0.1.2 • Published 8 years ago
create-table-picker v0.1.2
create-table-picker 


Table creater based on react-hovertable

Installation
$ npm install --save create-table-pickerUsage
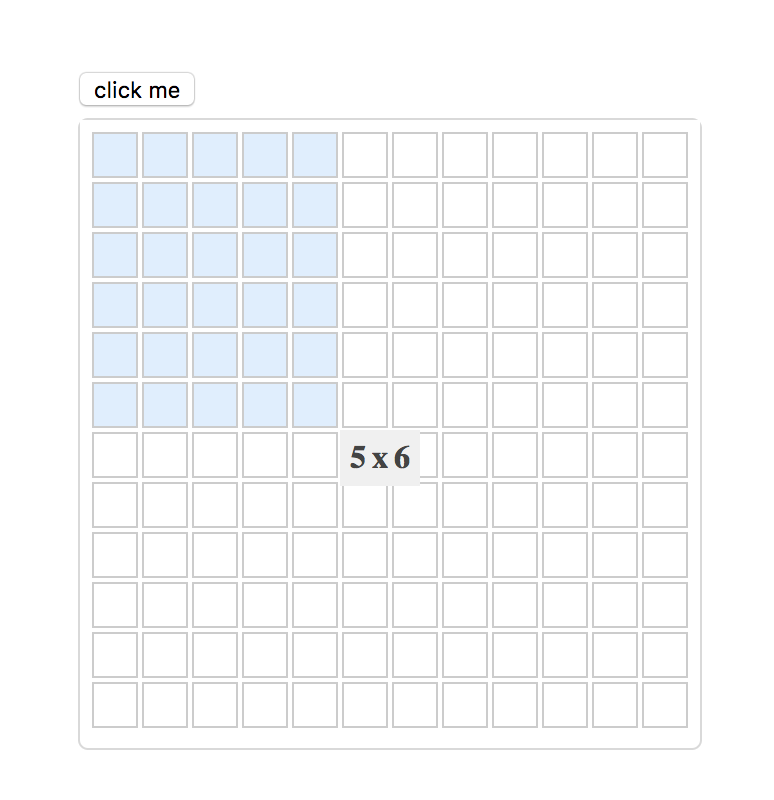
Put the React component that you want to trigger the picker to open in TablePicker's children. TablePicker will automatically open when children is onClick.
var TablePicker = require('create-table-picker');
function onChange(data) {
// for example, {rowNumber: 6, columnNumber: 6}
console.log(data);
}
ReactDOM.render(
<TablePicker onChange={onChange}>
<button>click me</button>
</TablePicker>
, document.getElementById('root'));Start example server
npm startLicense
MIT © Canner