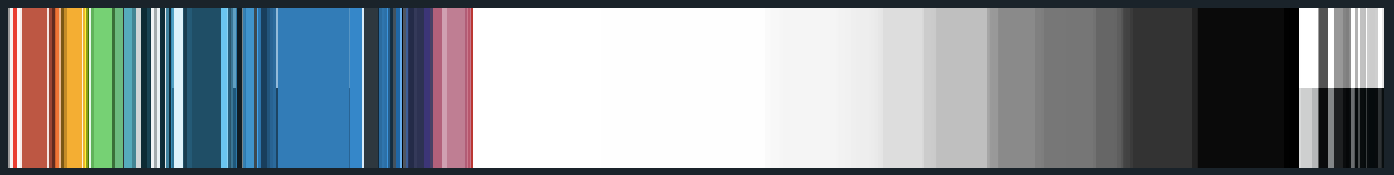
These examples can be seen on Project Wallace where this package is used for sorting the colors.
CSS-Tricks

Smashing Magazine

Bootstrap

Zurb Foundation

Project Wallace

Related projects
- CSS Analyzer - Generate analysis for a string of CSS
- Wallace - CLI tool for @projectwallace/css-analyzer
- Constyble - A CSS complexity linter, based on css-analyzer. Don't let your CSS grow beyond the thresholds that you provide.
License
MIT © Bart Veneman
6.2.0
11 months ago
6.1.2
1 year ago
6.1.1
1 year ago
6.1.0
2 years ago
6.1.0-next.1
2 years ago
6.0.2
2 years ago
6.0.1
2 years ago
6.0.0
3 years ago
5.0.3
4 years ago
5.0.2
5 years ago
5.0.1
5 years ago
5.0.0
5 years ago
4.0.1
6 years ago
4.0.0
6 years ago
3.0.0
7 years ago
2.2.1
7 years ago
2.2.0
7 years ago
2.1.0
7 years ago
2.0.0
8 years ago
1.0.0
8 years ago