1.0.1 • Published 5 years ago
contrast-color v1.0.1
contrast-color 



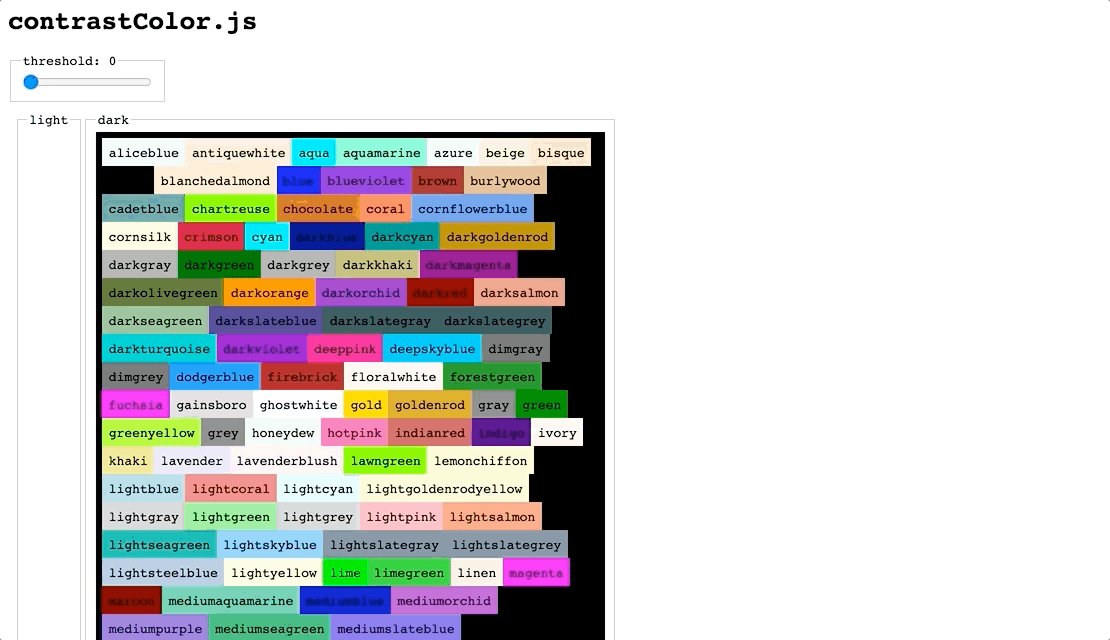
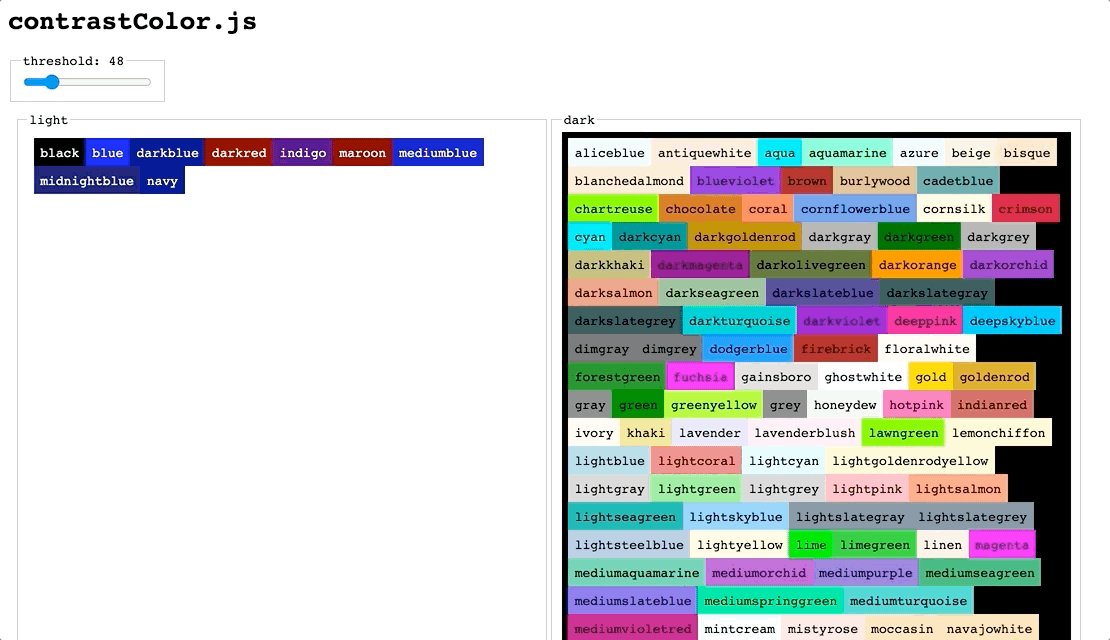
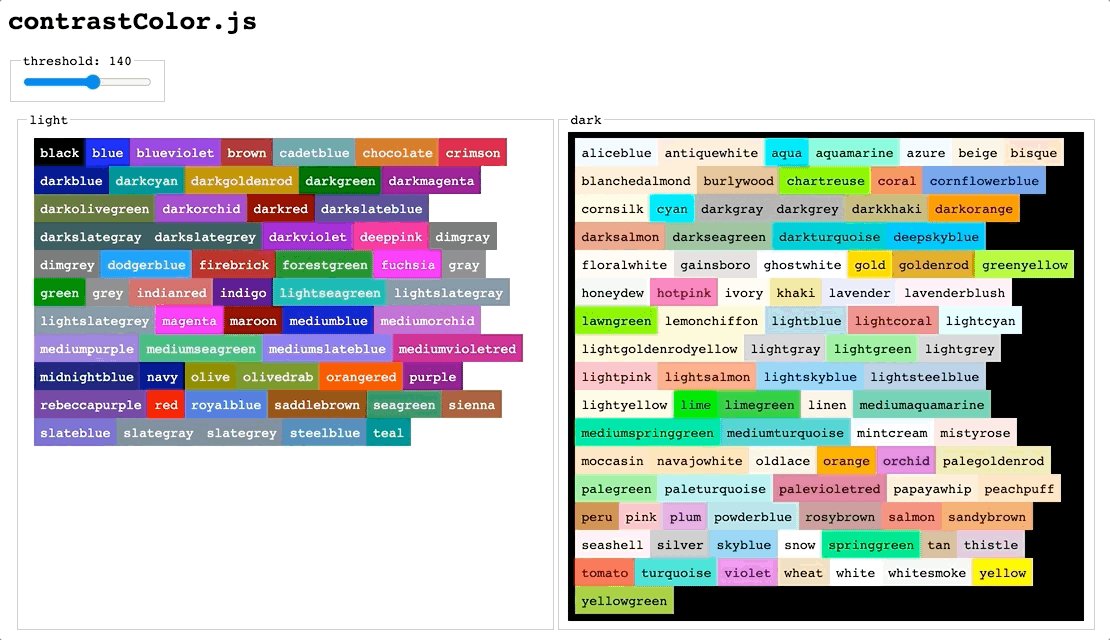
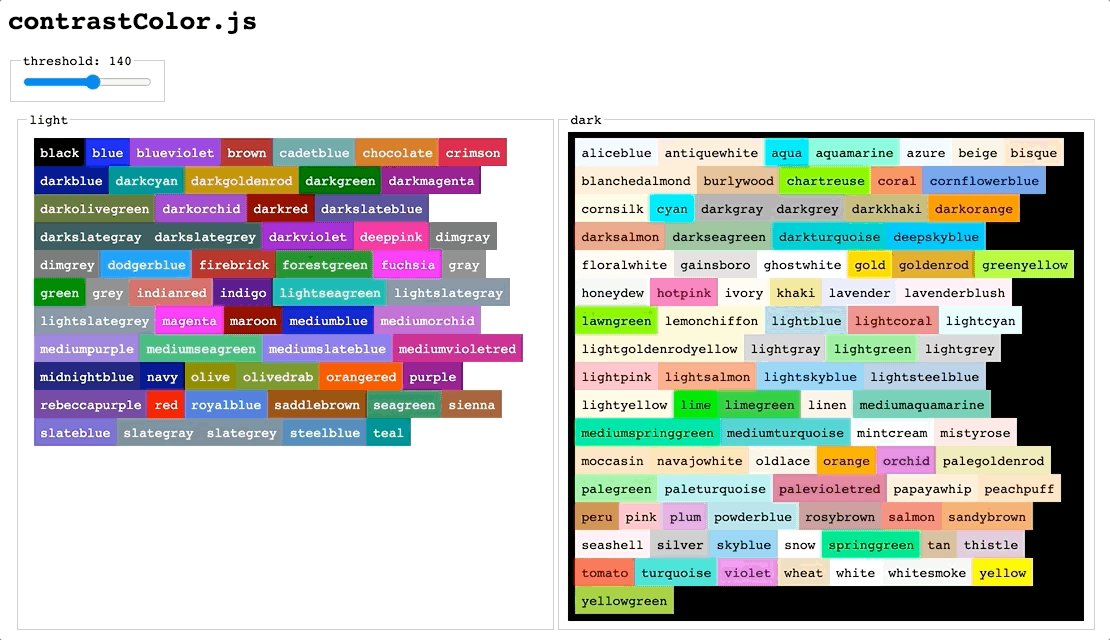
Determines the best contrast color to use. Give it a background color and it returns a foreground color (black or white by default but customizable).
FYI
Demo (try it for yourself)

Installation
$ npm install contrast-colorUsage
// Use via class instance
const ContrastColor = require('contrast-color');
const cc = new ContrastColor({
bgColor: "navy",
fgDarkColor: "navy",
fgLightColor: "water",
customNamedColors: {
water: "#00D0FF",
},
});
const defaultFgColor = cc.contrastColor();
const hasAquaBgColor = cc.contrastColor({ bgColor: "aqua" });
/* Results
{
defaultFgColor: '#00D0FF', // water
hasAquaBgColor: '#000080' // navy
}
*/
// OR ...
// Use via static method
const { contrastColor } = require('contrast-color');
const hasRedBg = contrastColor({ bgColor: '#f00' });
const hasRedBgWithBlackFg = contrastColor({ bgColor: '#f00', threshold: 76 });
const hasYellowBg = contrastColor({ bgColor: 'yellow' });
const hasWhiteBgWithGreenFg = contrastColor({ fgDarkColor: '#008000' });
const hasBlackBgWithLimeFg = contrastColor({ bgColor: '#000000', fgLightColor: 'lime' });
const hasKitchenSink = contrastColor({
bgColor: '#808080',
fgDarkColor: 'dirty',
fgLightColor: 'clean',
threshold: 129,
customNamedColors: {
dirty: '#f90',
clean: '#ff99ff'
}
});
/* Results:
{
hasRedBg: '#FFFFFF', // white
hasRedBgWithBlackFg: '#000000', // black
hasYellowBg: '#000000', // black
hasWhiteBgWithGreenFg: '#008000', // green
hasBlackBgWithLimeFg: '#00FF00', // lime
hasKitchenSink: '#ff99ff' // clean
}
*/API
ContrastColor(defaults)
defaults
Optional:Objectwith parameters to use.bgColor
Optional:Stringhex or named (e.g.#ff0000,red)Default:#FFFFFF
fgDarkColor
Is returned if
bgColoris determined to be lightOptional:Stringhex or named (e.g.#ff0000,red)Default:#000000
fgLightColor
Is returned if
bgColoris determined to be darkOptional:Stringhex or named (e.g.#ff0000,red)Default:#FFFFFF
defaultColor
Is returned if
bgColoris determined to be invalidOptional:Stringhex or named (e.g.#ff0000,red)Default:#000000
threshold
Optional:Number(0-255) used to adjust varianceDefault:128
customNamedColors
Optional:Objectused to override or add named colors (e.g.{ blue: "#0074D9" })
.contrastColor(options)
options
Requrired:Objectwith parameters to use.bgColor
Required:Stringhex or named (e.g.#ff0000,red)
fgDarkColor
Is returned if
bgColoris determined to be lightOptional:Stringhex or named (e.g.#ff0000,red)Default:#000000
fgLightColor
Is returned if
bgColoris determined to be darkOptional:Stringhex or named (e.g.#ff0000,red)Default:#FFFFFF
defaultColor
Is returned if
bgColoris determined to be invalidOptional:Stringhex or named (e.g.#ff0000,red)Default:#000000
threshold
Optional:Number(0-255) used to adjust varianceDefault:128
customNamedColors
Optional:Objectused to override or add named colors (e.g.{ blue: "#0074D9" })
License
ISC © Buster Collings