0.2.3 • Published 3 years ago
countries-flag v0.2.3
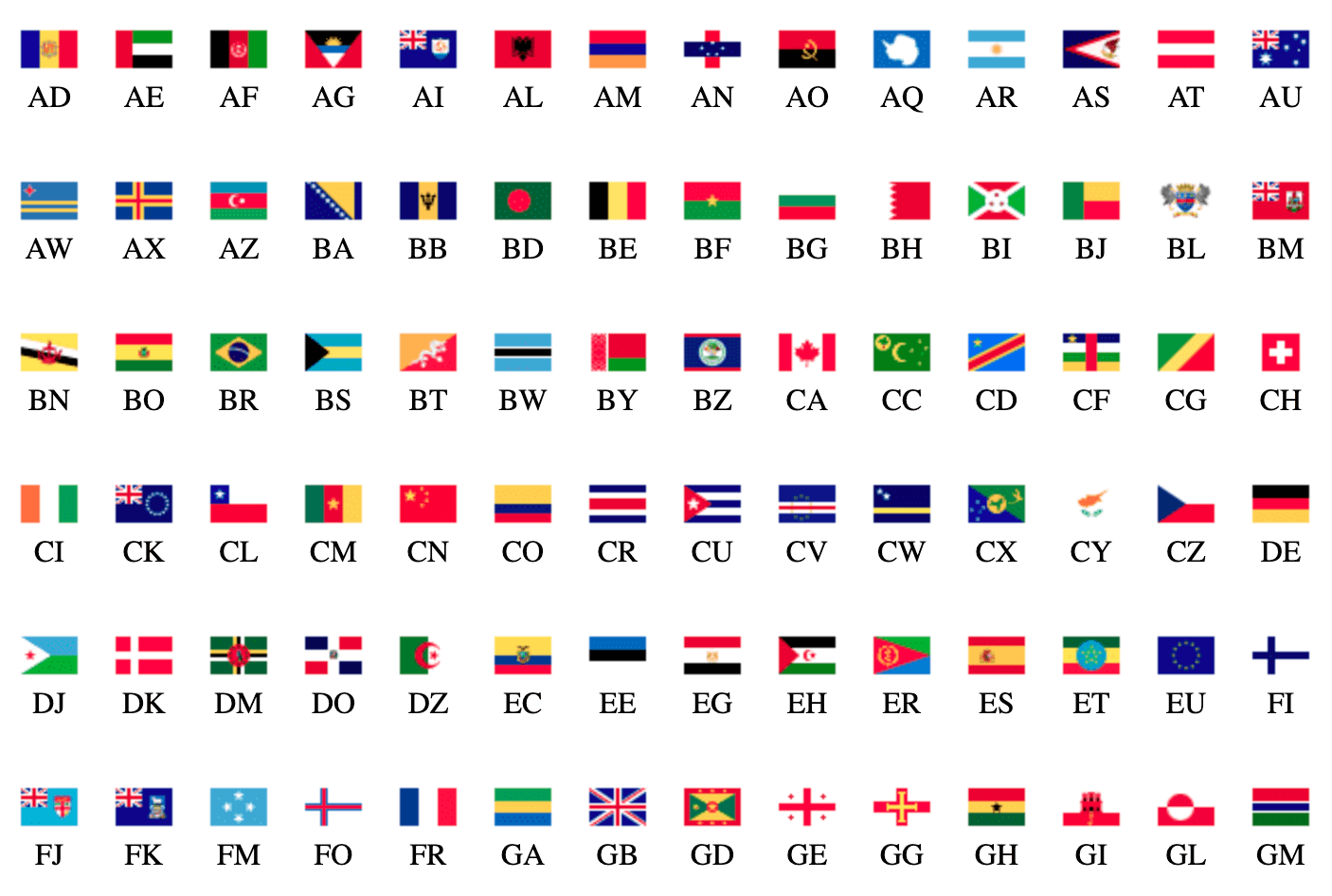
Countries Flag


全球各国国旗,支持国家电话区号和ISO 3166-1
https://freeshineit.github.io/countries-flag
https://freeshineit.github.io/countries-flag/index-code.html
https://freeshineit.github.io/countries-flag/index-64.html
https://freeshineit.github.io/countries-flag/index-code-64.html

Install
With NPM
npm install countries-flag
With Yarn
yarn install countries-flag
Use
CSS
/* 32px */
@import 'countries-flag';
/* 64px */
/* @import 'countries-flag/lib/flags-64.css' */
.flag {
/* webpack */
background-image: url(~countries-flag/lib/flags.png);
/* background-image: url(~countries-flag/lib/flags-64.png); */
}Sass
/* 32px */
@import 'countries-flag/index.scss';
/* 64px */
/* @import 'countries-flag/lib/flags-64.scss' */
.flag {
/* webpack */
background-image: url(~countries-flag/lib/flags.png);
// background-image: url(~countries-flag/lib/flags-64.png);
}HTML
<!-- China flag -->
<span class='flag flag-cn'></span>
<!-- support phone code -->
<!-- @import 'countries-flag/lib/flags-iso-code.css' or @import 'countries-flag/lib/flags-code.css'-->
<span class='flag flag-86'></span>0.2.1
3 years ago
0.2.3
3 years ago
0.2.2
3 years ago
0.2.0
3 years ago
0.1.1
3 years ago
0.1.1-alpha1
3 years ago
0.1.0
3 years ago
0.1.0-alpha7
3 years ago
0.1.0-alpha6
3 years ago
0.1.0-alpha5
3 years ago
0.1.0-alpha4
3 years ago
0.1.0-alpha3
3 years ago
0.1.0-alpha2
3 years ago
0.1.0-alpha1
3 years ago
