consolebuddy v1.2.1
ConsoleBuddy 📋
 ConsoleBuddy 1.2.0 is out!
See what's new in ConsoleBuddy 1.2.0!
ConsoleBuddy 1.2.0 is out!
See what's new in ConsoleBuddy 1.2.0!
ConsoleBuddy is a flexible and customizable TypeScript library for logging system for browser consoles. It enhances the standard console logging experience by allowing developers to create and manage various log types, each with custom styles, icons, and more. With ConsoleBuddy, debugging, monitoring and creating error handlers in your web applications becomes both more manageable and visually appealing!
Getting started
General Info:
Why ConsoleBuddy Exists
In modern web development, debugging and logging are crucial for maintaining robust applications. However, default browser console logs (console.log, console.error, etc.) lack the flexibility and style needed for better organization and distinction of messages. ConsoleBuddy was created to address these limitations by:
- Providing a more structured and visually distinguishable console logging experience.
- Allowing developers to define custom log types with unique styles and icons.
- Making debugging, logging, and monitoring in web applications easier, clearer, and more intuitive.
Why should you as a developer use ConsoleBuddy
🔧 Customization & Flexibility
- Define custom log types to suit your application's needs.
- Choose your log type's background color, text color, and even use emojis for icons.
- Predefined log types (error, warn, info, success, etc.) are ready to use right out of the box.
👁️ Enhanced Readability
- Visually differentiate between various log types in the console.
- Use collapsible logs for detailed information without cluttering the console.
⚡ Ease of Integration
- Lightweight and easy to include in any web project.
- Works seamlessly with modern JavaScript frameworks.
How to Use ConsoleBuddy
Installation
To start using ConsoleBuddy, run the following command in your project:
npm install consolebuddyBasic Features
Import ConsoleBuddy into your project
After installation, import the functions you need in your JavaScript or TypeScript files:
import { dynamicMessage, createNewLogType } from 'consolebuddy';Using predefined log types
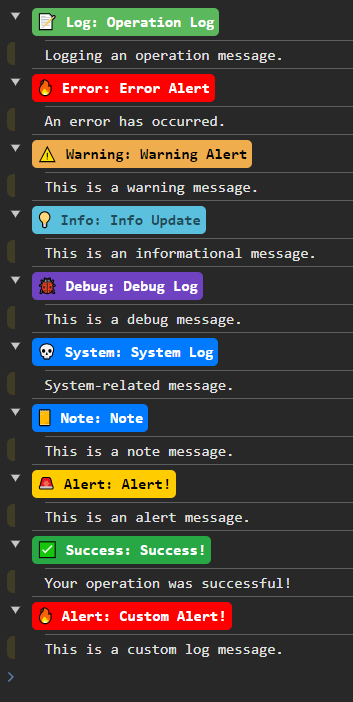
ConsoleBuddy comes with several predefined log types, such as log, error, warn, info, success, debug, system, note, and alert. You can use these directly:
// Log a success message
dynamicMessage('Operation Complete', 'Your operation was successful!', 'Success', 'success');
// Log an error message
dynamicMessage('Error', 'Something went wrong!', 'Error', 'error');Advanced Features
Creating a Custom Log Type
You can define your own log types using createNewLogType.
Specify the background, color, and icon for your custom log type:
// Create a custom log type
createNewLogType('customLog', {
background: '#4caf50',
color: '#fff',
icon: '🚀'
});
// Use the custom log type
dynamicMessage('Custom Log', 'This is a custom log message using ConsoleBuddy.', 'Custom', 'customLog');Creating Log Messages Without a Description
In some cases, you may want to log a message without providing extra details. ConsoleBuddy makes this simple by allowing you to omit the description parameter when calling dynamicMessage() .
Example: Log a Message Without a Description To log a message without any additional description, simply skip the description parameter when calling dynamicMessage:
dynamicMessage('Simple Log Message', '', 'Log', 'log');Or, to make it extra clear you can instead pass undefined, like this:
dynamicMessage('Simple Log Message', undefined, 'Log', 'log');Stack Tracing made easier than ever!
(ConsoleBuddy Stac Tracing is equivillant to console.trace())
Sometimes, understanding the flow of functions in your code is extremely crucial.
ConsoleBuddy helps you trace the path of your function calls with ease using stack tracing!
simply trigger a dynamicMessage with the trace attribute to preform a ConsoleBuddy tracing.
Example: How to create stack tracing To log a message without any additional description, simply skip the description parameter when calling dynamicMessage:
dynamicMessage('Example Stack Trace', 'This is an example of stack tracer!', 'Trace', 'trace');Now, we can use it inside functions as we use it when we're using regulat console.trace()!
function firstFunction() {
secondFunction();
}
function secondFunction() {
thirdFunction();
}
function thirdFunction() {
dynamicMessage('Trace', 'This is a trace log.', 'Trace', 'trace');
}
firstFunction();Customizable Default Log Types
ConsoleBuddy allows you to customize predefined log types (e.g., error, info) or add new ones using the createNewLogType function.
By default, if you try to create a log type with a name that already exists, it will NOT overwrite the original and will show a warning in the console.
However, you can force an overwrite of the existing log type without the need to modify ConsoleBuddy source code by using the forceOverwrite option in the createNewLogType function.
In that example we're force overwriting the error logType by using forceOverwrite: true.
createNewLogType('error', {
background: '#ff0000',
color: '#ffffff',
icon: '🔥'
}, { forceOverwrite: true });
dynamicMessage('Critical Error!', 'This is a forced overwrite of the error log type.', 'Error', 'error');future planned updates
Support for console.trace() 
Implement console.trace() in log messages to provide stack trace information, aiding in debugging by showing the execution path that led to a specific log.
Timestamps for Logs 
Add an option to include custom timestamps for each log entry, with support for different formats (e.g., HH:mm:ss, YYYY-MM-DD HH:mm:ss). This will help developers correlate logs with application events more effectively.
Custom Fonts 
Introduce support for custom fonts in log messages, allowing developers to style console output to match their branding or application theme.
Grouping Logs 
Enable nested logging groups using console.group() and console.groupEnd(). This will allow logs to be organized hierarchically, making it easier to follow complex processes or API calls.
Log Level Filtering 
Add a setLogLevel method to control which types of logs (error, warn, info, debug) are displayed based on the current log level. This will help developers filter out unnecessary logs during different stages of development or production.
Each feature will have its own release.
More features soon.
Whats new in ConsoleBuddy
1.2.1  :
:
- minor changes
1.2.0  :
:
- added support for console.trace!
1.0.0 > 1.0.4  :
:
- minor changes and bug fixes.
- Please use the latest version only. latest versions provide better security and more features.
Some images and examples