0.1.3 • Published 2 years ago
colors-web v0.1.3
colors-web
一个自由度非常高的,在浏览器的控制台(Console)显示彩色文本的库,您可用以下方式显示。 目前还在开发更多功能中,有意见和想法请提 issues(格式无要求)
效果:
使用此库实现了一个在 console 里播放视频的功能,demo 地址:https://colors-web.js.org/dist/camera.html
在 console 里显示音频频谱的功能,demo 地址:https://colors-web.js.org/dist/audio.html
效果:
安装
npm install colors-web --save使用
colors-web 支持以下特性:
- 文字颜色和背景色
- 支持 140 种 web 标准色值,见此文最后
- 直接用列表中的颜色做方法调用
colors().red().greenBg();
- 使用属性的方式链式调用
colors().red.greenBg.log('这是效果');
- 自定义颜色
colors('#aaa');colors('rgba(1,1,1,1)');colors('red');bg('#aaa');bg('rgba(1,1,1,1)');bg('red');
- 其他文字样式,直接以方法调用
colors().bold();colors().italic();colors().padding(topbottom,rightleft);colors().underline();colors().linethrough();colors().fontsize(size);colors().fontfamily(familyName);
- 其他特性
- 何时传入需要显示的字符串?
- 在任何一个链式调用的方法中传入都可以(以最后一个生效)
colors('字符串');colors().red('字符串');colors().red.greenBg('字符串');
- 设置样式后,手动调用 log 方法设置字符串
colors().red.greenBg.log('字符串');
- 在任何一个链式调用的方法中传入都可以(以最后一个生效)
- 所有 colors 的调用都会返回一个 colors 实例,所以可以放心一直串下去
- 何时传入需要显示的字符串?
- 最后一步:调用 logger() 显示到 console 中
- logger 可以传入两种对象:colors() 返回的实例,或 字符串,当传入字符串的时候,默认用灰色无背景的方式显示。
部分示例:
import { logger, colors } from "colors-web";
// 可指定输出
logger.source = console.log;
/**
* 使用属性的方式链式调用
*/
logger(colors().red.greenBg.log("hello world"), "hello world", colors().green.log("芋头"));
/**
* 直接用列表中的颜色做方法调用
*/
logger(colors().red().greenBg().log("hello world"), "hello world", colors().green("芋头"));
/**
* 自定义颜色和北京
*/
logger(colors().color("red").bg("lightgrey").log("hello world"), "hello world", colors().green("芋头"));
/**
* 除了颜色和背景色之外,支持其他 style,如 bold,italic,underline 等
*/
logger(
colors().bold().redBg("hello"),
colors().bold().italic().redBg("word"),
colors().white().padding(2, 5).underline().greenBg("芋头")
);
/**
* 支持 140 个css标准样式名,同时支持自定义颜色: colors().color("#333").bg("#aaa")
*/现实案例
你可以使用颜色来区分不同的输出元素,例如,当你想实现一个用来分析渲染时间的模块时(对全局 console 进行了 hack,不推荐这样用):
import { logger, colors } from "colors-web";
const origlog = console.log;
let count = Date.now();
logger.source = origlog;
console.log = function (obj: string, ...placeholders: string[]) {
const now = Date.now();
logger(
colors()
.white()
.padding(0, 3)
.blueBg(now - count + "ms"),
" ",
obj,
...placeholders
);
count = now;
// logger.origlog.apply(this, placeholders);
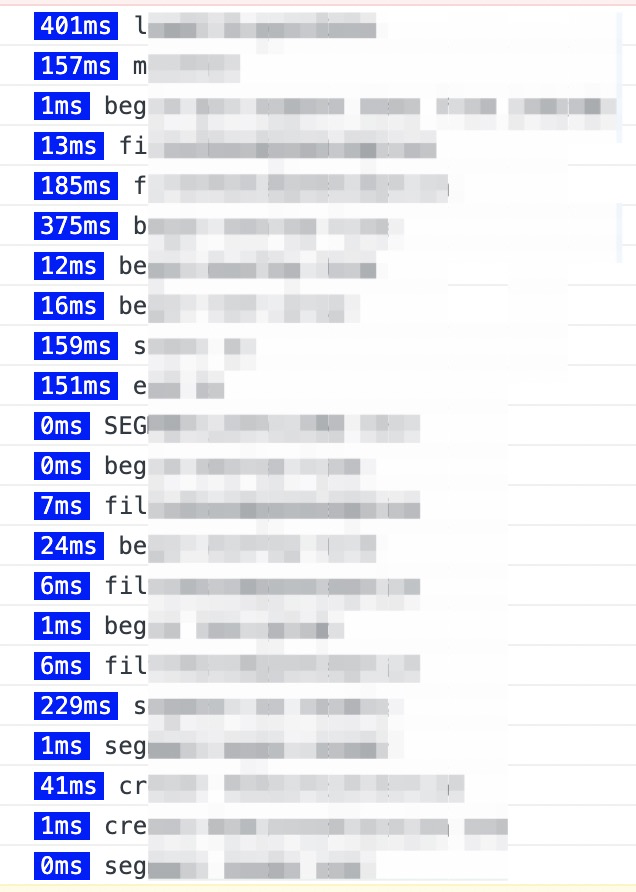
};效果:

开发
npm run starttodo
补充 d.ts- 用原生 TypeScript 实现
- 兼容 error ,warn 等 level,支持打印复杂对象
- 单元测试
- 兼容终端(Nodejs)