1.2.6 • Published 2 years ago
cool-image v1.2.6
cool-image
introduce🤔
Only one image is needed to achieve preview of 2D and 3D image operations🤪
source code🚀
https://github.com/sniHao/cool-image
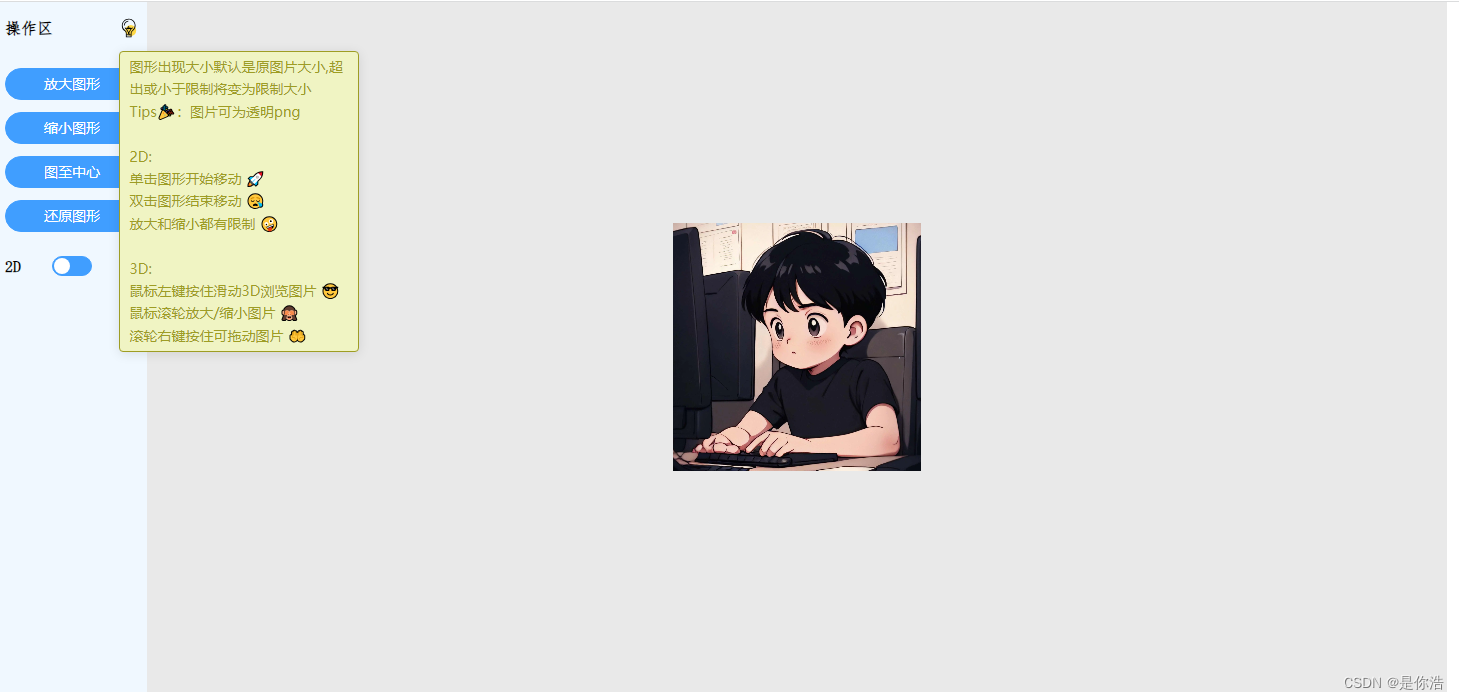
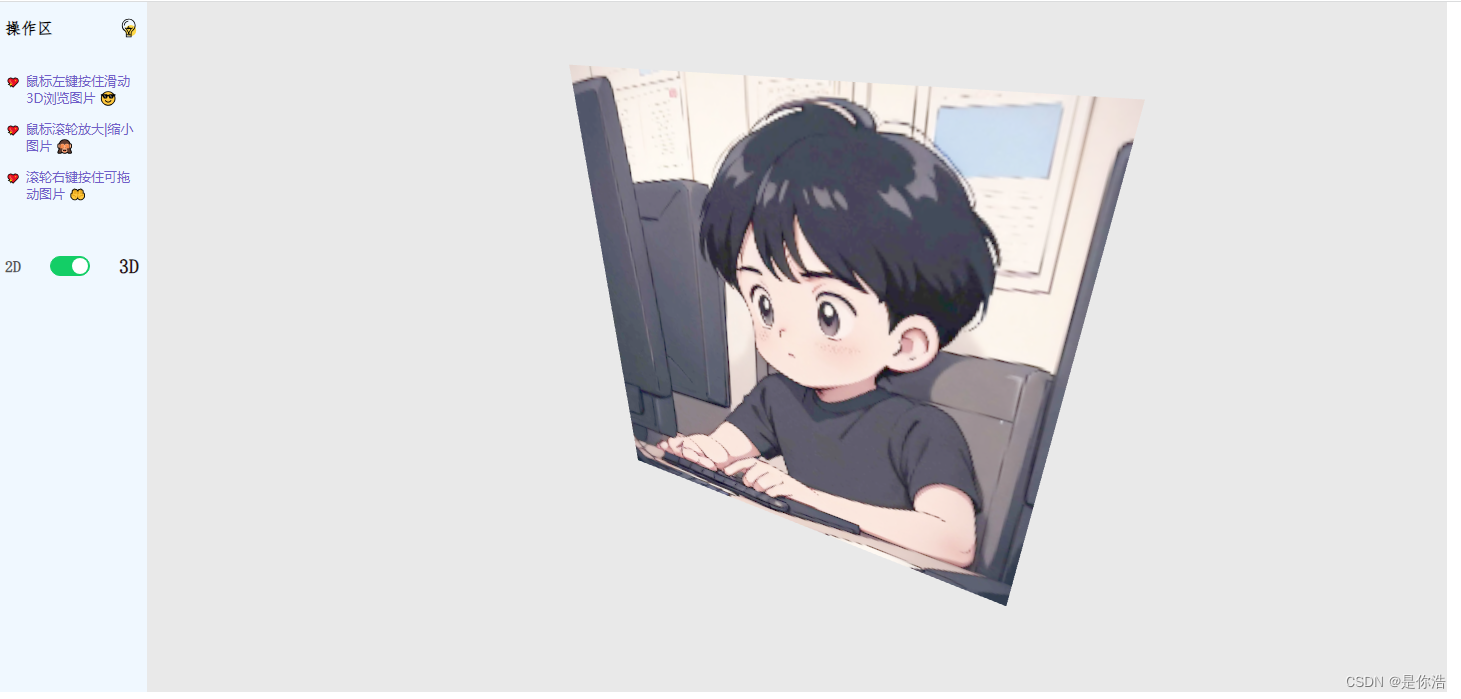
Effect Preview👨🚀
2D:

3D:

Installation Tutorial🚀
npm i cool-imageInstructions for use🍋
Globally introduced in Vue, it can be directly used in other components
- in main.ts
import CoolImage from 'cool-image'
import 'cool-image/cool-image.css'
app.use(CoolImage)- In the component
<CoolImage :width="1300" :height="690" :coolUrl="xxx" :bgColor="xxx"></CoolImage>Attribute Description:
- width:The width of the canvas excluding the left operating area (150px) | Type: number | Default: 450px
- height:Canvas height excluding left operation area (150px) | Type: number | Default: 350px
- coolUrl:Image Link Path | Type: string | Default: none
- bgColor:Canvas background color | Type: string | Default:"#E9E9E9"